
This article mainly introduces the relevant information about the C# background implementation method of WeChat mini program payment. I hope this article can help everyone to realize such a function. Friends in need can refer to it. I hope it can help everyone.
WeChat mini program payment c# background implementation
Today we will bring you a relatively simple payment background processing
First download the official c# Template (WxPayAPI), add the template (WxPayAPI) to the server, and then add two "general handlers" (renamed GetOpenid.ashx, pay.ashx) in the WxPayAPI project directory
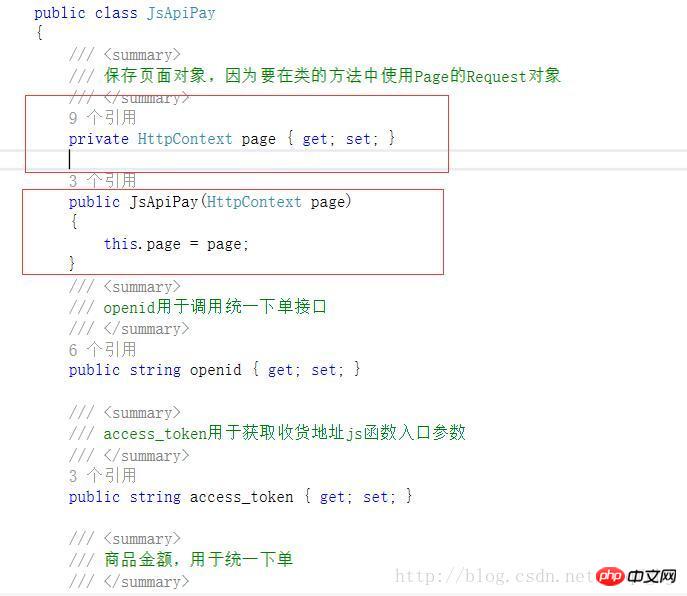
Then open the business directory JsApiPay.cs under JsApiPay.cs, modify the following two places in JsApiPay.cs

Then add the following code to GetOpenid.ashx:
public class GetOpenid : IHttpHandler
{
public string openid { get; set; }
public void ProcessRequest(HttpContext context)
{
string code = HttpContext.Current.Request.QueryString["code"];
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("secret", WxPayConfig.APPSECRET);
data.SetValue("code", code);
data.SetValue("grant_type", "authorization_code");
string url = "https://api.weixin.qq.com/sns/oauth2/access_token?" + data.ToUrl();
//请求url以获取数据
string result = HttpService.Get(url);
Log.Debug(this.GetType().ToString(), "GetOpenidAndAccessTokenFromCode response : " + result);
//保存access_token,用于收货地址获取
JsonData jd = JsonMapper.ToObject(result);
//access_token = (string)jd["access_token"];
//获取用户openid
openid = (string)jd["openid"];
context.Response.Write(openid);//获取H5调起JS API参数
}Add the following code to pay.ashx:
public class pay : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string openid = HttpContext.Current.Request.QueryString["openid"];
string total_fee = HttpContext.Current.Request.QueryString["total_fee"];
JsApiPay jsApiPay = new JsApiPay(context);
jsApiPay.openid = openid;
jsApiPay.total_fee = int.Parse(total_fee);
WxPayData unifiedOrderResult = jsApiPay.GetUnifiedOrderResult();
context.Response.Write(jsApiPay.GetJsApiParameters());//获取H5调起JS API参数
}Then publish it (remember to fill in the relevant information appid, etc.)
The code of the WeChat mini program is as follows:
wxpay: function () {
var that = this
//登陆获取code
wx.login({
success: function (res) {
console.log(res.code)
//获取openid
that.getOpenId(res.code)
}
});
},
getOpenId: function (code) {
//获取openID
var that = this;
wx.request({
url: 'http://*******/WxPayAPI/GetOpenid.ashx?code='+ code , //改为自己的域名
data: {},
// method: 'GET',
success: function (res) {
var a12=res.data
that.generateOrder(a12)
//console.log(a12)
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
/**生成商户订单 */
generateOrder: function (openid) {
var that = this;
//console.log(openid)
//统一支付
wx.request({
url: 'http://*******/WxPayAPI/pay.ashx', //改为自己的域名
//method: 'GET',
data: {
total_fee: 1,//1分
openid: openid,
},
header: {
'content-type': 'application/json'
},
success: function (res) {
var pay = res.data
//发起支付
var timeStamp = pay.timeStamp;
var packages = pay.package;
var paySign = pay.paySign;
var nonceStr = pay.nonceStr;
var param = { "timeStamp": timeStamp, "package": packages, "paySign": paySign, "signType": "MD5", "nonceStr": nonceStr };
that.pay(param)
},
})
},
/* 支付 */
pay: function (param) {
wx.requestPayment({
timeStamp: param.timeStamp,
nonceStr: param.nonceStr,
package: param.package,
signType: param.signType,
paySign: param.paySign,
success: function (res) {
// success
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res1) {
wx.showToast({
title: '支付成功',
icon: 'success',
duration: 2000
});
},
fail: function () {
// fail
},
complete: function () {
}
})
},
fail: function (res) {
// fail
},
complete: function () {
// complete
}
})
},Related recommendations:
WeChat mini program payment and refund process example sharing
How to implement WeChat mini program payment and refund in php
Detailed explanation of WeChat mini program payment function development error summary
The above is the detailed content of Detailed explanation of C# background implementation method examples of WeChat mini program payment. For more information, please follow other related articles on the PHP Chinese website!




