HTML5 canvas drawing radioactive gradient color effect code example
This article mainly introduces the effect of drawing radioactive gradient colors on html5 canvas. Friends who need it can refer to it. I hope it can help everyone.
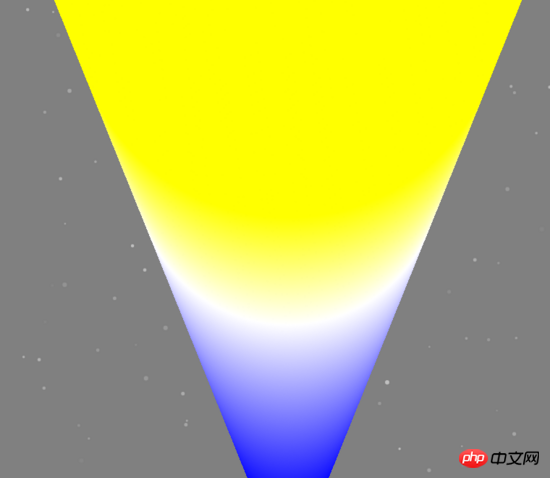
Rendering display:

There are still some pitfalls in canvas. For example, fillRect is a method, not an attribute. If you write fillRect=, it will have no effect. And no error is reported....
The createRadialGradient API is used here. This API receives 6 parameters. The first three represent the bottom circle, and the last three represent the upper circle. The returned instance can still be used with addColorStop.
can2_context is the canvas drawing context of getContext
function Radia(bottom_x,bottom_y,bottom_r,top_x,top_y,top_r){
this.bottom_x=bottom_x;
this.bottom_y=bottom_y;
this.bottom_r=bottom_r;
this.top_x=top_x;
this.top_y=top_y;
this.top_r=top_r;
this.gradient=can2_context.createRadialGradient(this.bottom_x,this.bottom_y,this.bottom_r,this.top_x,this.top_y,this.top_r)
}
Radia.prototype.addColor=function(){
for(var i=0;i<arguments.length;i++){
this.gradient.addColorStop(arguments[i].num,arguments[i].color)
}
}
Radia.prototype.draw=function(x1,y1,x2,y2){
can2_context.fillStyle=this.gradient;
can2_context.fillRect(x1,y1,x2,y2)
}
var some1=new Radia(canvas_2.width/2, canvas_2.height-100, 0, canvas_2.width/2, 0, 300)
some1.addColor({num:0.2,color:"blue"},{num:1,color:"yellow"},{num:0.7,color:"white"})
some1.draw(0, 0, canvas_2.width, canvas_2.height)Related recommendations:
Color values in CSS3 Detailed explanation of RGBA and gradient colors (picture)
css gradient color omission mark embedded font text shadow detailed introduction
div+css background Gradient color code example
The above is the detailed content of HTML5 canvas drawing radioactive gradient color effect code example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




