 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to create a CSS-style compound statement in a Dreamweaver webpage?_Dreamweaver Tutorial_Webpage Production
How to create a CSS-style compound statement in a Dreamweaver webpage?_Dreamweaver Tutorial_Webpage Production
How to create a CSS-style compound statement in a Dreamweaver webpage?_Dreamweaver Tutorial_Webpage Production
The composite declaration of CSS style in Dreamweaver is to edit the CSS styles of multiple elements at the same time. If you want to make a composite declaration of CSS style in Dreamweaver, how to make it? Let's take a look at the detailed tutorial below. Friends who need it can refer to it. I hope it can help everyone.
Software name:
##Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version ( Attached crack patch + installation tutorial) 64-bit
- Software size:
- 758MB
- Update time:
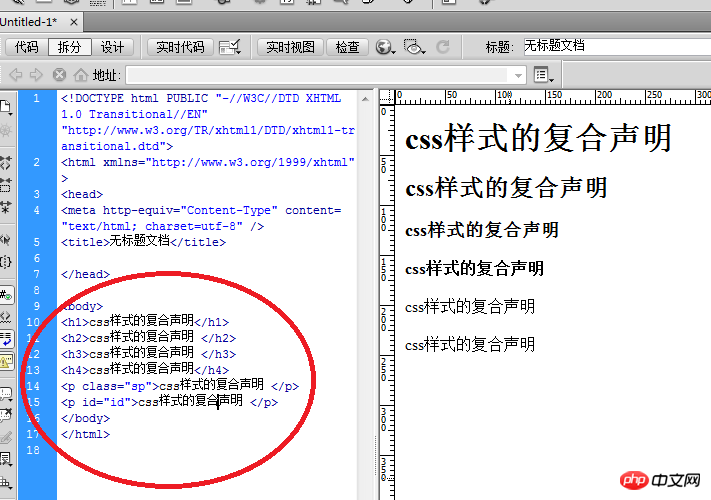
- 2016-11-05 ##1. Open Dreamweaver and lay out multiple elements in the new page,
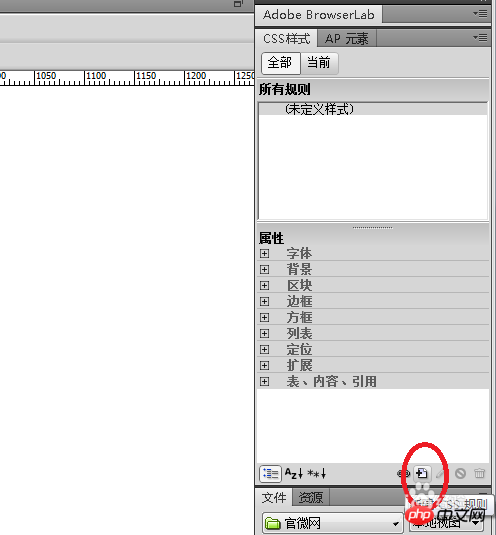
 2. Open the css style panel, create a new
2. Open the css style panel, create a new
css rule, and open the dialog box .

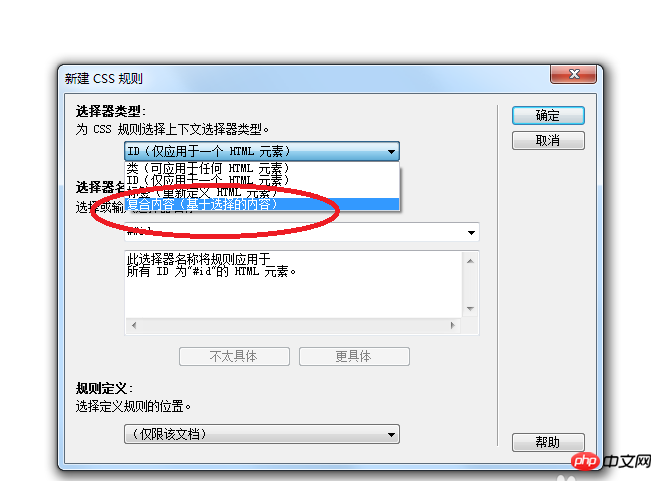
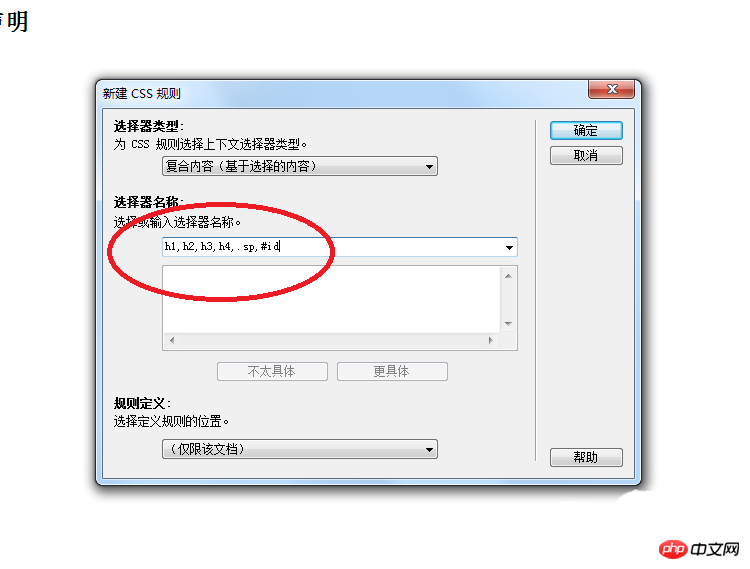
 3. In the New
3. In the New
dialog box, select ## in the selector type. #compositecontent.
