How to use externals in webpack
This article mainly introduces the use of externals in webpack in a simple and easy-to-understand way. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
We usually package third-party libraries into bundles when working on projects, such as the picture below

If you don’t want to package third-party libraries In the bundle, there are externals. The official use of externals is relatively simple
externals
The official website document explains very clearly that webpack can not process some dependent libraries of the application. After using externals configuration, it will still It can be accessed through CMD, AMD or window/global globally in the code.
Just three steps——
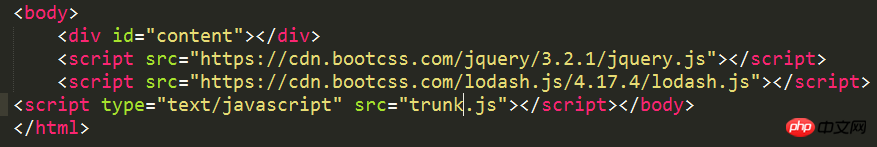
1.Introduce the cdn of the third-party library in HTML
2.Configure externals in webpack
externals: {
jquery: "jQuery",
}3. Quote in js
const $ = require("jquery");
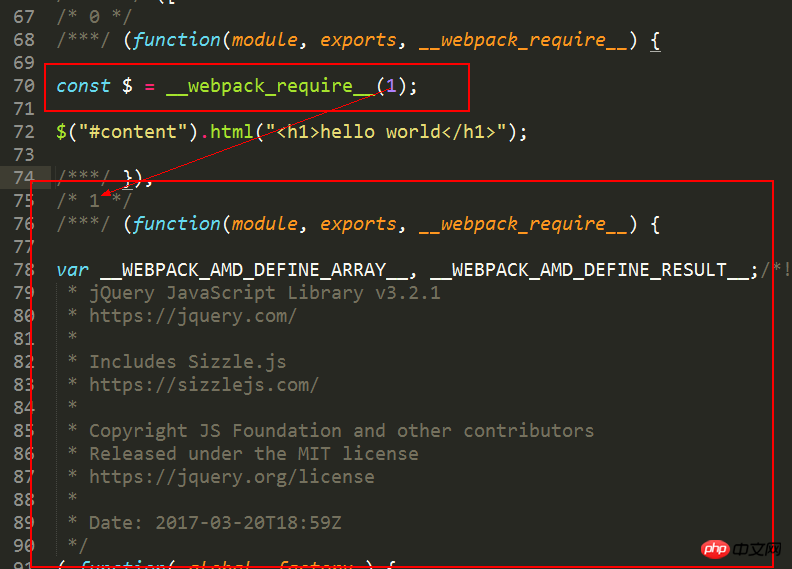
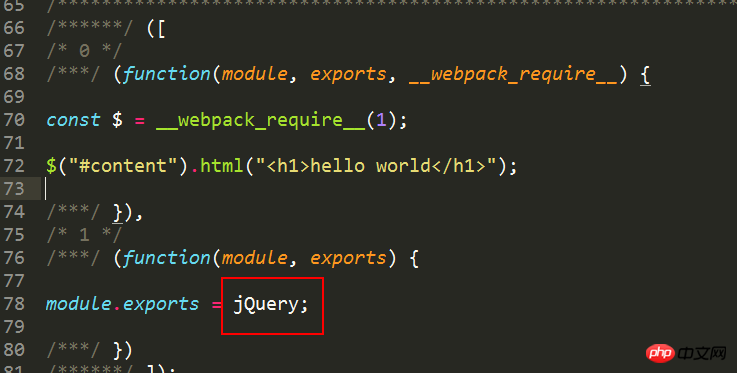
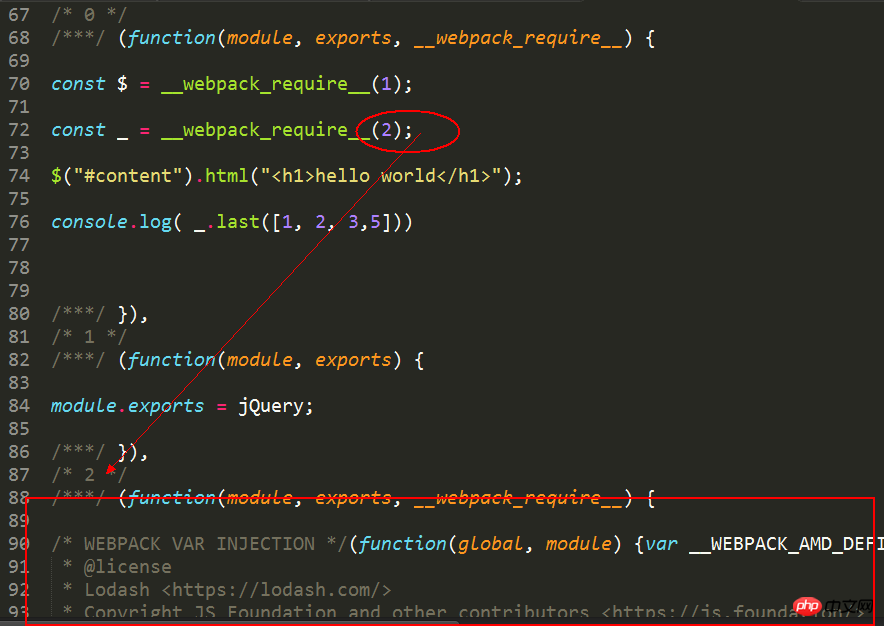
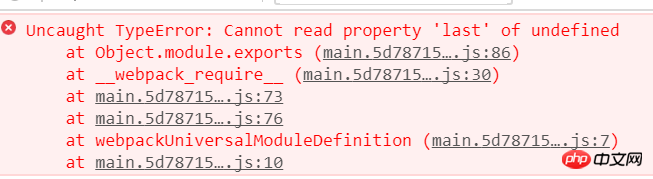
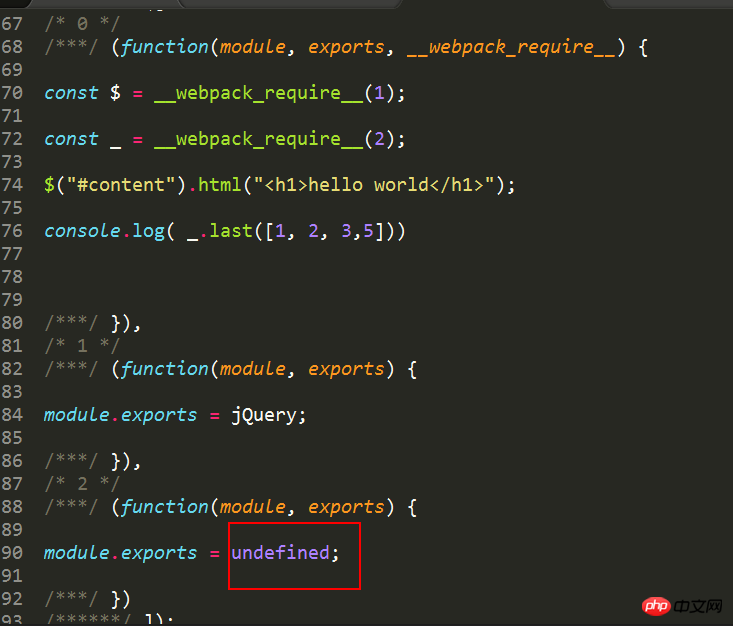
$("#content").html("<h1>hello world</h1>");Okay, now we can use the jquery plug-in as we like and ensure that it will not be packaged into the bundle. How does external do it? Let's analyze the principle through the source code of the bundle.

