 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to insert navigation bar in Dreamweaver webpage? How to use dw webpage navigation bar_Dreamweaver tutorial_webpage production
How to insert navigation bar in Dreamweaver webpage? How to use dw webpage navigation bar_Dreamweaver tutorial_webpage production
How to insert navigation bar in Dreamweaver webpage? How to use dw webpage navigation bar_Dreamweaver tutorial_webpage production
How to insert a navigation bar into a Dreamweaver web page? In order to have a more layered web page in Dreamweaver, I want to insert a navigation bar. How to use the navigation bar? Now let's take a look at how to use the navigation bar of dw web pages. Friends who need it can refer to
The navigation bar in Dreamweaver can make the web page more layered. How to use the navigation bar? Let’s take a look at the detailed tutorial below.
Software name:
##Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version ( Attached crack patch + installation tutorial) 64-bit
- Software size:
- 758MB
- Update time:
- 2016-11-05


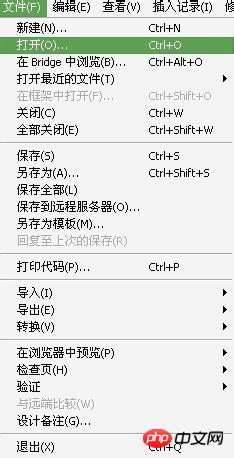
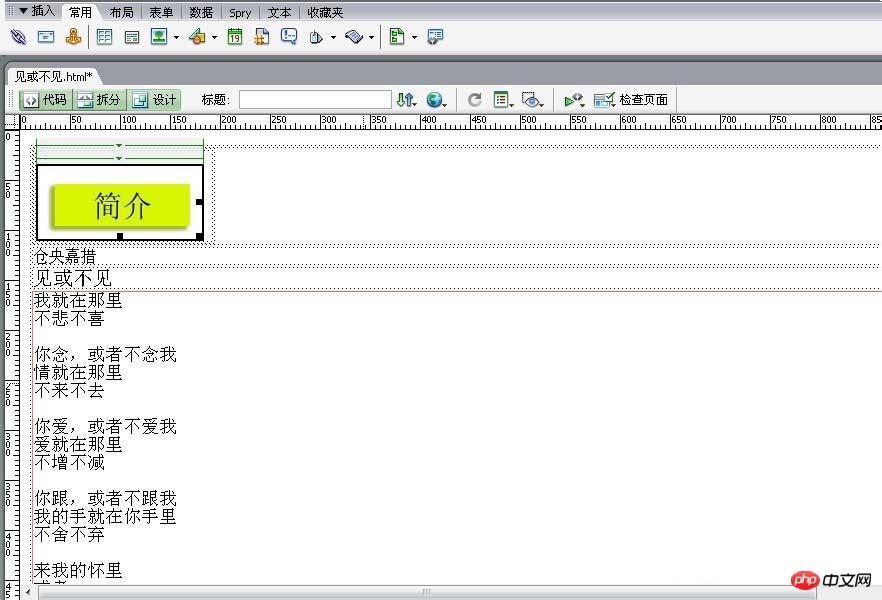
File-Open (shortcut key Ctrl+O) to open the web page text.

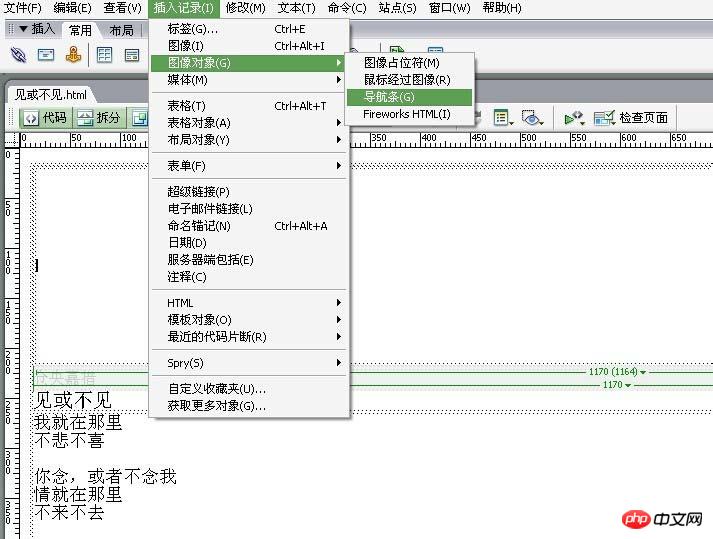
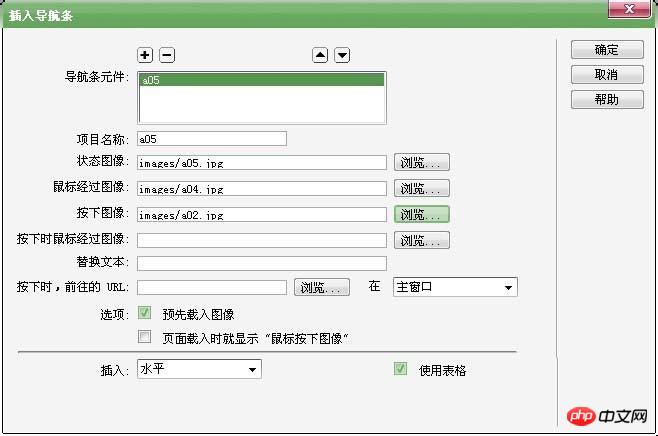
Insert Record-Image Object-Navigation Bar command.


