
At present, it seems that the most common online deployment of nodejs projects are forever and pm2. This article mainly introduces to you the configuration tutorial on using pm2 to deploy multiple node.js projects. The article introduces it through sample code. For details, friends in need can refer to it. Let’s take a look together.
Preface
I believe everyone should know that in actual project deployment, our server needs to automatically start the node service when it starts. In the past, it was started through the command that comes with liunx. But as there are more and more backend microservices. New programs are released every time. Modifying the script is too much trouble. So I switched to PM2. Not much to say below, let’s take a look at the detailed implementation process.
The configuration method is as follows:
1. First install pm2
npm install -g pm2
2. Generate the configuration file
pm2 ecosystem
After the generation is completed, there will be an economy.config.js file,
3. Modify the configuration file
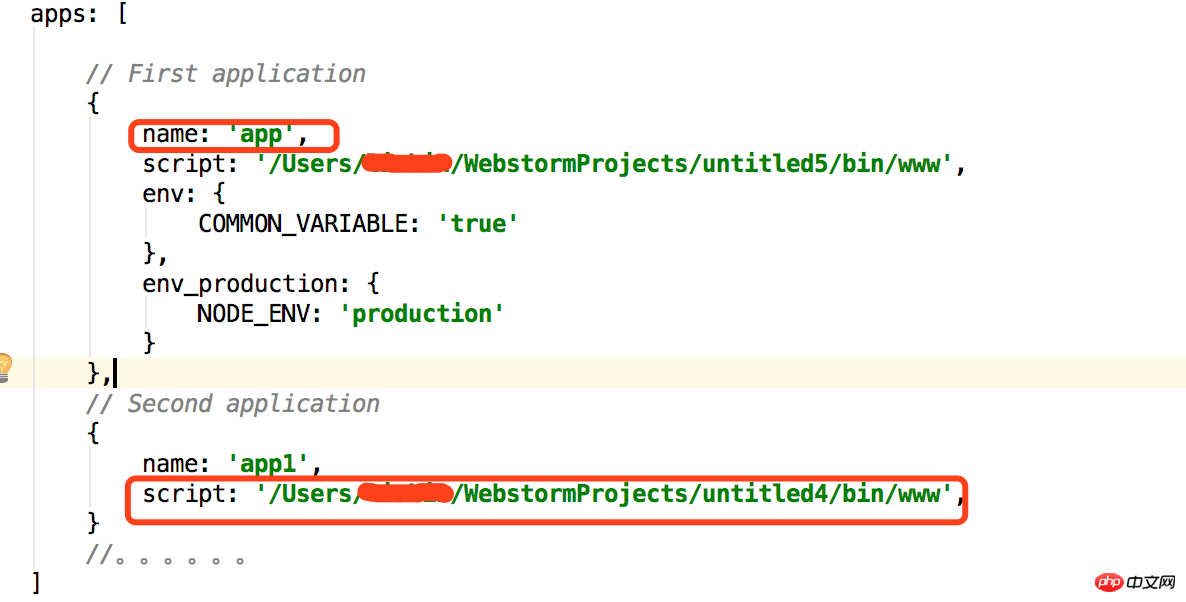
Edit economy.config.js

as shown in the figure. The master needs to configure the program name and program startup script. That’s it
4. Start the configuration file
pm2 startOrRestart ecosystem.config.js
5. Check the startup status
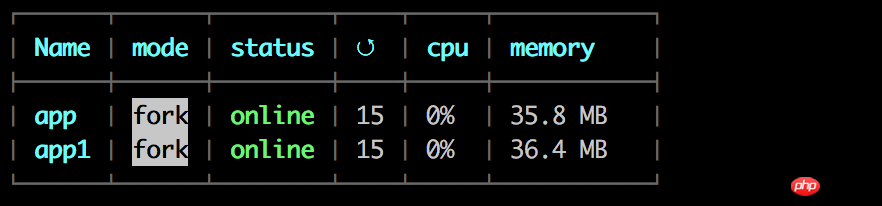
pm2 list

means the program started successfully.
script The startup command can be combined with nvm to support multiple node versions.
Related recommendations:
Use PM2 to manage nodejs process sharing
Use PM2 to make the Node.js cluster more efficient Easy method
nginx reverse proxy deployment nodejs nginx reverse proxy nodejs nodejs framework nginx proxy nodej
The above is the detailed content of Tutorial sharing on pm2 deploying multiple node.js projects. For more information, please follow other related articles on the PHP Chinese website!