/* 0 */ and __webpack_require__ here respectively refer to the module functions corresponding to js before packaging, which will not be explained in detail here. Here you can see module.exports = jQuery, which means that the key in our externals refers to the require thing, and the value refers to it, which means "when the parameter of require is jquery, use the jQuery global variable to reference it." . The simplest externals configuration method is the default global mode, which is to hang a global variable on the window and then use this variable directly. The specific process is like this. After we use require('jquery') in the source code, we can directly add jquery to externals to get a packaged trunk.js. However, before introducing this trunkjs, we must first introduce the jquery library. file, this library file will create a global variable jQuery, and the jquery of externals in our trunkjs is in global mode, so in fact when trunkjs introduces jquery, it will be referenced from the global variable, that is, module.export = jQuery

Of course, since it is through this externals method, we can actually use global variables directly without requiring the introduction.
jQuery("#content").html("<h1>hello world</h1>");If you have noticed the global mode I just mentioned, yes, you may have guessed it, I can use different output methods at will. If I want to run the packaged file in the node environment, I have to use the commonjs specification, so you have to write it like this.
externals: {
jquery: "commonjs2 jQuery",
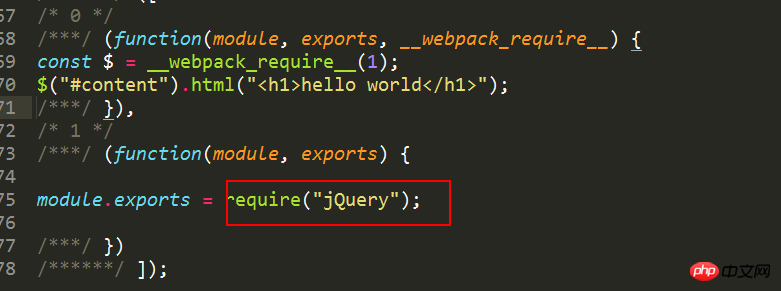
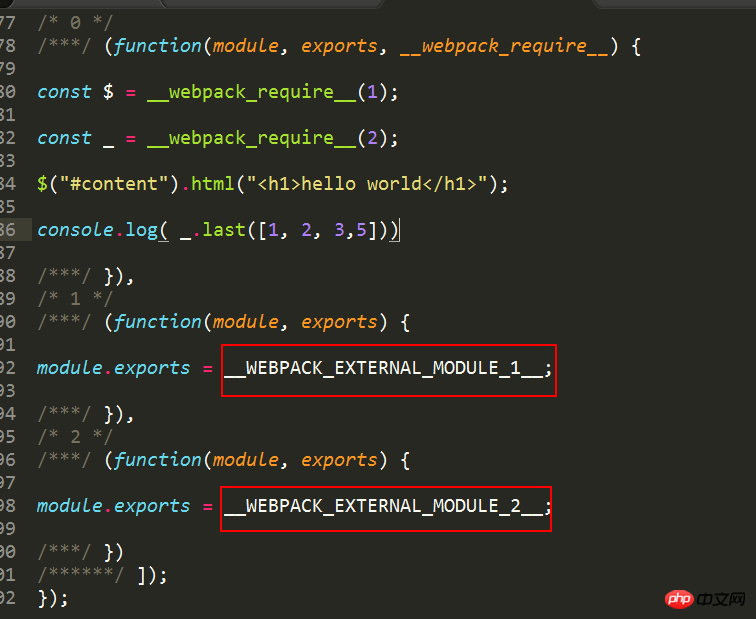
}It will look like this after packaging.

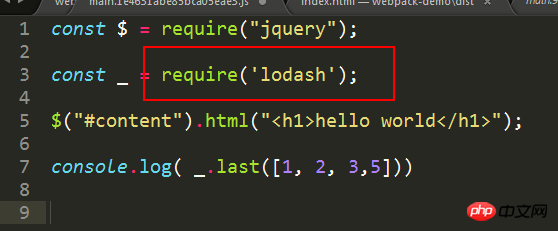
Then I also use lodash in my project, and I also want to remove it from the bundle. My code before was like this, citing the npm package


Now our externals configuration is as follows
externals: {
jquery: "jQuery",
_: "lodash"
}
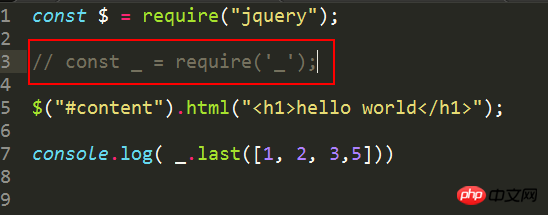
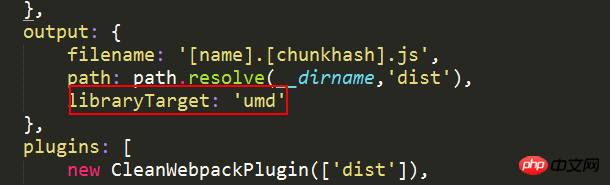
We must remove this const, otherwise an error lodash is not defined will be reported. Why is this so? Because our lodash output is in global format, let me give you a hint here. Let’s unify the output format first and add a libraryTarget field

