vue implements web page opening video code
This article mainly introduces the example code of Vue to make a webpage opening video. Friends who need it can refer to it. I hope it can help everyone.

The background of this demo is a video, and the text is a printer effect. The button will not be displayed until the text is typed. Click the button to collapse the background upwards, and display the default homepage component (such as The list of newly built vue projects is the component content of helloWorld.vue)
The company computer does not have gif animations. Please understand
The demo address will be attached at the end of the article. If you want to see the effect, you can download it
I have always liked a video or animation at the beginning of a web page. I personally think that the opening animation of a web page plays a role in guiding browsing, which is equivalent to the beginning of the web page. A good start is often half the battle, for browsing the website For users, it has attracted great attention.
The above is all nonsense. Web page opening animations are widely used on mobile terminals. The specific operations will be updated in the short book. Today we mainly talk about how Vue makes the opening animation of PC-side web pages.
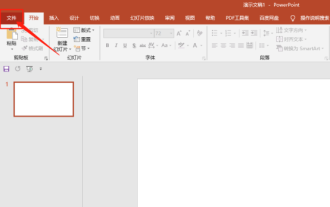
There is an index.html at the same level as src in the vue project list. We mainly make articles here.
1. First of all, we must understand that the vue rendering components are based on this homepage index. Use vue to create a new project. When you open the web page, there is a component that is opened by default. This is not explained in detail. What we have to do is hide this component, otherwise its content will appear on top of the video.
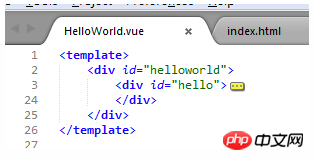
helloWorld.vue component: Remove hello
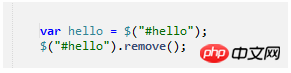
from the helloWorld component in

index.html, of course before that You need to store it in another container for temporary storage, or you can clone it (the cloning code will not be demonstrated, but you can comment or send a private message if you have any questions). The purpose of temporary storage is to restore this node to the page later.

#2. Introduce the video directly on the index page. In this demo, I directly find a video plug-in and put it in. This step is very simple. All the files that need to be imported are placed. Enter the static folder static.
It should be noted that the style of the homepage directly affects the style of the tags in the component, so when introducing the plug-in, pay attention to the adjustment of the style and avoid writing styles directly with tags
3. If The background is already a video. From an aesthetic point of view, adding a few words to the web page is enough. Too many styles will be messy and exaggerated. This demo also uses a plug-in called typewrite.js. The effect of typing words one by one.

4. Set a timer for the button, calculate the time after typing, the button will be displayed, and when the button is clicked, the entire background container of the index will be folded up (your homepage Put all html content in a container), and restore the hello component content. hello just write something.


