jQuery Jsonp cross-domain simulation search engine example sharing
This article mainly introduces the relevant information of jQuery Jsonp cross-domain simulation search engine. It is very good and has reference value. Friends in need can refer to it. Hope it helps everyone.
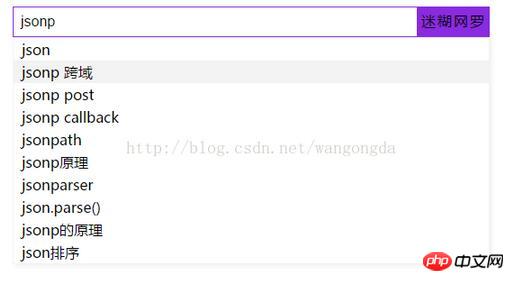
The effect is not bad, just add keyboard control...

The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>迷糊网罗</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
form {
position: absolute;
left: 50%;
top: 40%;
}
form input:nth-child(1) {
width: 450px;
height: 34px;
float: left;
font-size: 16px;
text-indent: 0.5em;
outline: none;
box-sizing: border-box;
}
form input:nth-child(1):focus {
border: 1px solid blueviolet;
}
form input:nth-child(2) {
height: 34px;
float: left;
background: blueviolet;
cursor: pointer;
width: 80px;
letter-spacing: 2px;
border: 0;
font-size: 14px;
line-height: 34px;
}
#oul {
position: absolute;
left: 0;
top: 34px;
background: white;
width: 530px;
box-shadow: 3px 3px 5px #F3F3F3;
border: 1px solid #F3F3F3;
box-sizing: border-box;
display: none;
}
#oul li:hover {
background: #F3F3F3;
cursor: pointer;
}
</style>
</head>
<body>
<form action="" method="" name="ss">
<input type="" name="ss" id="txt" value="" />
<input type="button" name="ss" id="btn" value="迷糊网罗" />
<ul id="oul">
</ul>
</form>
<script type="text/javascript">
//https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=&cb=&_=1497256697565
//位置调整 习惯就好..
var fm = document.getElementsByTagName('form')[0];
var x = fm.offsetWidth;
var y = fm.offsetHeight;
fm.style.marginLeft = -x / 2 + 'px';
fm.style.marginTop = -y / 2 + 'px';
//获取操作元素
var txt = document.getElementById("txt");
var oul = document.getElementById("oul");
//动态创建js脚本
txt.onkeyup = function(ev) {
var value = this.value;
var newscript = document.createElement("script");
newscript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + value + '&cb=walk&_=' + Math.random();
newscript.type = 'text/javascript';
document.body.appendChild(newscript);
}
//设置回调函数
function walk(walkJson) {
if(txt.value == 0) {
oul.style.display = 'none';
} else {
oul.style.display = 'block';
oul.innerHTML = '';
if(walkJson.s.length <= 10) {
for(var i = 0; i < walkJson.s.length; i++) {
var oli = document.createElement('li');
oli.style.height = 25 + 'px';
oli.style.width = 100 + '%';
oli.style.lineHeight = 25 + 'px';
oli.style.textIndent = 9 + 'px';
oli.style.listStyle = 'none';
oli.innerHTML = walkJson.s[i];
oul.appendChild(oli);
}
} else {
for(var i = 0; i < 10; i++) {
var oli = document.createElement('li');
oli.style.height = 25 + 'px';
oli.style.width = 100 + '%';
oli.style.lineHeight = 25 + 'px';
oli.style.textIndent = 9 + 'px';
oli.style.listStyle = 'none';
oli.innerHTML = walkJson.s[i];
oul.appendChild(oli);
}
}
}
}
</script>
</body>
</html>Related recommendations:
Python implementation of a search engine (Pylucene) example tutorial
php Detailed explanation of calling existing search engines
Search engine core technology_php basics
The above is the detailed content of jQuery Jsonp cross-domain simulation search engine example sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:






