Analysis of technology trends that web developers must know in 2018
This article mainly shares with you the analysis of technical trends that web developers must know in 2018. As a web developer, whether you are working on front-end or back-end, you should always maintain sensitivity to technology. The popularity of technology takes a certain amount of time. Which web-related technologies may become the new favorite of web development in 2018? The following is a list of technologies that have been practiced in the industry and are generally optimistic or recommended by large companies.
Progressive Web Apps(PWAs)
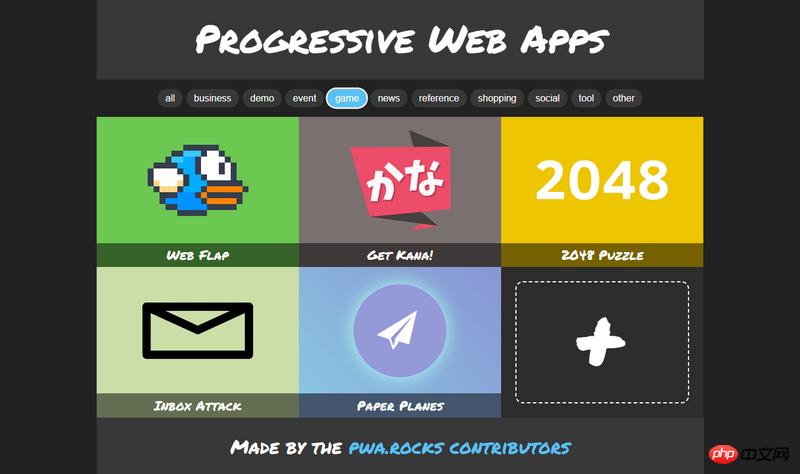
"Progressive Web Apps" allows you to have the same experience as visiting a local APP when visiting a website. This technology was originally proposed by Google in 2015. Progressive Web App combines the advantages of web and local APP. You can see what a Progressive Web App looks like in PWA Rocks.

One of the biggest advantages of Progressive Web App is its reliability. "Service Workers" have been added in the background, which can achieve fast loading, offline or use when the network environment is extremely poor, synchronous updates, etc. It is called "Progressive" because it can run responsively on devices including but not limited to PC desktops, mobile terminals, tablets, or any new devices in the future. Because the background Service Worker can intercept network requests and ensure that the transmission protocol of Progressive Web App is "HTTPS", the security of the application can be ensured.
Alibaba PWAs
Alibaba is the world’s largest online B2B company, serving more than 200 countries. When developing a website, user experience will be the most important consideration. Alibaba's website should focus on the development of "mobile Web" and "mobile App" at the same time to meet the needs of customers for mobile experience. However, it realized that doing so was not the best way to maximize user experience. Web and APP development required twice the resources, just to meet the same needs on the mobile side. At the same time, the Web is strongly integrated with the Internet and cannot be used offline; the App development cycle is long and requires frequent updates from users. Therefore, Alibaba’s website has also chosen PWAs, and 76% of the website has been converted to PWAs. If you are interested in trying Alibaba PWAs, you can enter Alibaba’s official website in Chrome on your mobile phone to support merchant push reminders, application customization startup interface, etc. It is really the same experience as having a local APP in the browser.
Single-Page WebSites
Currently, more and more websites are focusing on simplicity and speed of browsing, and we will also see more and more single-page WebSites. page web application. The so-called single-page web application refers to a website that only contains an Html page and a long scroll bar. Let's take a look at a single-page Web application "Magic Interactive Resume":

Single-page Web applications have many advantages: all content is displayed in one On a web page, you can control the flow of website information as users linearly browse the website. With this kind of control, you can take the user through a journey as the scroll bar scrolls. At the same time, this allows visitors to participate through a unified entrance. You can tell a story, demonstrate a point of view or simulate an experience.
Single-page web applications pursue simplicity and efficiency, support mobile terminals, have a user-friendly interface, and are quite convenient to convert. However, it is not suitable for e-commerce applications.
Static Site Generators
Nowadays, the field of content management system (content management system) is dominated by dynamic websites. However, the first sites that emerged on the Internet were static. Now, with the help of static website generators, static websites are back, which is a hybrid approach to web development. Jekyll is one of the most popular static website generators out there.

