
Babel is a widely used transcoder. Babel can perfectly convert ES6 code into ES5 code. This article mainly introduces the relevant information about using Babel to convert es6 syntax to es5. The article introduces it very well through examples. For details, friends in need can refer to it. Hope it helps everyone.
Preface
Babel is a widely used transcoder that can convert ES6 code into ES5 code so that it can be executed in the existing environment.

This means that you can write programs in ES6 now without worrying about whether the existing environment supports it.
This article explains that node and npm need to be pre-installed. You can refer to this article: http://www.jb51.net/article/90518.htm, which is very detailed.
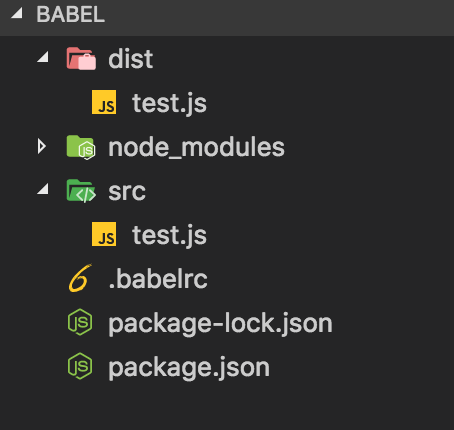
File directory structure

Generate package management configuration file package.json
npm init -y
Installation conversion Tool
npm i -g babel-cli npm i --save-dev babel-preset-es2015 babel-cli
Write the following content in the .babelrc file
{
"presets": [
"es2015"
],
"plugins": []
}Compile file
babel src/test.js -o dist/test.js
Related recommendations:
Detailed explanation of the super keyword in ES6 Class
Webstorm's new .vue file supports highlighted vue syntax and es6 syntax
ES6 What are the functions of static methods in classes
The above is the detailed content of A simple way to convert es6 syntax to es5 using babel. For more information, please follow other related articles on the PHP Chinese website!




