 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed example of using vue to encapsulate the plug-in and publish it to npm
Detailed example of using vue to encapsulate the plug-in and publish it to npm
Detailed example of using vue to encapsulate the plug-in and publish it to npm
This article mainly introduces the method and steps of using vue to encapsulate the plug-in and publish it to npm. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
1. National area code list based on vue
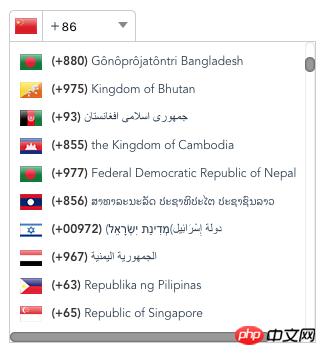
vue-flag-list contains the area codes of most countries. Click the triangle on the right to expand the list to select the national area code. If there is no area code in the list, You can also enter the area code yourself.

Global area code list
1.1 Initialization component
Use vue-cli to initialize the component, although there are many things No, because I’m familiar with this, I’ll just follow this step.
vue init webpack vue-flag-list cd vue-flag-list cnpm install npm run dev
1.2 Implement specific functions according to your own needs. My main functions are written in the vue-flag-list.vue component.
<template>
<p id="flag">
...
</p>
</template>
<script>
export default {
name: 'vue-flag-list',
...
}
</script>
<style scoped>
...
</style>After the function is written, modify the package.json and other configuration files to prepare for packaging and release
1.3 Add index.js
import flagComponent from './Vue-Flag-List.vue'
const VueFlagList = {
install: function (Vue) {
if (typeof window !== 'undefined' && window.Vue) {
Vue = window.Vue
}
Vue.component('VueFlagList', flagComponent)
}
}
export default VueFlagList1.4 Modify the configuration file
1.4.1 package.json
{
"name": "vue-flag-list",
"version": "1.0.0",
"description": "A vue plugin for entering and selecting area code",
"author": "guimin",
// 因为组件包是公用的,所以private为false
"private": false,
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
"main": "dist/vue-flag-list.min.js",
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},
// 指定代码所在的仓库地址
"repository": {
"type": "git",
"url": "git+https://github.com/linmoer/vue-flag-list.git"
},
// 指定打包之后,包中存在的文件夹
"files": [
"dist",
"src"
],
// 指定关键字
"keywords": [
"vue",
"flag",
"code",
"flag code"
],
"license": "MIT", //开源协议
// 项目官网的url
"homepage": "https://github.com/linmoer/vue-flag-list#readme",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
...
},
"engines": {...},
"browserslist": [...]
}1.4.2 .gitignore file
Because you need to use the dist folder, remove dist/ in the .gitignore file.
1.4.3 webpack.prod.conf.js file
In order to support multiple usage scenarios, we need to choose an appropriate packaging format. Common packaging formats include CMD, AMD, and UMD. CMD can only be executed in the Node environment, AMD can only be executed in the browser, and UMD supports both execution environments. Obviously, we should choose UMD format. The setting item that specifies the output format in Webpack is output.libraryTarget. The supported formats are:
"var" - output in the form of a variable: var Library = xxx (default);
"this" - output as an attribute of this: this["Library"] = xxx;
"commonjs" - output as an attribute of exports An attribute output: exports["Library"] = xxx;
"commonjs2" - output in the form of module.exports: module.exports = xxx;
"amd" - Output in AMD format;
"umd" - Output in AMD, CommonJS2 and global properties simultaneously.
The following is an example of output settings in webpack.prod.conf.js:
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: '',
filename: 'vue-flag-list.min.js',
library: 'VueFlagList',
libraryTarget: 'umd',
umdNamedDefine: true
},Vue is an external dependency of the component library. Users of the component library will import Vue by themselves. When packaging, Vue should not be packaged into the component library. However, if you introduce the packaged component library directly in the form of

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to publish works on Xiaohongshu How to publish articles and pictures on Xiaohongshu
Mar 22, 2024 pm 09:21 PM
How to publish works on Xiaohongshu How to publish articles and pictures on Xiaohongshu
Mar 22, 2024 pm 09:21 PM
You can view various contents on Xiaohongshu, which can provide you with various help and help you discover a better life. If you have anything you want to share, you can post it here so that everyone can take a look. , and at the same time, it can bring you profits. It is very cost-effective. If you don’t know how to publish your works here, you can check out the tutorial. You can use this software every day and publish various contents to help everyone use it better. Don’t miss it if you need it! 1. Open Xiaohongshu and click the plus icon below. 2. There are [Video] [Picture] [Live Picture] options here; select the content you want to publish and click to check. 3. Select [Next] on the content editing page. 4. Enter the text content you want to publish and click [Publish Pen]
 Why can't Xiaohongshu publish videos of works? How does it publish its work?
Mar 21, 2024 pm 06:36 PM
Why can't Xiaohongshu publish videos of works? How does it publish its work?
Mar 21, 2024 pm 06:36 PM
With the rapid development of social media, short video platforms have become the main channel for many users to express themselves and share their lives. Many users may encounter various problems when publishing videos of their works on Xiaohongshu. This article will discuss the reasons that may cause the video publishing of Xiaohongshu works to fail and provide the correct publishing method. 1. Why can’t Xiaohongshu publish videos of works? The Xiaohongshu platform may occasionally experience system failures, which may be caused by system maintenance or upgrades. In this case, users may encounter the problem of being unable to publish videos of their works. Users need to wait patiently for the platform to return to normal before trying to publish. An unstable or slow network connection may prevent users from posting videos of their work on Xiaohongshu. Users should confirm their network environment to ensure that the connection is stable and
 Why can't Xiaohongshu be released? What should I do if the content published by Xiaohongshu cannot be displayed?