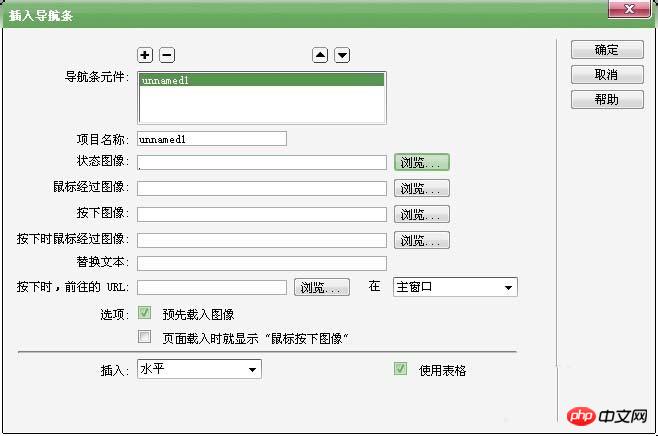
Status Image" and select the required picture in the pop-up dialog box.



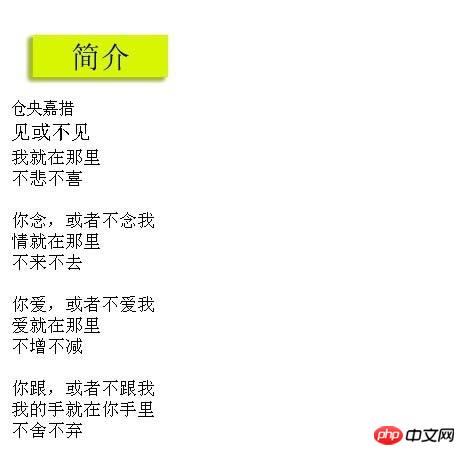
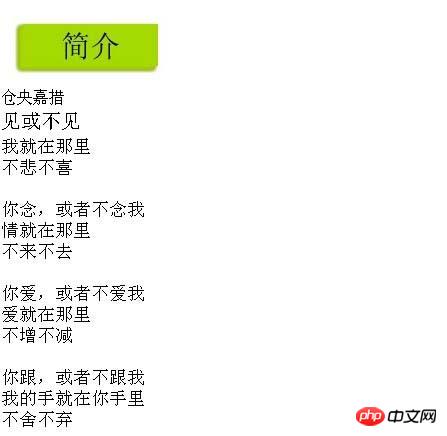
F12 to use the browser to view the effect.


 ##Related recommendations:
##Related recommendations:
The above is the detailed content of How to insert navigation bar in Dreamweaver webpage? How to use dw webpage navigation bar_Dreamweaver tutorial_webpage production. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to export dreamweaver webpage after creating it
Apr 09, 2024 am 01:27 AM
How to export dreamweaver webpage after creating it
Apr 09, 2024 am 01:27 AM
Exporting a web page in Dreamweaver involves the following steps: Export an HTML file: Select Export from the File menu, select HTML, select a file name and location, and click Save. Export CSS and JavaScript files: Choose Export from the File menu, select CSS or JavaScript, select a file name and location, and click Save. Export an image: Right-click the image, select "Export", select the image format and file name, and click "Save".
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
There are four ways to indent text in Dreamweaver: Indent a single paragraph: Format > Paragraph > Indent Indent multiple paragraphs: Set the indent value in the paragraph panel Use style: Set the indent value in the paragraph style dialog box Use indent Key: Tab key to indent right, Shift + Tab key to indent left



