
This article mainly introduces the setting method of html5 history under vue router on the iis server. Friends who need it can refer to it. I hope it can help everyone.
First of all, copy the introduction of the official website
When you use history mode, the URL is just like a normal URL, such as http://yoursite.com/user/id, which also looks good!
However, to play well in this mode, you need background configuration support. Because our application is a single-page client application, if the background is not configured correctly, when the user directly accesses http://oursite.com/user/id in the browser, 404 will be returned, which is not good-looking.
So, you need to add a candidate resource on the server side that covers all situations: if the URL does not match any static resources, it should return the same index.html page, which is the page your app depends on. .
But the official website only provides the configuration of the Apache server and Nginx server, so. . . . .
Then let’s start with how to configure the iis server. (My iis is iis7.5)
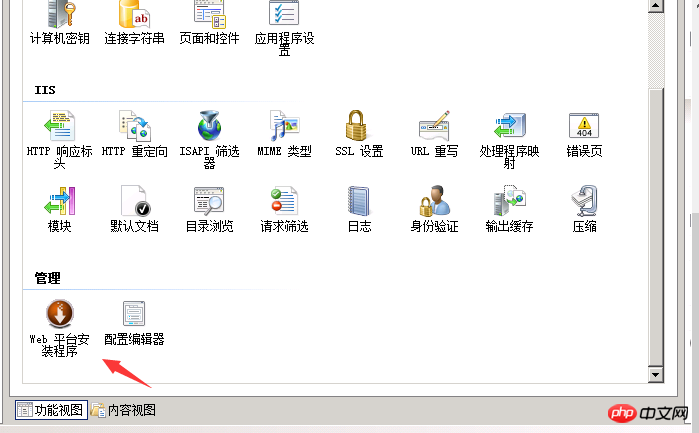
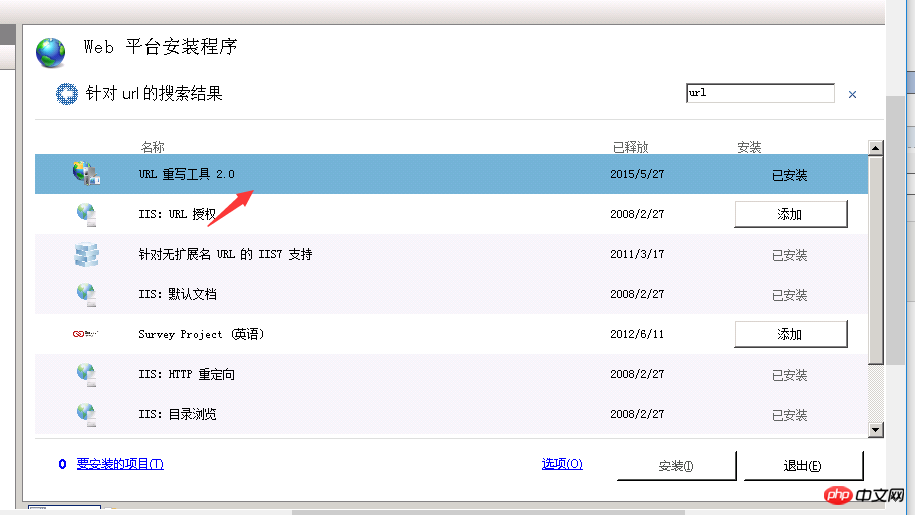
1. Install the url rewriting module, find the web platform installer under management, search for url, select url rewriting tool 2.0, and choose to install.


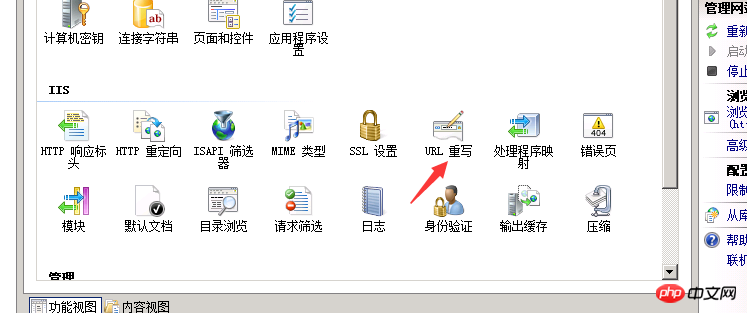
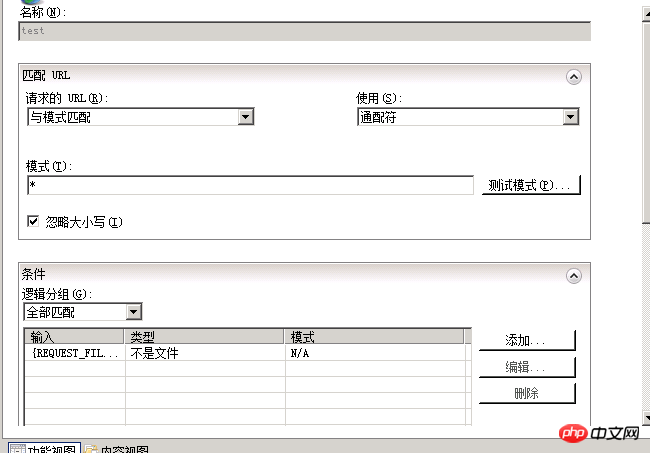
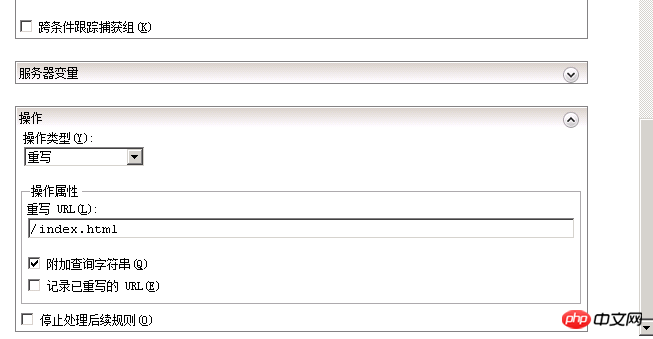
2. Add rules. Click URL Rewrite, select Add Rule, leave the rule blank, enter a name, and configure it as shown below.



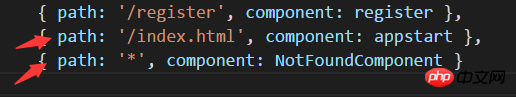
3. Add two routes to the vue program.

The following is a summary:
In the url rewrite settings, select the configuration url to match the pattern, fill in * in the pattern, and use the option to select a wildcard ; means that all websites are checked for matching through this mode. The matching condition is the following condition option. We choose whether it is a file, and the logical grouping is to match all.
The operation is to rewrite to our index.html (depending on the situation, set it to your own single-page application homepage). The above operation is to set our page request to first check whether there is this file. If there is no such file, all will be rewritten to our home page, so that our custom routing can work.
Then we set the /index.html path as our start page in the vue program and define the 404 page. This completes the setup.
Related recommendations:
IIS server is fully configured to implement asp, cgi, perl and php+mysql
The above is the detailed content of How to set html5 history under vue router on iis server. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What does mobile phone hd mean?
What does mobile phone hd mean?
 Virtual currency exchange platform
Virtual currency exchange platform
 What does data intelligence mean?
What does data intelligence mean?
 web server hardware configuration requirements
web server hardware configuration requirements
 The role of int() function in python
The role of int() function in python
 What is the difference between css framework and component library
What is the difference between css framework and component library