Mar 21, 2024 pm 07:47 PM
Why can't Xiaohongshu be released? What should I do if the content published by Xiaohongshu cannot be displayed?
Mar 21, 2024 pm 07:47 PM
As a lifestyle sharing platform, Xiaohongshu has attracted a large number of users to share their daily life and grow products. Many users have reported that their published content cannot be displayed. What is going on? This article will analyze the possible reasons why Xiaohongshu cannot be released and provide solutions. 1. Why can’t Xiaohongshu be released? Xiaohongshu implements strict community guidelines and has zero tolerance for publishing advertisements, spam, vulgar content, etc. If the user's content violates the regulations, the system will block it and the content will not be displayed. Xiaohongshu requires users to publish high-quality and valuable content, and the content needs to be unique and innovative. If the content is too generic and lacks innovation, it may not pass review and therefore not be displayed on the platform. 3. Account abnormality
 PyCharm Beginner's Guide: Comprehensive understanding of plug-in installation!
Feb 25, 2024 pm 11:57 PM
PyCharm Beginner's Guide: Comprehensive understanding of plug-in installation!
Feb 25, 2024 pm 11:57 PM
PyCharm is a powerful and popular Python integrated development environment (IDE) that provides a wealth of functions and tools so that developers can write code more efficiently. The plug-in mechanism of PyCharm is a powerful tool for extending its functions. By installing different plug-ins, various functions and customized features can be added to PyCharm. Therefore, it is crucial for newbies to PyCharm to understand and be proficient in installing plug-ins. This article will give you a detailed introduction to the complete installation of PyCharm plug-in.
 When is the best time to publish Xiaohongshu? Where does it post the most traffic recommendations from?
Mar 21, 2024 pm 08:11 PM
When is the best time to publish Xiaohongshu? Where does it post the most traffic recommendations from?
Mar 21, 2024 pm 08:11 PM
In today's social network era, Xiaohongshu has become an important platform for young people to share their lives and obtain information. Many users hope to attract more attention and traffic by publishing content on Xiaohongshu. So, when is the best time to post content? This article will explore in detail the selection of Xiaohongshu’s publishing time and the publishing location with the most traffic recommendations. 1. When is the best time to publish Xiaohongshu? The best time to publish content on Xiaohongshu is usually during periods of high user activity. According to the characteristics and behavioral habits of Xiaohongshu users, there are several time periods that are more appropriate. During the time period from 7 pm to 9 pm, most users have returned home from get off work and started browsing content on their mobile phones in search of relaxation and entertainment. Therefore, content posted during this period is more likely to attract users
 How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
As a popular social e-commerce platform, Xiaohongshu has attracted a large number of users to share their daily life and shopping experiences. Sometimes we may inadvertently publish some inappropriate content, which needs to be deleted in time to better maintain our personal image or comply with platform regulations. 1. How to delete Xiaohongshu releases? 1. Log in to your Xiaohongshu account and enter your personal homepage. 2. At the bottom of the personal homepage, find the "My Creations" option and click to enter. 3. On the "My Creations" page, you can see all published content, including notes, videos, etc. 4. Find the content that needs to be deleted and click the "..." button on the right. 5. In the pop-up menu, select the "Delete" option. 6. After confirming the deletion, the content will disappear from your personal homepage and public page.
 How to publish works on Xiaohongshu app? Tutorial on publishing works on Xiaohongshu app in five minutes
Mar 12, 2024 pm 05:10 PM
How to publish works on Xiaohongshu app? Tutorial on publishing works on Xiaohongshu app in five minutes
Mar 12, 2024 pm 05:10 PM
How does the Xiaohongshu app publish works? Many friends know that there are a large number of creative works and a strong dating circle in this software. For users who are new to this software, they probably don’t know how to publish their works, so that more people can watch the other side of you. If you still don’t know how to publish the works in it, then quickly refer to the five-minute tutorial on publishing works on the Xiaohongshu app recommended by the editor of this site. Tutorial on publishing works in Xiaohongshu app in five minutes 1. Click [Three] As shown in the picture, click [Three] pointed by the red arrow in the upper left corner. 2. Click [Creation Center] As shown in the picture, click [Creation Center] pointed by the red arrow. 3. Click [Go to Publish] as shown in the picture,
 How to publish Xiaohongshu video works? What should I pay attention to when posting videos?
Mar 23, 2024 pm 08:50 PM
How to publish Xiaohongshu video works? What should I pay attention to when posting videos?
Mar 23, 2024 pm 08:50 PM
With the rise of short video platforms, Xiaohongshu has become a platform for many people to share their lives, express themselves, and gain traffic. On this platform, publishing video works is a very popular way of interaction. So, how to publish Xiaohongshu video works? 1. How to publish Xiaohongshu video works? First, make sure you have a video content ready to share. You can use your mobile phone or other camera equipment to shoot, but you need to pay attention to the image quality and sound clarity. 2. Edit the video: In order to make the work more attractive, you can edit the video. You can use professional video editing software, such as Douyin, Kuaishou, etc., to add filters, music, subtitles and other elements. 3. Choose a cover: The cover is the key to attracting users to click. Choose a clear and interesting picture as the cover to attract users to click on it.