...
The demo involves configuration issues such as element. It may also be possible to directly use the two page codes. If you can't get the effect I showed,
Related recommendations:
Html web page head area specification knowledge
[CSS] The website page turns gray
JS and CSS realize animation effect sharing during web page loading
The above is the detailed content of vue implements web page opening video code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is it infringing to post other people's videos on Douyin? How does it edit videos without infringement?
Mar 21, 2024 pm 05:57 PM
Is it infringing to post other people's videos on Douyin? How does it edit videos without infringement?
Mar 21, 2024 pm 05:57 PM
With the rise of short video platforms, Douyin has become an indispensable part of everyone's daily life. On TikTok, we can see interesting videos from all over the world. Some people like to post other people’s videos, which raises a question: Is Douyin infringing upon posting other people’s videos? This article will discuss this issue and tell you how to edit videos without infringement and how to avoid infringement issues. 1. Is it infringing upon Douyin’s posting of other people’s videos? According to the provisions of my country's Copyright Law, unauthorized use of the copyright owner's works without the permission of the copyright owner is an infringement. Therefore, posting other people’s videos on Douyin without the permission of the original author or copyright owner is an infringement. 2. How to edit a video without infringement? 1. Use of public domain or licensed content: Public
 How to make money from posting videos on Douyin? How can a newbie make money on Douyin?
Mar 21, 2024 pm 08:17 PM
How to make money from posting videos on Douyin? How can a newbie make money on Douyin?
Mar 21, 2024 pm 08:17 PM
Douyin, the national short video platform, not only allows us to enjoy a variety of interesting and novel short videos in our free time, but also gives us a stage to show ourselves and realize our values. So, how to make money by posting videos on Douyin? This article will answer this question in detail and help you make more money on TikTok. 1. How to make money from posting videos on Douyin? After posting a video and gaining a certain amount of views on Douyin, you will have the opportunity to participate in the advertising sharing plan. This income method is one of the most familiar to Douyin users and is also the main source of income for many creators. Douyin decides whether to provide advertising sharing opportunities based on various factors such as account weight, video content, and audience feedback. The TikTok platform allows viewers to support their favorite creators by sending gifts,
 How to post videos on Weibo without compressing the image quality_How to post videos on Weibo without compressing the image quality
Mar 30, 2024 pm 12:26 PM
How to post videos on Weibo without compressing the image quality_How to post videos on Weibo without compressing the image quality
Mar 30, 2024 pm 12:26 PM
1. First open Weibo on your mobile phone and click [Me] in the lower right corner (as shown in the picture). 2. Then click [Gear] in the upper right corner to open settings (as shown in the picture). 3. Then find and open [General Settings] (as shown in the picture). 4. Then enter the [Video Follow] option (as shown in the picture). 5. Then open the [Video Upload Resolution] setting (as shown in the picture). 6. Finally, select [Original Image Quality] to avoid compression (as shown in the picture).
 2 Ways to Remove Slow Motion from Videos on iPhone
Mar 04, 2024 am 10:46 AM
2 Ways to Remove Slow Motion from Videos on iPhone
Mar 04, 2024 am 10:46 AM
On iOS devices, the Camera app allows you to shoot slow-motion video, or even 240 frames per second if you have the latest iPhone. This capability allows you to capture high-speed action in rich detail. But sometimes, you may want to play slow-motion videos at normal speed so you can better appreciate the details and action in the video. In this article, we will explain all the methods to remove slow motion from existing videos on iPhone. How to Remove Slow Motion from Videos on iPhone [2 Methods] You can use Photos App or iMovie App to remove slow motion from videos on your device. Method 1: Open on iPhone using Photos app
 How to publish Xiaohongshu video works? What should I pay attention to when posting videos?
Mar 23, 2024 pm 08:50 PM
How to publish Xiaohongshu video works? What should I pay attention to when posting videos?
Mar 23, 2024 pm 08:50 PM
With the rise of short video platforms, Xiaohongshu has become a platform for many people to share their lives, express themselves, and gain traffic. On this platform, publishing video works is a very popular way of interaction. So, how to publish Xiaohongshu video works? 1. How to publish Xiaohongshu video works? First, make sure you have a video content ready to share. You can use your mobile phone or other camera equipment to shoot, but you need to pay attention to the image quality and sound clarity. 2. Edit the video: In order to make the work more attractive, you can edit the video. You can use professional video editing software, such as Douyin, Kuaishou, etc., to add filters, music, subtitles and other elements. 3. Choose a cover: The cover is the key to attracting users to click. Choose a clear and interesting picture as the cover to attract users to click on it.
 How to convert videos downloaded by uc browser into local videos
Feb 29, 2024 pm 10:19 PM
How to convert videos downloaded by uc browser into local videos
Feb 29, 2024 pm 10:19 PM
How to turn videos downloaded by UC browser into local videos? Many mobile phone users like to use UC Browser. They can not only browse the web, but also watch various videos and TV programs online, and download their favorite videos to their mobile phones. Actually, we can convert downloaded videos to local videos, but many people don't know how to do it. Therefore, the editor specially brings you a method to convert the videos cached by UC browser into local videos. I hope it can help you. Method to convert uc browser cached videos to local videos 1. Open uc browser and click the "Menu" option. 2. Click "Download/Video". 3. Click "Cached Video". 4. Long press any video, when the options pop up, click "Open Directory". 5. Check the ones you want to download
 GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
If you need to program any device remotely, this article will help you. We will share the top GE universal remote codes for programming any device. What is a GE remote control? GEUniversalRemote is a remote control that can be used to control multiple devices such as smart TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, streaming media players and more. GEUniversal remote controls come in various models with different features and functions. GEUniversalRemote can control up to four devices. Top Universal Remote Codes to Program on Any Device GE remotes come with a set of codes that allow them to work with different devices. you may
 How to embed ppt video into a slide document and combine it into a file
Mar 20, 2024 am 11:30 AM
How to embed ppt video into a slide document and combine it into a file
Mar 20, 2024 am 11:30 AM
Microsoft PowerPoint presentation is one of our commonly used office software. In order to present the content to be explained in a comprehensive and detailed manner, video is one of the important presentation methods. You know, when we insert videos into PPT, whether through hyperlinks or WindowsMediaPlayer controls, we need to consider path issues. So, if we want to embed PPT video and combine it into a file, how should we solve it? Next, let’s take a look at the solution! The steps are as follows: 1. First, we double-click to open the [Video Embed.pptx] Microsoft PowerPoint presentation. Because ShockwaveFlashO is used






