Regarding the incomplete adjustment and update of Vue v2.5
This article mainly introduces the relevant information about the incomplete adjustment and update of Vue v2.5. Friends who need it can refer to it. I hope it can help everyone.
Vue 2.5 Level E released: List of new features
Recently, Vue v2.5 was released. In addition to better support for TypeScript, there are also some functional and syntax adjustments. You need to understand. This article does not talk about TypeScript, but only explains some major adjustments.
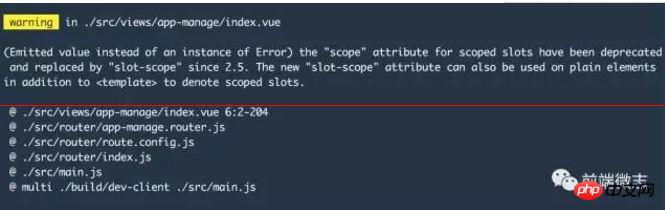
Originally, I was not very sensitive to Vue version upgrades, so I didn’t pay much attention to the recent v2.5 release. Today, when I re-downloaded the Vue build project, I found several warnings.

Looking at the warning message, I found out that it was because v2.5 of Vue was used, and the syntax of scoped slot was adjusted. Then I went to GitHub to check the release of v2.5. As you know, the scope attribute is no longer recommended in v2.5. It is recommended to use the slot-scope attribute to set the context.
Change scope="scope" in the code to slot-scope="scope". As shown below.

Let’s get to the point. Let’s list the main updates and adjustments in Vue v2.5.
Use errorCaptured hook to handle exceptions in components
Before v2.5, you can use a global config.errorHandler setting to provide a function for handling unknown exceptions for the application, or you can set renderError Component to handle exceptions within the render function. However, none of these provide a complete mechanism for handling exceptions within a single component.
In v2.5, a new hook function errorCaptured is provided in the component, which can capture all exceptions generated in all sub-component trees (excluding itself) in the component (including exceptions in asynchronous calls) , this hook function receives the same parameters as errorHandler, allowing developers to handle exceptions within components more friendly.
If you know React, you will find that this feature is very similar to the concept of "Error Boundary" introduced in React v16. They are both designed to better handle and display the rendering process of a single component. Medium exception. Previous articles on this official account and Zhihu column have specifically introduced the concept of exception boundaries in React. Click on the portal to view it.
To use errorCaputerd, you can encapsulate a general component to include other business components to capture exceptions within the business components and perform corresponding display processing. Below is a simple official example that encapsulates a common component (ErrorBoundary) to contain and handle exceptions from other business components (another component).
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>Transmission behavior characteristics of errorCaputed
If the global errorHandler is defined, all exceptions will still be passed to errorHadnler. If errorHandler is not defined, these exceptions can still be reported. Give a separate analysis service.
If multiple errorCapured hook functions are defined on a component through inheritance or parent components, these hook functions will all receive the same exception information.
You can return false in the errorCapured hook to prevent exception propagation, which means: the exception has been handled and can be ignored. Moreover, other errorCapured hook functions and global errorHandler functions will also be prevented from triggering this exception.
Single file components support "functional components"
Through vue-loader v13.3.0 or above, it is supported to define a " Functional Components" and supports features such as template compilation, scoped CSS, and hot deployment.
The definition of functional components needs to be declared by defining the functional attribute on the template tag. And the execution context of the expression in the template is the functional declaration context, so to access the properties of the component, you need to use props.xxx to obtain them. See a simple example below:
<template functional>
<p>{{ props.msg }}</p>
</template>SSR environment
When using vue-server-renderer to build an SSR application, a Node.js environment is required by default, making some like php-v8js or Nashorn JavaScript cannot run in such a running environment. This has been improved in v2.5, so that SSR applications can run normally in the above environments.
In php-v8js and Nashorn, the global and process global objects need to be simulated during the preparation phase of the environment, and the environment variables of process need to be set separately. You need to set process.env.VUE_ENV to "server" and process.env.NODE_ENV to "development" or "production".
In addition, in Nashorn, you need to use Java's native timers to provide a polyfill for Promise and settimeout.
The official gives an example of use in php-v8js, as follows:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on modifier
Key value key automatic modifier
In versions before Vue v2.5, if you want to use keyboard keys without built-in aliases in v-on, you must either use keyCode directly as a modifier (@keyup.13="foo"), or you need to use config .keyCodes to register aliases for key values.
In v2.5, you can directly use the legal key value key value (refer to KeyboardEvent.key in MDN) as a modifier to use it in series. as follows:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
vue、vuecli、webpack中使用mockjs模拟后端数据
The above is the detailed content of Regarding the incomplete adjustment and update of Vue v2.5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to fix Blizzard Battle.net update stuck at 45%?
Mar 16, 2024 pm 06:52 PM
How to fix Blizzard Battle.net update stuck at 45%?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net update keeps stuck at 45%, how to solve it? Recently, many people have been stuck at the 45% progress bar when updating software. They will still get stuck after restarting multiple times. So how to solve this situation? We can reinstall the client, switch regions, and delete files. To deal with it, this software tutorial will share the operation steps, hoping to help more people. Blizzard Battle.net update keeps stuck at 45%, how to solve it? 1. Client 1. First, you need to confirm that your client is the official version downloaded from the official website. 2. If not, users can enter the Asian server website to download. 3. After entering, click Download in the upper right corner. Note: Be sure not to select Simplified Chinese when installing.
