
This article mainly introduces the WeChat applet to implement the function of adding mobile phone contacts. It analyzes the specific steps of adding contacts to the WeChat applet in the form of examples, including layout and logic implementation skills. Friends who need it can refer to it. I hope it can help. Everyone.
The example in this article describes the WeChat applet to implement the function of adding mobile phone contacts. Share it with everyone for your reference, the details are as follows:
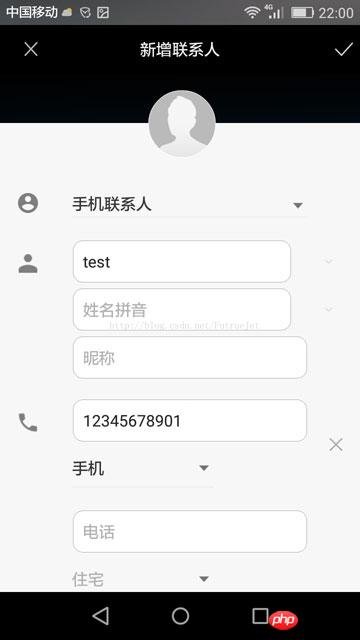
1. Effect display



2. Key code
1) WXML file
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2) JS file
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})3) WXSS file
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}Related recommendations:
How to get the number of a mobile phone contact from a mobile webpage _html/css_WEB-ITnose
##How to use phonegap to search for contacts
Two lines of code to implement the WeChat applet contact sidebar
The above is the detailed content of How to implement the function of adding mobile phone contacts in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
 Mobile phone root
Mobile phone root
 Projector mobile phone
Projector mobile phone
 Mini program path acquisition
Mini program path acquisition
 The phone cannot connect to the Bluetooth headset
The phone cannot connect to the Bluetooth headset
 Why does my phone keep restarting?
Why does my phone keep restarting?
 The difference between official replacement phone and brand new phone
The difference between official replacement phone and brand new phone
 Why does my phone keep restarting?
Why does my phone keep restarting?
 Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet?