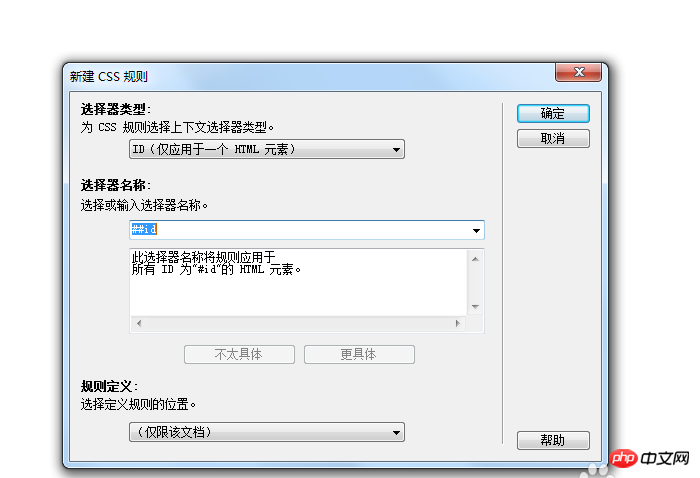
4. Enter all the elements you just set in the selector name.  is separated by a , in the middle. For example:
is separated by a , in the middle. For example:
, click OK.
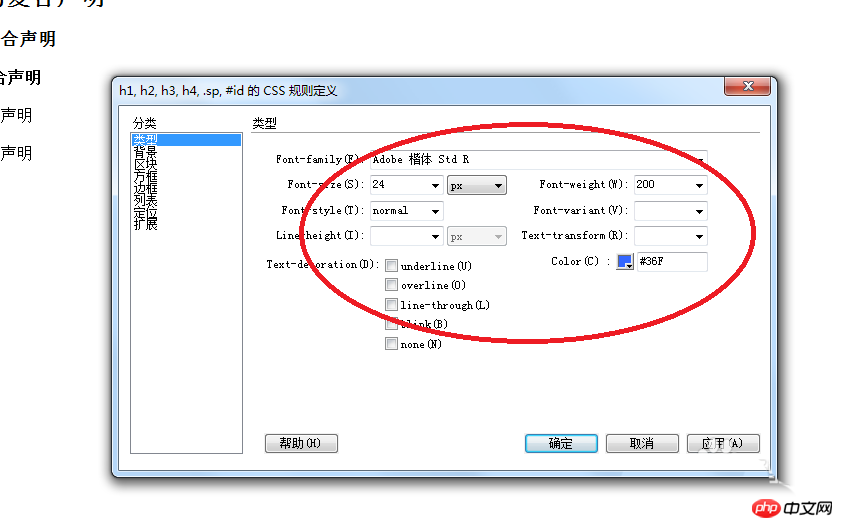
5. Set the css style
css style
in the opened dialog box. Click OK.
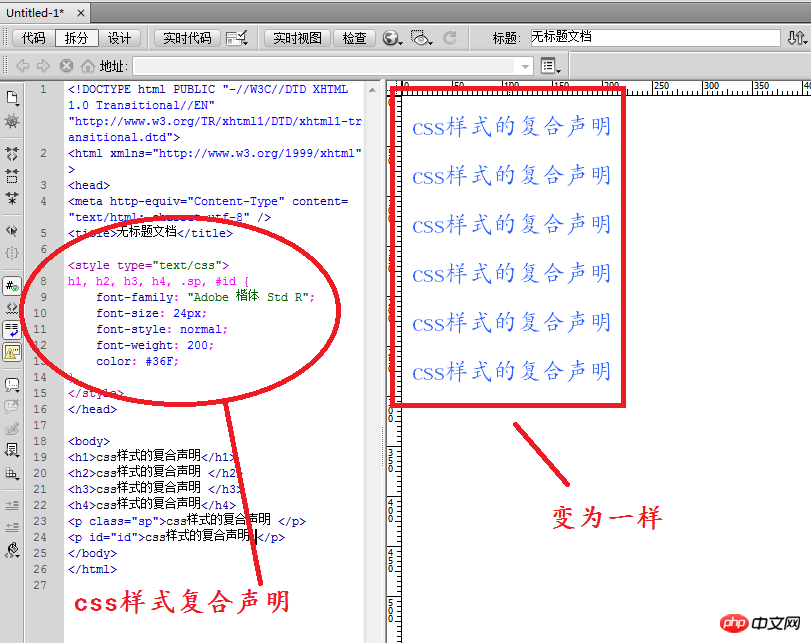
#6. This creates a new composite declaration of CSS style, and the styles of all elements are the same.
 Related recommendations:
Related recommendations:
Tutorial on how to design simple navigation buttons in Dreamweaver
Dreamweaver creates a drop-down menu with list values
The above is the detailed content of How to create a CSS-style compound statement in a Dreamweaver webpage?_Dreamweaver Tutorial_Webpage Production. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.



