
This article mainly introduces the detailed explanation of the loading speed optimization of the vue project homepage. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
For any SPA project, especially mobile-side SAP projects, the loading speed of the first screen must be an unavoidable topic. Next, I will summarize some of the practices in our project. I hope this will inspire others. If you have a better plan, please feel free to enlighten me.
1: Optimization of third-party js libraries
The third-party js libraries used in our project mainly include: vue, vue-router, vuex, axio, We also used qiniu. As we all know, the js files of these dependent libraries will be packaged into the vender js file. If you have many third-party dependent libraries and are very large, it will cause the vender file to be very large, and the loading speed of the first screen will definitely be will be slowed down.
Our solution to this problem is to use the cdn file of the document instead of packaging it into the vendor. The specific method is:
1: Introduce the dependent library js file in index.html
// index.html <script src="https://cdn.bootcss.com/vue/2.3.3/vue.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.16.2/axios.min.js"></script>
2: Remove the import of third-party js, because in The first step has been referenced through the script tag.
3: Remove the js files of the third-party library from the package file
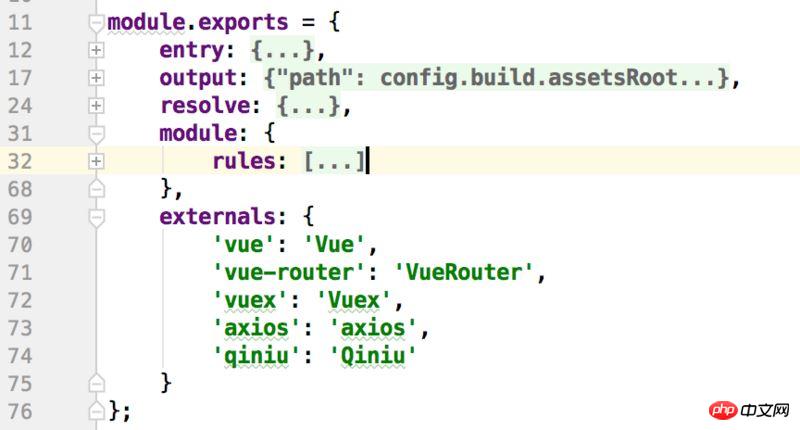
The method for this step is to use webpack's externals. The specific method is to add externals in the module of the build/webpack.base.conf.js file at the same layer as the rules:

php website performance optimization practice: Taobao homepage loading speed optimization practice
Introduction to speeding up HTML page loading
Optimize html code to speed up web page loading
The above is the detailed content of Vue project home page loading speed optimization example sharing. For more information, please follow other related articles on the PHP Chinese website!
 what is optimization
what is optimization
 Baidu keyword optimization software
Baidu keyword optimization software
 How to solve the problem that css cannot be loaded
How to solve the problem that css cannot be loaded
 What to do if css cannot be loaded
What to do if css cannot be loaded
 Baidu SEO keyword ranking optimization method
Baidu SEO keyword ranking optimization method
 What to do if loading dll fails
What to do if loading dll fails
 Is the speed of php8.0 improved?
Is the speed of php8.0 improved?
 What are the python artificial intelligence libraries?
What are the python artificial intelligence libraries?
 What does b-side and c-side mean?
What does b-side and c-side mean?