A static website generator or static website engine takes dynamic content and data as input and outputs deployable static files (HTML, CSS, JavaScript ). Server-side languages and databases are not involved. Such static sites are faster, more reliable, cheaper or even free and easy to deploy and version manage. Since the website does not involve server-side languages and databases, the website is also more secure.
Jekyll, Hugo, GitBook and Pelican are the more popular static blog generators now. You can also visit StaticGen to discover more open source static website generators.
Motion UI
You may have seen effects such as background animation, page transition animation, scroll bar scrolling animation or animated table on some avant-garde websites or apps. These complex animations Behind it is Motion UI. Let’s first look at a cool effect example Business Card App design by Tubik.

Motion UI was originally a dependency package included with the release of the Zurb Foundation APP in December 2014 to create flexible css switching and animation effects. In 2016, the Zurb team added some new features and officially released it as an independent library. The latest version of Motion UI CSS style is compatible with all JS, enabling seamless integration of animation with the Web.
Adding Motion UI elements to your site can greatly increase user participation and usage. Visit UI Movement, a site to help you learn to use Motion UI.
Chatbots
If you have used instant messaging tools, you should have chatted with chatbots. "Facebook Messager" alone has more than 10,000 chatbots. ChatBot is a service that enables application interaction through conversational interfaces (such as instant messaging APP WeChat). This service can help you shop online, order Uber rides, promote news or provide some life advice. This is Poncho, a weather forecasting chatbot.

#Chatbots have huge business value and potential. Through this chatbot portal, you can get a variety of services. With the rise of artificial intelligence, chatbots can greatly change the way a company operates. Foreign companies Octane AI and Drift have realized this and began to build platforms in this area.
WeChat Mini Program
WeChat Mini Program was officially launched in September 2017. It is an application that does not require downloading and installation. It realizes the dream of having applications "at your fingertips". Users can open the application by scanning or searching. Let’s first review the historical changes of the application:
WeChat applet appeared under this history:
PC desktop program C/S organization
PC browser program B/S structure
Mobile terminal APP C/S structure
Mobile terminal H5 Mini program B/S structure Chatbot?
B/S structure in the IOT era?


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.
 Tmall Elf Cloud access service upgrade: free developer charges
Jan 09, 2024 pm 10:06 PM
Tmall Elf Cloud access service upgrade: free developer charges
Jan 09, 2024 pm 10:06 PM
According to news from this site on January 9, Tmall Elf recently announced the upgrade of Yunyun access service. The upgraded Yunyun access service will change from free mode to paid mode starting from January 1. This site comes with new features and optimizations: optimizing the cloud protocol to improve the stability of device connections; optimizing voice control for key categories; account authorization upgrade: adding the display function of developer third-party apps in Tmall Genie to help users update faster It is convenient for account binding. At the same time, the third-party App account authorization for developers has been added to support one-click binding of Tmall Elf accounts; the terminal screen display interaction capability has been added. In addition to voice interaction, users can control devices and obtain information through the app and screen speakers. Equipment status; new intelligent scene linkage capabilities, new product attributes and events, which can be reported as status or events to define Tmall
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 what does web mean
Jan 09, 2024 pm 04:50 PM
what does web mean
Jan 09, 2024 pm 04:50 PM
The web is a global wide area network, also known as the World Wide Web, which is an application form of the Internet. The Web is an information system based on hypertext and hypermedia, which allows users to browse and obtain information by jumping between different web pages through hyperlinks. The basis of the Web is the Internet, which uses unified and standardized protocols and languages to enable data exchange and information sharing between different computers.
 Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
PHP belongs to the backend in web development. PHP is a server-side scripting language, mainly used to process server-side logic and generate dynamic web content. Compared with front-end technology, PHP is more used for back-end operations such as interacting with databases, processing user requests, and generating page content. Next, specific code examples will be used to illustrate the application of PHP in back-end development. First, let's look at a simple PHP code example for connecting to a database and querying data:
 Build conversational AI into your web applications
Nov 02, 2023 am 11:04 AM
Build conversational AI into your web applications
Nov 02, 2023 am 11:04 AM
In this article, we will explore the possibilities and benefits of integrating ChatGPT into a ReactJS application, along with step-by-step instructions on how to do so.
 Golang's browser support: building an interactive web
Apr 07, 2024 pm 04:03 PM
Golang's browser support: building an interactive web
Apr 07, 2024 pm 04:03 PM
Go builds interactive web applications that run in the browser. Steps: Create Go project and main.go file, add HTTP handler to display messages. Add forms using HTML and JavaScript for user input and submission. Add handling of POST requests in your Go application, receive user messages and return responses. Use FetchAPI to send POST requests and handle server responses.
 How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
Implementation steps: 1. Monitor the scroll event of the page; 2. Determine whether the page has scrolled to the bottom; 3. Load the next page of data; 4. Update the page scroll position.