What is this thing used for? What about?
It is the modular specification of our output files. Think about the commonjs jquery we configured above is running under node. In short, remember one sentence - the modular solutions we use most often are commonjs2 and umd. The former is for the node environment, and the latter is for the browser environment. There are a total of these specifications:
"var" - Export by setting a variable: var Library = xxx (default)
"this" - Export by setting a property of this: this[ "Library"] = xxx
"commonjs" - Export by setting a property of exports: exports["Library"] = xxx
"commonjs2" - Export by setting module.exports: module.exports = xxx
"amd" - Export to AMD (optionally named - set the name via the library option)
"umd" - Export to AMD, CommonJS2 or as property in root

然后报这个错误,也就是说我们的模块没有正确的输出,回到我们的externals,它更多的是指定当你引用一个包的时候,这个包(lodash)应该遵循哪种模块化方式(common,root,amd等等)引入,这意思就是说,打包的时候不需要关心他到底怎么输出。
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
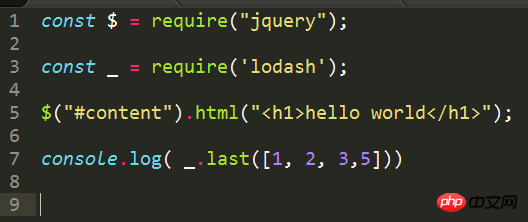
},ok,记得要将之前的覆盖掉,替换成下面的require,因为在externals中我们规范的commmonjs规范为lodash

也就是说,这就是我们最初的代码,即没有用过externals时候的代码,看,也就是说我们只需要配置externals和libraryTarget就可以,其他的业务逻辑代码不需要改变。包括我们的项目中还用了echarts,这个通通不用改变!!!!!

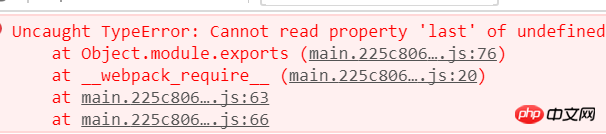
也就是说最终的代码是externals配合libraryTarget一起使用,如果去掉umd的话,会报这个错误

相应的源码是这样子

就是说我不知道通过那种方式输出,所以我应该告诉webpack,我通过umd方式输出,即将你的 lodash 暴露为所有的模块定义下都可运行的方式。它将在 CommonJS, AMD 环境下运行,或将模块导出到 global 下的变量.加上umd的源码如下

