
This article mainly introduces the specific use of FlatList in ReactNative. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
The component used before was ListView. At that time, we wanted to add a pull-down refresh and pull-up loading function, so we made some encapsulation of ListView. However, after reading the official documents, it was not recommended to use ListView anymore because of efficiency issues. Friends who have worked on Android know that Android's ListView will also have efficiency issues if you don't handle it yourself. So the official launched FlatList again, with its own pull-down function.
Function introduction
Completely cross-platform.
Supports horizontal layout mode.
Callback events can be configured when the row component is displayed or hidden.
Support separate header components.
Support separate tail components.
Supports custom line separators.
Support pull-down refresh.
Supports pull-up loading.
Supports jumping to the specified line (ScrollToIndex).
If you need to group/class/section (section), please use SectionList (we will introduce this in a later article)
Use
FlatList is also very simple if it is only used briefly. Here we will divide the difficulty level and introduce it gradually:
Use directly
<FlatList
data={[{key: 'a'}, {key: 'b'}]}
renderItem={({item}) => <Text>{item.key}</Text>}
/>It can be seen that it is very similar to the previous ListView, but the dataSource is missing. Here, we only need to pass the data, and the rest is handled by FlatList.
Property Description
ItemSeparatorComponent The separator component between rows. Does not appear before the first line or after the last line. Here you can insert a view as needed
ListEmptyComponent and render the component when the list is empty. It can be a React Component, a render function, or a rendered element.
ListFooterComponent tail component
ListHeaderComponent head component
columnWrapperStyle If a multi-column layout is set (That is, set the numColumns value to an integer greater than 1), you can additionally specify that this style acts on each row of containers.
data For the sake of simplicity, the data attribute currently only supports ordinary arrays. If you need to use other special data structures, such as immutable arrays, please use the lower-level VirtualizedList component directly.
extraData If there is data other than data used in the list (whether used in renderItem, Header or Footer), please specify it in this attribute. At the same time, when modifying this data, you also need to modify its reference address first (for example, copy it to a new Object or array first), and then modify its value, otherwise the interface may not be refreshed.
getItem gets each Item
getItemCount gets the Item attribute
getItemLayout is an optional Optimization to avoid the overhead of dynamically measuring content size, but only if you can know the height of the content in advance. If your row height is fixed, getItemLayout is efficient and simple to use, similar to the following: getItemLayout={(data, index) => ( {length: row height, offset: row height * index, index} )} Note that if you specify a SeparatorComponent, please take the size of the separator into account in the offset calculation.
horizontal is set to true to change to horizontal layout mode.
initialNumToRender specifies the number of elements to be rendered initially, preferably just enough to fill a screen, thus ensuring that visible content is presented to the user in the shortest possible time. Note that the first batch of rendered elements will not be unloaded during the sliding process. This is to ensure that the first batch of elements does not need to be re-rendered when the user returns to the top.
initialScrollIndex specifies the item index at which rendering starts
keyExtractor This function is used to generate a unique key for a given item. The function of Key is to enable React to distinguish different individuals of similar elements so that they can determine their changed positions when refreshing and reduce the cost of re-rendering. If this function is not specified, item.key will be extracted as the key value by default. If item.key does not exist either, the array subscript is used.
legacyImplementation is set to true to use the old ListView implementation.
numColumns multi-column layout can only be used in non-horizontal mode, that is, it must be horizontal={false}. At this time, the elements within the component will be arranged in a Z-shape from left to right and top to bottom, similar to the layout with flexWrap enabled. The elements within the component must be of equal height - waterfall layout is not supported yet.
onEndReached is called when the list is scrolled to a distance less than onEndReachedThreshold from the bottom of the content.
onEndReachedThreshold determines how far away from the bottom of the content the onEndReached callback is triggered. Note that this parameter is a ratio rather than a pixel unit. For example, 0.5 means that the distance from the bottom of the content is half of the visible length of the current list.
