
Vue itself does not support interaction. If you want to interact, you must introduce the ajax module. The vue team provides a new library file called vue-resource.js. This article mainly introduces the example of Vue 1.x interactive implementation of Baidu-like drop-down list. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
1. Usage classification
ajax interaction is usually divided into 3 categories, get, post, jsonp
html part Code: The data of the array myData is displayed through the ul list, using the "v-for" instruction
<body>
<p id="box">
<input type="text" value="" v-model="m" @keyup="get()">
{{m}}<br/>
{{msg}}<br/>
{{'welcome'|uppercase}}
<ul>
<li v-for="value in myData">
{{value}}
</li>
</ul>
<p v-show="myData.length == 0">暂无数据</p>
</p>
</body>1) get request
methods:{
get: function(){
this.$http.get('search',{
wd:this.m
}).then(function(res){
this. myData= res.body
},function(res){
console.log(res.status)
})
}
}2)post request
methods:{get : function () {
this.$http.post('search',{
wd:this.m
},{
emulateJSON:true, //在get 请求的基础上添加了第3个参数
}).then(function(res){
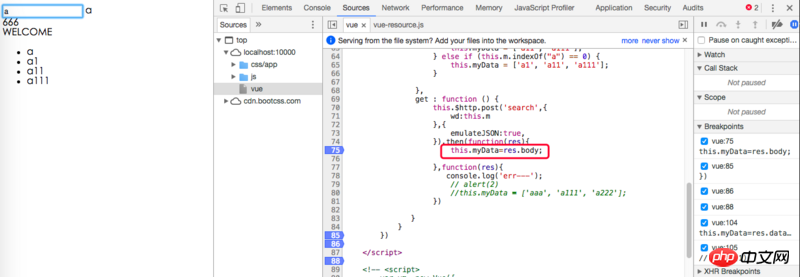
this.myData=res.body;
},function(res){
console.log('err---');
// alert(2)
//this.myData = ['aaa', 'a111', 'a222'];
})
}}In the background project, the debugging running results are as follows:

After entering the keyword "a", enter the breakpoint and obtain the data:

3) jsonp can send cross-domain requests. It is not used much and will not be described in detail here
2. Summary:
This article requires mastering the writing method of get and post requests, v-model two-way binding data, and using v-for to display arrays in the list Data, v-show is followed by conditions to control whether the data is displayed or not
Related recommendations:
Bootrap and Vue implement Baidu-like search function examples
Detailed explanation of an example of imitating Baidu query drop-down content using php and ajax
Sharing a sample code of JavaScript imitating Baidu paging function
The above is the detailed content of Detailed explanation of vue 1.x interactive implementation of Baidu-like drop-down list. For more information, please follow other related articles on the PHP Chinese website!
 What directory search engines are there?
What directory search engines are there?
 Baidu SEO keyword ranking optimization method
Baidu SEO keyword ranking optimization method
 What is the format of the account name of steam
What is the format of the account name of steam
 The latest prices of the top ten virtual currencies
The latest prices of the top ten virtual currencies
 Computer cannot copy and paste
Computer cannot copy and paste
 Introduction to dex concept digital currency
Introduction to dex concept digital currency
 What software is dreamweaver?
What software is dreamweaver?
 How to clean up your computer's C drive when it's full
How to clean up your computer's C drive when it's full




