
How to add pop-up window information to Dreamweaver webpage? Many websites have pop-up windows with welcome messages. If you want to add a pop-up window to the web page, how should you add it? Let's take a look at the detailed tutorial below. Friends who need it can refer to it. I hope it can help everyone.
If I want to add a pop-up window to a web page in Dreamweaver, how do I add it? Let’s take a look at the detailed tutorial below.
Software name:
##dreamweaver8 Chinese green version (no installation required)

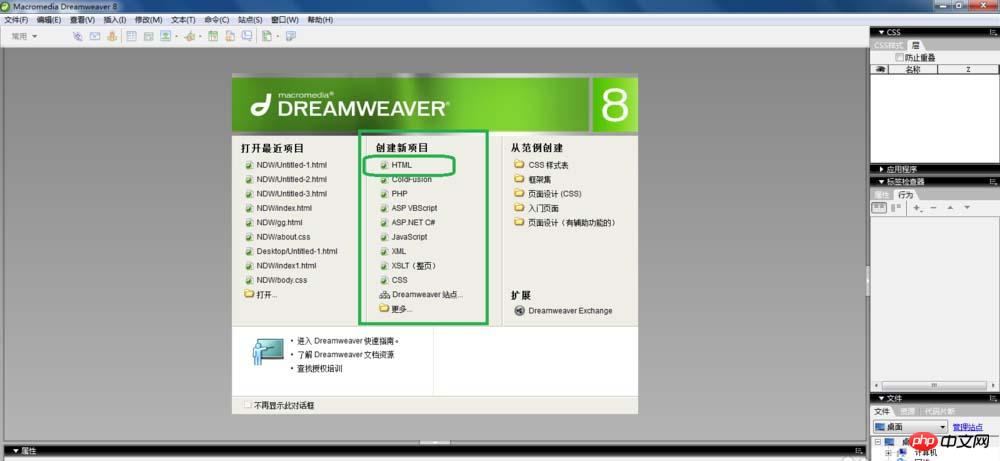
html]

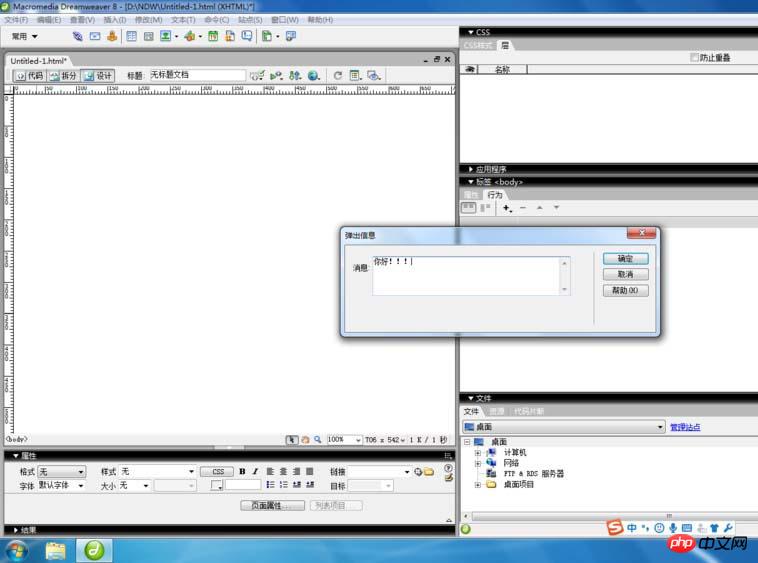
Pop-up message], as shown in the figure.
and modify its trigger , select to load the web page. , as shown in the picture.

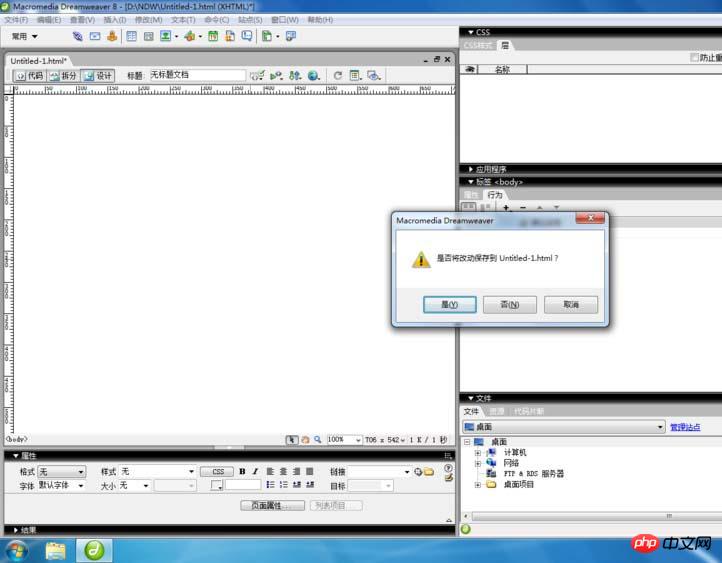
F12 to save the debugging work and select Save file location and save file name, as shown in the figure.



Related recommendations:
The above is the detailed content of Detailed explanation of how to add pop-up window information to Dreamweaver web pages. For more information, please follow other related articles on the PHP Chinese website!