onRefresh如果设置了此选项,则会在列表头部添加一个标准的RefreshControl控件,以便实现“下拉刷新”的功能。同时你需要正确设置refreshing属性。
onViewableItemsChanged在可见行元素变化时调用。可见范围和变化频率等参数的配置请设置viewabilityconfig属性
refreshing在等待加载新数据时将此属性设为true,列表就会显示出一个正在加载的符号。
renderItem根据行数据data,渲染每一行的组件。这个参照下面的demo
viewabilityConfig请参考ViewabilityHelper 的源码来了解具体的配置。
方法
scrollToEnd
滚动到底部。如果不设置getItemLayout
属性的话,可能会比较卡。
scrollToIndex
滚动到指定index的item
如果不设置getItemLayout
属性的话,无法跳转到当前可视区域以外的位置。
scrollToItem
滚动到指定item,如果不设置getItemLayout
属性的话,可能会比较卡。
scrollToOffset
滚动指定距离
Demo:
import React, {Component} from 'react';
import {
StyleSheet,
View,
FlatList,
Text,
Button,
} from 'react-native';
var ITEM_HEIGHT = 100;
export default class FlatListDemo extends Component {
_flatList;
_renderItem = (item) => {
var txt = '第' + item.index + '个' + ' title=' + item.item.title;
var bgColor = item.index % 2 == 0 ? 'red' : 'blue';
return <Text style={[{flex:1,height:ITEM_HEIGHT,backgroundColor:bgColor},styles.txt]}>{txt}</Text>
}
_header = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是头部</Text>;
}
_footer = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是尾部</Text>;
}
_separator = () => {
return <View style={{height:2,backgroundColor:'yellow'}}/>;
}
render() {
var data = [];
for (var i = 0; i < 100; i++) {
data.push({key: i, title: i + ''});
}
return (
<View style={{flex:1}}>
<Button title='滚动到指定位置' onPress={()=>{
//this._flatList.scrollToEnd();
//this._flatList.scrollToIndex({viewPosition:0,index:8});
this._flatList.scrollToOffset({animated: true, offset: 2000});
}}/>
<View style={{flex:1}}>
<FlatList
ref={(flatList)=>this._flatList = flatList}
ListHeaderComponent={this._header}
ListFooterComponent={this._footer}
ItemSeparatorComponent={this._separator}
renderItem={this._renderItem}
//numColumns ={3}
//columnWrapperStyle={{borderWidth:2,borderColor:'black',paddingLeft:20}}
//horizontal={true}
//getItemLayout={(data,index)=>(
//{length: ITEM_HEIGHT, offset: (ITEM_HEIGHT+2) * index, index}
//)}
//onEndReachedThreshold={5}
//onEndReached={(info)=>{
//console.warn(info.distanceFromEnd);
//}}
//onViewableItemsChanged={(info)=>{
//console.warn(info);
//}}
data={data}>
</FlatList>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
txt: {
textAlign: 'center',
textAlignVertical: 'center',
color: 'white',
fontSize: 30,
}
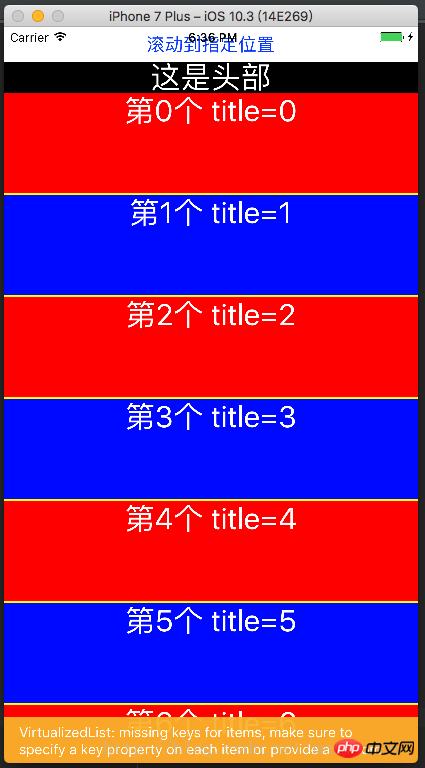
});效果图:

进阶使用
在这里我准备了一份代码示例:
const {width,height}=Dimensions.get('window')
export default class Main extends Component{
// 构造
constructor(props) {
super(props);
}
refreshing(){
let timer = setTimeout(()=>{
clearTimeout(timer)
alert('刷新成功')
},1500)
}
_onload(){
let timer = setTimeout(()=>{
clearTimeout(timer)
alert('加载成功')
},1500)
}
render() {
var data = [];
for (var i = 0; i < 100; i++) {
data.push({key: i, title: i + ''});
}
return (
<View style={{flex:1}}>
<Button title='滚动到指定位置' onPress={()=>{
this._flatList.scrollToOffset({animated: true, offset: 2000});
}}/>
<View style={{flex:1}}>
<FlatList
ref={(flatList)=>this._flatList = flatList}
ListHeaderComponent={this._header}
ListFooterComponent={this._footer}
ItemSeparatorComponent={this._separator}
renderItem={this._renderItem}
onRefresh={this.refreshing}
refreshing={false}
onEndReachedThreshold={0}
onEndReached={
this._onload
}
numColumns ={3}
columnWrapperStyle={{borderWidth:2,borderColor:'black',paddingLeft:20}}
//horizontal={true}
getItemLayout={(data,index)=>(
{length: 100, offset: (100+2) * index, index}
)}
data={data}>
</FlatList>
</View>
</View>
);
}
_renderItem = (item) => {
var txt = '第' + item.index + '个' + ' title=' + item.item.title;
var bgColor = item.index % 2 == 0 ? 'red' : 'blue';
return <Text style={[{flex:1,height:100,backgroundColor:bgColor},styles.txt]}>{txt}</Text>
}
_header = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是头部</Text>;
}
_footer = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是尾部</Text>;
}
_separator = () => {
return <View style={{height:2,backgroundColor:'yellow'}}/>;
}
}
const styles=StyleSheet.create({
container:{
},
content:{
width:width,
height:height,
backgroundColor:'yellow',
justifyContent:'center',
alignItems:'center'
},
cell:{
height:100,
backgroundColor:'purple',
alignItems:'center',
justifyContent:'center',
borderBottomColor:'#ececec',
borderBottomWidth:1
},
txt: {
textAlign: 'center',
textAlignVertical: 'center',
color: 'white',
fontSize: 30,
}
})运行效果如下:

总结
总体来说Flatlist还是比ListView用起来方便的,而且提供的功能更多。
相关推荐:
ReactNative中使用Redux架构总结_javascript技巧
The above is the detailed content of Introduction to the specific use of FlatList in ReactNative. For more information, please follow other related articles on the PHP Chinese website!