 Epic Seven's February 22nd update: The second week of Miracle Maid Kingdom begins
Feb 21, 2024 pm 05:52 PM
Epic Seven's February 22nd update: The second week of Miracle Maid Kingdom begins
Feb 21, 2024 pm 05:52 PM
Epic Seven has been confirmed to be updated non-stop at 11 noon on February 22. This update will bring us a lot of new activities and content, including an increase in the limited summoning rate of Leia and Sweet Miracle, an update to the mysterious card pool, The second week of the special side story Miracle Maid Kingdom has begun. Let’s take a look at this update. Mobile game update schedule: The Seventh Epic will be updated on February 22nd: The Miracle Maid Kingdom will open for the second week ※The chance of limited summoning of "Leia" & "Sweet Miracle" is up! ■Limited Summoning Chance Up Time: -2024/02/22 (Thursday) 11:00 ~ 2024/03/07 (Thursday) 10:59 ■Character Attributes & Occupations: Natural Attributes, Warrior ■Character Introduction: Four-person Band The sub-vocalist of "Miracle Maid Kingdom" and Bei
 Simple steps to update pip version: done in 1 minute
Jan 27, 2024 am 09:45 AM
Simple steps to update pip version: done in 1 minute
Jan 27, 2024 am 09:45 AM
Done in one minute: How to update the pip version, specific code examples are required. With the rapid development of Python, pip has become a standard tool for Python package management. However, as time goes by, pip versions are constantly updated. In order to be able to use the latest features and fix possible security vulnerabilities, it is very important to update the pip version. This article will explain how to quickly update pip in one minute and provide specific code examples. First, we need to open a command line window. In Windows systems, you can use
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Lantern and Dungeon updated on February 29: Remastered version ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeon updated on February 29: Remastered version ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeons has been confirmed to be updated on February 29th. After the update, the remastered version of Lantern and Dungeons will be launched, and the remastered version will also be linked to the Legend of Nezha. The remastered version will also bring a new profession, and players can directly Job changes, dungeon content will also be expanded, new dungeon areas will be opened, etc. Mobile game update schedule Lantern and Dungeon updated on February 29th: Remastered version ╳ "Legend of Nezha" linkage version key content New profession, why are you invited to change jobs? Lamplighters can actually change jobs? Such cool equipment is really It makes people greedy. I heard that after changing jobs, the lantern holder can also learn many cool skills. Goro exclaimed: Thai pants are hot! The Legend of Nezha is coming together! Stepping on the hot wheel, holding the circle of heaven and earth in hand ♫ ~ The little heroes with both wisdom and courage: Nezha and Little Dragon Girl are about to come
 How to solve win10 version 2004 update failure 0x80004002
Jan 10, 2024 am 09:25 AM
How to solve win10 version 2004 update failure 0x80004002
Jan 10, 2024 am 09:25 AM
If our computer is installed using a win10 system and is ready to be updated to win102004, the update to win10 version 2004 that appears during the update fails and prompts the error code 0x80004002. The editor thinks it may be because there are some inaccuracies inside our system. The problem caused by the troubleshooting can be fixed in the command prompt. For detailed solution steps, let’s take a look at what the editor did ~ How to solve the problem of Win10 version 2004 update failure 0x80004002 Solution 1: "Clean boot" to eliminate the influence of third-party software: 1. Stop non-core program operations (including the first Third-party anti-virus and optimization software) 2. If circumstances permit, uninstall third-party anti-virus from the device
 Windows cannot access the specified device, path, or file
Jun 18, 2024 pm 04:49 PM
Windows cannot access the specified device, path, or file
Jun 18, 2024 pm 04:49 PM
A friend's computer has such a fault. When opening "This PC" and the C drive file, it will prompt "Explorer.EXE Windows cannot access the specified device, path or file. You may not have the appropriate permissions to access the project." Including folders, files, This computer, Recycle Bin, etc., double-clicking will pop up such a window, and right-clicking to open it is normal. This is caused by a system update. If you also encounter this situation, the editor below will teach you how to solve it. 1. Open the registry editor Win+R and enter regedit, or right-click the start menu to run and enter regedit; 2. Locate the registry "Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd"
 How to update MSI graphics card driver? MSI graphics card driver download and installation steps
Mar 13, 2024 pm 08:49 PM
How to update MSI graphics card driver? MSI graphics card driver download and installation steps
Mar 13, 2024 pm 08:49 PM
MSI graphics cards are the mainstream graphics card brand on the market. We know that graphics cards need to install drivers to achieve performance and ensure compatibility. So how to update the MSI graphics card driver to the latest version? Generally, MSI graphics card drivers can be downloaded and installed from the official website. Let’s find out more below. Graphics card driver update method: 1. First, we enter the "MSI official website". 2. After entering, click the "Search" button in the upper right corner and enter your graphics card model. 3. Then find the corresponding graphics card and click on the details page. 4. Then enter the "Technical Support" option above. 5.Finally go to “Driver & Download”




