Detailed explanation of JavaScript adapter pattern examples
Adaptation mode can be used to adapt between existing interfaces and incompatible classes. Objects using this mode are also called wrappers because they are wrapping another object with a new interface. . This article mainly introduces the relevant information of JavaScript adapter mode in detail. It has certain reference value. Interested friends can refer to it. I hope it can help you.
Basic theory
Adapter pattern: Convert an interface into the interface required by the client without modifying the client code, making incompatible code can work together.
The adapter mainly consists of three roles:
(1) Client: the class that calls the interface
(2) Adapter: used to connect the client interface and the interface that provides services Class
(3) Adapter: Provides services, but is incompatible with client interface requirements. Service class.
Here is an example about the addition of two numbers.
First, there is a service and client that can implement the addition of two numbers.
(1) First introduce the interface verification class-check whether the class that implements the interface implements the methods used in the interface.
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
} (2) Use the same interface of the interface class
var InterfaceResult=new Interface("InterfaceResult",["add"]);(3) Service Addition of two numbers
function First() {
this.add=function (x,y) {
return x+y;
}
Interface.ensureImplement(this,InterfaceResult);//接口检验
}(4) The client calls the server code
var first=new First(); alert(first.add(1,2)) ;//3
2. Now there is a requirement that a class library needs to be changed, but the client program does not want to have major changes.
(1) On the basis of still inheriting the same interface, the class library is
function Second() {
this.add=function (numberList) {
//[1,2,3] "1+2+3" eval("1+2+3")
return eval(numberList.join("+"));
}
Interface.ensureImplement(this,InterfaceResult);//检验当前类是否完全实现接口中的方法
}If we need to use this class library at this time, The client cannot do this, so using the previous calling method:
var second=new Second(); alert(second.add(1,3));//已经不能这样使用了
is completely inconsistent with the client's requirements. In order to use the new class library while ensuring that the client remains unchanged, we need to use the adapter pattern. Now that the interface has changed, adapter compatibility is used to adapt to the client's changes.
Make the client compatible with the new interface.
(2) Adapter
function ThirdWarpper() {
this.add=function (x,y) {
var arr=new Array();
arr.push(x);
arr.push(y);
return new Second().add(arr);
}
Interface.ensureImplement(this,InterfaceResult);
}(3) Client code
//客户端 var third=new ThirdWarpper(); var result= third.add(1,8);//传递数 alert(result);
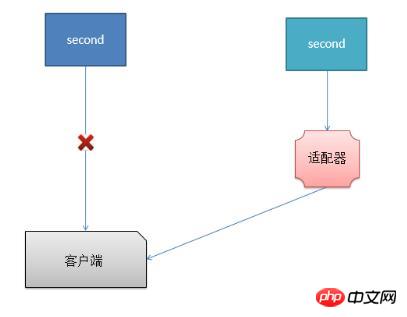
The above diagram after using the new class library is:

Summary
From the surface From the looks of it, Adapter mode is a lot like Appearance mode. They all wrap other objects and change the interface they present. The difference between the two is how they change the interface. Facade elements present a simplified interface that provides no additional options and sometimes makes assumptions in order to facilitate the completion of common tasks. The adapter converts one interface into another interface. It does not filter out certain capabilities or simplify the interface.
Related recommendations:
Detailed explanation of the adapter pattern of PHP design pattern
Detailed introduction of PyMySQL for MySQL adapter
NodeJS singleton mode, adapter mode, decoration mode, observer mode summary
The above is the detailed content of Detailed explanation of JavaScript adapter pattern examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 USB to HDMI adapter not working properly on Windows 11/10
Feb 19, 2024 pm 12:00 PM
USB to HDMI adapter not working properly on Windows 11/10
Feb 19, 2024 pm 12:00 PM
If you're having issues with your USB to HDMI adapter not working properly on Windows, it could be because of an outdated graphics card driver or a problem with the adapter itself. The following content will help you resolve this dilemma. Fix USB to HDMI adapter not working on Windows 11/10 Use the following solutions to fix USB to HDMI adapter not working on Windows 10/11: Update Display Adapter Driver Rollback Graphics Driver Unplug and Plug USB to HDMI Adapter Updated BIOS Let's get started. 1] Update Display Adapter Driver Issues may be caused by outdated or corrupted display adapter drivers. You can try downloading from the official website of the manufacturer
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Win7 wireless network adapter is missing
Dec 23, 2023 pm 05:57 PM
Win7 wireless network adapter is missing
Dec 23, 2023 pm 05:57 PM
Many users have reported that the win7 wireless network adapter has disappeared. In this case, it is likely that there is a problem with the network card or network card driver. We only need to repair the network card driver or replace a good network card to solve the problem. The wireless network adapter disappeared in win7 1. First, right-click the Start button and select "Device Manager" 2. Then we find the "Network Adapter", right-click and choose to update the driver first, or disable the device first and then enable it. You can also click here "Properties" 3. After clicking Properties, click "Driver" above, click "Update Driver" here 4. Click here and select "Automatically search and update driver files" 5. After completion, you can also change the computer's network Reset it. First, press win
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We




