
This article mainly introduces the detailed explanation of MinimaJS, an open source JavaScript plug-in framework, and introduces the use of MinimaJS in detail. It has certain reference value. Those who are interested can learn more about it. I hope it can help everyone.
This article introduces a plug-in framework written in JavaScript that I developed - MinimaJS, which is completely open source. The source code download address is: https://github.com/lorry2018/minimajs. This framework refers to the OSGi specification and implements the three major plug-in functions defined by the specification on Node. MinimaJS has three functions: dynamic plug-in, service and extension. The framework is developed based on VSCode, uses ES6 coding, and is developed based on Node 8. It has several thousand lines of code and is very simple, elegant, and lightweight. The code structure of the framework is clearly divided and elegantly named.
Let’s take a brief look at how to use this framework.
With these lines of code, you can create a plug-in framework and load plug-ins from the current plugins directory.
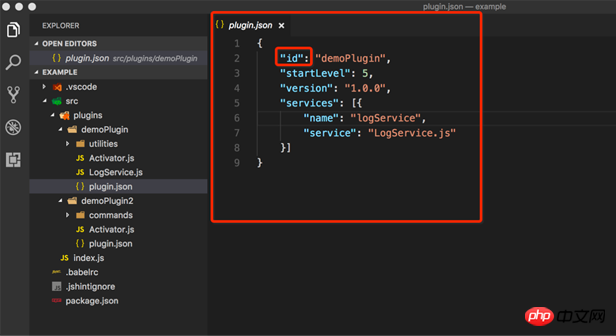
Each plug-in is in the plugins directory. The basic information, dependency information, services and extensions of the plug-in are defined by plugin.json. This file must be in the plug-in root directory and included. A plug-in consists of plugin.json and other files. Other files are optional and can include js, html, css files, etc. The following is an example of a plug-in. For the plugin.json file, except for id, which is a required attribute, all others are optional, which means that the smallest plugin is one that only defines plugin.json and the file only declares the plugin id.

Similar to the OSGi specification, each plug-in can define an activator, and the default is Activator.js. If the naming is not the default value, you need to pass activator in plugin.json Define the activator file name. A typical Activator is defined as follows, used to declare the entry and exit of the plug-in.
Here start and stop represent entrance and exit respectively, which are used for service registration, binding, event monitoring, etc.
Plug-ins communicate through services. One plug-in registers the service and the other plug-in consumes the service. Plug-in registration can be declared through plugin.json, or the service can be registered through the addService of the PluginContext parameter of the activator's start method. As shown below, use plugin.json to register a service.
Another plug-in that can consume services through the activator.
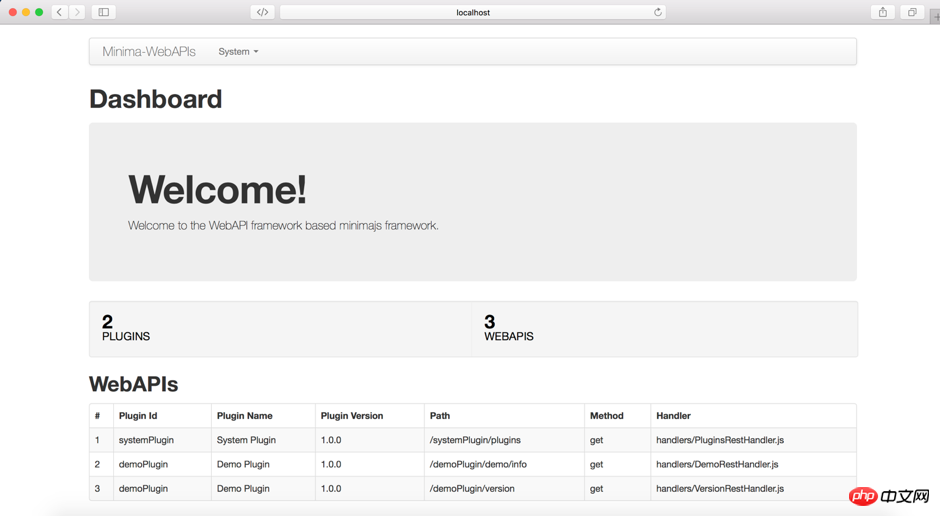
The framework also provides plug-in extensions, class loading and other features, which can be explored through the examples provided by the framework. The following is a plug-in REST framework. An example built based on plug-in can be obtained by downloading the source code.

This example demonstrates the construction of Express, Art-Template, WebAPI framework, plug-in dynamic extension, and Web lightweight framework. You can view the example for details.
Related recommendations:
About JavaScript plug-in Tab effect sharing
Native Javascript plug-in development practice
Some thoughts and experiences on javascript plug-in development_javascript skills
The above is the detailed content of Detailed explanation of JavaScript plug-in framework MinimaJS. For more information, please follow other related articles on the PHP Chinese website!