看到了吧,我通过require('lodash')引入模块,输出走的是commonjs规范,贴下最终的配置
entry: {
main: './src/index.js'
},
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname,'dist'),
libraryTarget: 'umd'
},相关推荐:
The above is the detailed content of How to use externals in webpack. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use DirectX repair tool? Detailed usage of DirectX repair tool
Mar 15, 2024 am 08:31 AM
How to use DirectX repair tool? Detailed usage of DirectX repair tool
Mar 15, 2024 am 08:31 AM
The DirectX repair tool is a professional system tool. Its main function is to detect the DirectX status of the current system. If an abnormality is found, it can be repaired directly. There may be many users who don’t know how to use the DirectX repair tool. Let’s take a look at the detailed tutorial below. 1. Use repair tool software to perform repair detection. 2. If it prompts that there is an abnormal problem in the C++ component after the repair is completed, please click the Cancel button, and then click the Tools menu bar. 3. Click the Options button, select the extension, and click the Start Extension button. 4. After the expansion is completed, re-detect and repair it. 5. If the problem is still not solved after the repair tool operation is completed, you can try to uninstall and reinstall the program that reported the error.
 Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: Understand its definition and usage HTTP (HypertextTransferProtocol) 525 status code means that an error occurred on the server during the SSL handshake, resulting in the inability to establish a secure connection. The server returns this status code when an error occurs during the Transport Layer Security (TLS) handshake. This status code falls into the server error category and usually indicates a server configuration or setup problem. When the client tries to connect to the server via HTTPS, the server has no
 How to use Baidu Netdisk-How to use Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
How to use Baidu Netdisk-How to use Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Many friends still don’t know how to use Baidu Netdisk, so the editor will explain how to use Baidu Netdisk below. If you are in need, hurry up and take a look. I believe it will be helpful to everyone. Step 1: Log in directly after installing Baidu Netdisk (as shown in the picture); Step 2: Then select "My Sharing" and "Transfer List" according to the page prompts (as shown in the picture); Step 3: In "Friend Sharing", you can share pictures and files directly with friends (as shown in the picture); Step 4: Then select "Share" and then select computer files or network disk files (as shown in the picture); Fifth Step 1: Then you can find friends (as shown in the picture); Step 6: You can also find the functions you need in the "Function Treasure Box" (as shown in the picture). The above is the editor’s opinion
 Learn to copy and paste quickly
Feb 18, 2024 pm 03:25 PM
Learn to copy and paste quickly
Feb 18, 2024 pm 03:25 PM
How to use the copy-paste shortcut keys Copy-paste is an operation we often encounter when using computers every day. In order to improve work efficiency, it is very important to master the copy and paste shortcut keys. This article will introduce some commonly used copy and paste shortcut keys to help readers perform copy and paste operations more conveniently. Copy shortcut key: Ctrl+CCtrl+C is the shortcut key for copying. By holding down the Ctrl key and then pressing the C key, you can copy the selected text, files, pictures, etc. to the clipboard. To use this shortcut key,
 How to correctly use the win10 command prompt for automatic repair operations
Dec 30, 2023 pm 03:17 PM
How to correctly use the win10 command prompt for automatic repair operations
Dec 30, 2023 pm 03:17 PM
The longer the computer is used, the more likely it is to malfunction. At this time, friends need to use their own methods to repair it. So what is the easiest way to do it? Today I will bring you a tutorial on how to repair using the command prompt. How to use win10 automatic repair command prompt: 1. Press "Win+R" and enter cmd to open the "command prompt" 2. Enter chkdsk to view the repair command 3. If you need to view other places, you can also add other partitions such as "d" 4. Enter the execution command chkdskd:/F. 5. If it is occupied during the modification process, you can enter Y to continue.
 How to use potplayer-How to use potplayer
Mar 04, 2024 pm 06:10 PM
How to use potplayer-How to use potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer is a very powerful media player, but many friends still don’t know how to use potplayer. Today I will introduce how to use potplayer in detail, hoping to help everyone. 1. PotPlayer shortcut keys. The default common shortcut keys for PotPlayer player are as follows: (1) Play/pause: space (2) Volume: mouse wheel, up and down arrow keys (3) forward/backward: left and right arrow keys (4) bookmark: P- Add bookmarks, H-view bookmarks (5) full screen/restore: Enter (6) multiple speeds: C-accelerate, 7) Previous/next frame: D/
 What is the KMS activation tool? How to use the KMS activation tool? How to use KMS activation tool?
Mar 18, 2024 am 11:07 AM
What is the KMS activation tool? How to use the KMS activation tool? How to use KMS activation tool?
Mar 18, 2024 am 11:07 AM
The KMS Activation Tool is a software tool used to activate Microsoft Windows and Office products. KMS is the abbreviation of KeyManagementService, which is key management service. The KMS activation tool simulates the functions of the KMS server so that the computer can connect to the virtual KMS server to activate Windows and Office products. The KMS activation tool is small in size and powerful in function. It can be permanently activated with one click. It can activate any version of the window system and any version of Office software without being connected to the Internet. It is currently the most successful and frequently updated Windows activation tool. Today I will introduce it Let me introduce to you the kms activation work
 How to merge cells using shortcut keys
Feb 26, 2024 am 10:27 AM
How to merge cells using shortcut keys
Feb 26, 2024 am 10:27 AM
How to use the shortcut keys for merging cells In daily work, we often need to edit and format tables. Merging cells is a common operation that can merge multiple adjacent cells into one cell to improve the beauty of the table and the information display effect. In mainstream spreadsheet software such as Microsoft Excel and Google Sheets, the operation of merging cells is very simple and can be achieved through shortcut keys. The following will introduce the shortcut key usage for merging cells in these two software. exist




