
This article mainly introduces a brief discussion of React front-end and back-end isomorphism to prevent repeated rendering. First, it explains the concepts of React front-end and back-end isomorphism and React first-screen rendering. Then use these two concepts to solve the problem of repeated rendering on the browser side after server-side rendering is completed. Those who are interested can learn more, I hope it can help everyone.
What is front-end and back-end isomorphism?
In order to solve certain problems (such as SEO, improving rendering speed, etc.) react provides 2 methods to generate an HTML text format string on the server side. After obtaining this HTML-formatted string, it is usually assembled into a page and returned directly to the user's browser.
At this point, the work on the server side has been completed, and then it is time to work on the browser side.
After the browser gets the HTML text, it immediately renders the content and presents it to the user. Then load the .js file required for the page, then execute the JavaScript script, and then start initializing the react component...
Here comes the problem. After react initializes the component, it will execute all render () methods in the component, then generate the tree structure of the virtual DOM, and then write the virtual DOM to the real DOM of the browser at the appropriate time. Because react always generates the real DOM based on the virtual DOM, it will eventually replace all the HTML rendered on the server side.
The above thing is not a problem, and it is not a problem. It is nothing more than the user seeing the page and "flashing" it. Although it is a problem, it is really a problem. The product will fight with you for half a month on various occasions from the perspective of user experience. When you are tired, you simply turn off server-side rendering, and then the operation starts fighting with you about SEO issues.
Smart engineers like Facebook certainly thought of these problems, so they provided a checksum mechanism in the ReactDOMServer.renderToString(element) method.
There is not much introduction about the checksum official website, but various blogs at home and abroad have introduced a lot. I've been looking for an introduction to this mechanism from react developers but haven't been able to find it...
Isomorphism of the front and back ends ensures that the DOM structures of the front and back ends are consistent and no repeated rendering occurs. React uses the checksum mechanism for protection.
What is React first screen rendering?
Simply put, it is the virtual dom tree generated by react for the first time in the browser memory. Remember it is virtual dom, not the browser's dom.
Those who understand react should know that all react components have a render() method (if a component is written in function mode, all the code in the function will be stuffed into the render() method). When the ReactDOM.render(element, container, [callback]) method is executed, the following steps will be performed:
All components will be initialized first (es6 executes the constructor).
The render () method of all components will be called once, and after completing this process, a virtual dom tree will be obtained.
react will convert the virtual dom into the browser dom. After completion, call the componentDidMount() method to tell you that it has been loaded into the browser.
In the above process, after step 2 is completed, the first screen rendering of react is completed. Combined with the checksum mechanism, step 3 may not be executed.
When the component state changes (the setState() life cycle function is called) or when the parent component is rendered (the parent component's render() method is called), the render() method of the current component will be executed. All may lead to virtual DOM changes, but these changes have nothing to do with first-screen rendering.
React front-end and back-end isomorphic first screen rendering
After understanding isomorphism and first screen rendering, it is easy to understand how to solve the problem of non-repeated rendering of the first screen.
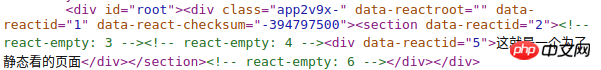
Firstly, after the server renders, there will be a checksum value written on the attribute of the root element:

This checksum is based on the HTML content generated by the server. Calculated by hash.
Then after the browser loads all the js files, start executing the three steps of initial rendering of ReactDOM.render(element, container, [callback]) introduced earlier. After executing the second step to generate the virtual dom, react will use the same algorithm to calculate a hash value based on the virtual dom. If it is consistent with the checksum, it will be considered that the server has completed rendering and the third step will not be executed.
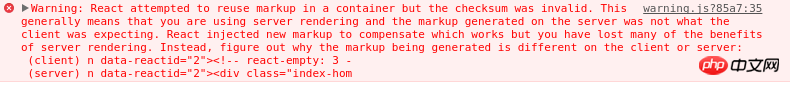
If the checksum comparison is inconsistent, the following warning content will be output in the browser console in the development environment and test environment:

The production environment does not Any warnings will be output.
There are so many contents of isomorphic rendering. The principle is actually quite simple. It is nothing more than ensuring that the DOM is consistent. However, after combining functions such as code slicing, asynchronous loading, and server-side debugging interfaces to asynchronously assemble data, it will take a lot of effort to ensure that the DOM rendered for the first time by the server and the browser is consistent. But once the principle is clear, things can always be done.
related suggestion:
Nuxt's Vue.js server-side rendering practice
Detailed explanation of React's method of rendering components to specified DOM nodes
Vue.js rendering and loop knowledge explanation
The above is the detailed content of React front-end and back-end isomorphism prevents repeated rendering. For more information, please follow other related articles on the PHP Chinese website!




