
Cookie was first invented by Lou Montulli, an employee of Netscape, in March 1993. It was later adopted by W3C. Currently, cookie has become a standard and is supported by all mainstream browsers such as IE, Chrome, Firefox, Opera, etc.
HTTP cookies, often referred to as "cookies", have been around for a long time, but are still not fully understood. The primary problem is that there are many misunderstandings, thinking that cookies are backdoors or viruses, or simply not knowing how they work. The second problem is the lack of a consistent interface for cookies. Despite these problems, cookies still play such an important role in web development that if cookies disappeared without a replacement, many of our favorite web applications would be rendered useless.
1. Cookie origin
Cookie was first invented by Lou Montulli, an employee of Netscape, in March 1993. It was later adopted by W3C. Currently, cookie has been It has become a standard and is supported by all mainstream browsers such as IE, Chrome, Firefox, Opera, etc.
The birth of cookies is due to the inherent flaws of the HTTP protocol. HTTP is a stateless protocol. Once the simple Request and Response complete the request/response, the connection between the client and the server will be closed. Exchanging data again requires establishing a new connection. This means that the server cannot track the session from the connection, that is, the server does not know which client it is.
Some typical applications such as login/shopping cart cannot be implemented. For example, the products purchased by user A in the shopping mall should be placed in user A's shopping cart. No matter when user A purchases them, they belong to the same session and cannot be placed in user B or user C's shopping cart. , which does not belong to the same session.
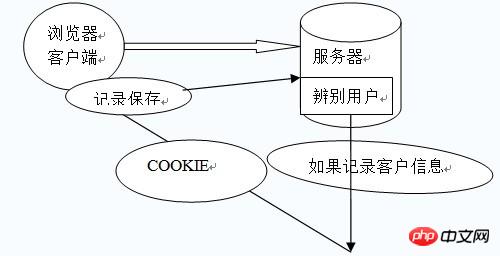
The basic principle is as shown

##2. Cookie operation
2.Value(Value)
3.Domain(Domain)
4.Path(Path)
5.Expires(Expires)
6.Security flag(Secure)
7.HttpOnly (server side only)
/*
* JS 写cookie和读cookie操作
*
* **取cookie**
* cookie(name)
*
* **写cookie**
* cookie(name, value)
* cookie(name, value, option)
*/
var cookie = function(name, value, option) {
var doc = document
if (value != undefined) { // set
option = option || {}
if (value === null) {
value = ''
option.expires = -1
}
var expires = ''
if (option.expires && (typeof option.expires == 'number' || option.expires.toUTCString)) {
var date = new Date
if (typeof option.expires == 'number') {
date.setTime(date.getTime() + (option.expires * 24 * 60 * 60 * 1000))
} else {
date = option.expires
}
// for IE
expires = '; expires=' + date.toUTCString()
}
var path = option.path ? '; path=' + option.path : ''
var domain = option.domain ? '; domain=' + option.domain : ''
var secure = option.secure ? '; secure' : ''
doc.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('')
} else { // get
var cookieValue = null
if (doc.cookie && doc.cookie != '') {
var cookies = doc.cookie.split(';')
for (var i = 0; i < cookies.length; i++) {
var cookie = $.trim(cookies[i]).split('=')
if ( cookie[0] == name && cookie.length > 1 ) {
try {
cookieValue = decodeURIComponent(cookie[1])
} catch(e) {
cookieValue = cookie[1]
}
break
}
}
}
return cookieValue
}
};3. Cookie types
1. Ordinary cookies can be created by both the server and JS, and can be accessed by JS2. HttpOnly cookies can only be created by the server, and cannot be read by JS This is mainly based on security considerations
3. Secure cookies (https only) can be created on both the server side and JS. JS can only be accessed under HTTPS
$d1 = mktime(1,1,1,1,1,2018);
// 普通cookie
setcookie("c1", "Jack", $d1);
// 安全的cookie,仅https,第6个参数
setcookie("c2", "John", $d1, NULL, NULL, TRUE);
// HttpOnly cookie 第7个参数
setcookie("c3", "Resig", $d1, NULL, NULL, NULL, TRUE);


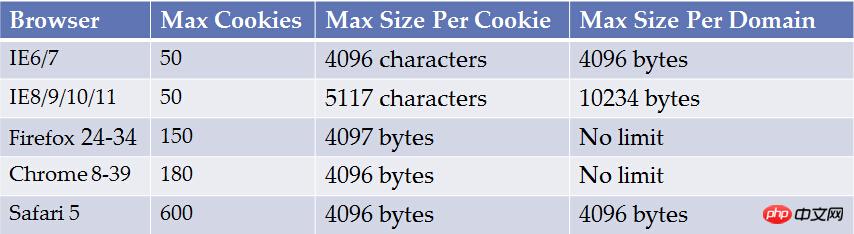
4. Pitfalls of cookies


##2. Required when saving Chinese Unicode encoding (encodeURIComponent), otherwise the storage will be garbled
Share a simple PHP cache class Summary of PHP automatic loading autoload and namespace methods ##Detailed explanation of PHP encapsulation Mysql operation class
The above is the detailed content of Detailed explanation of HTTP cookie status management mechanism. For more information, please follow other related articles on the PHP Chinese website!




