
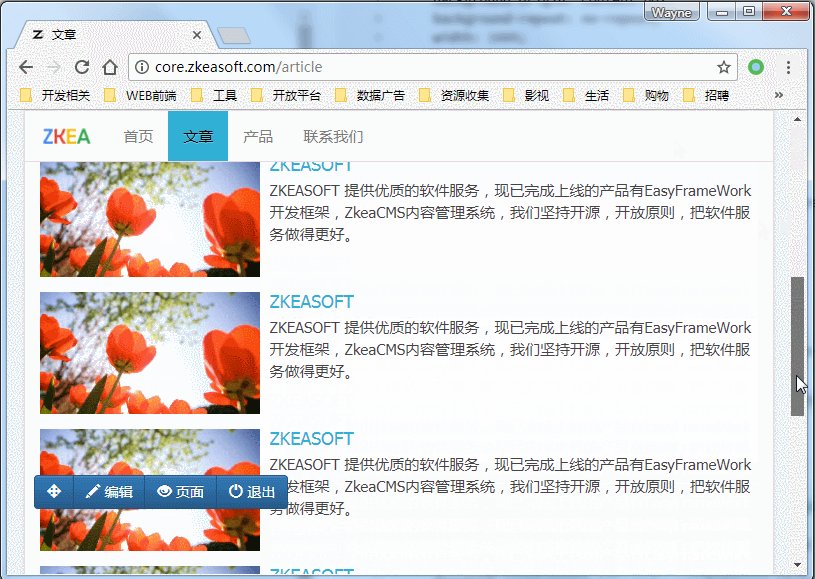
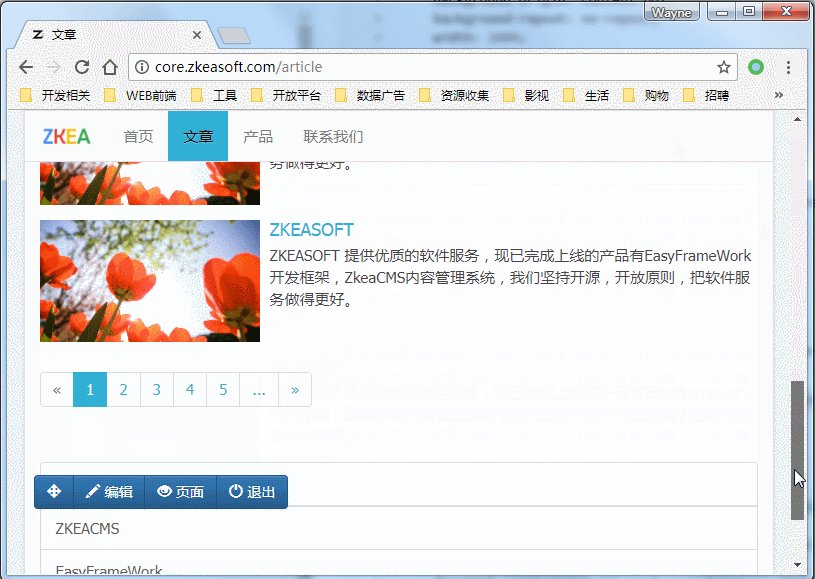
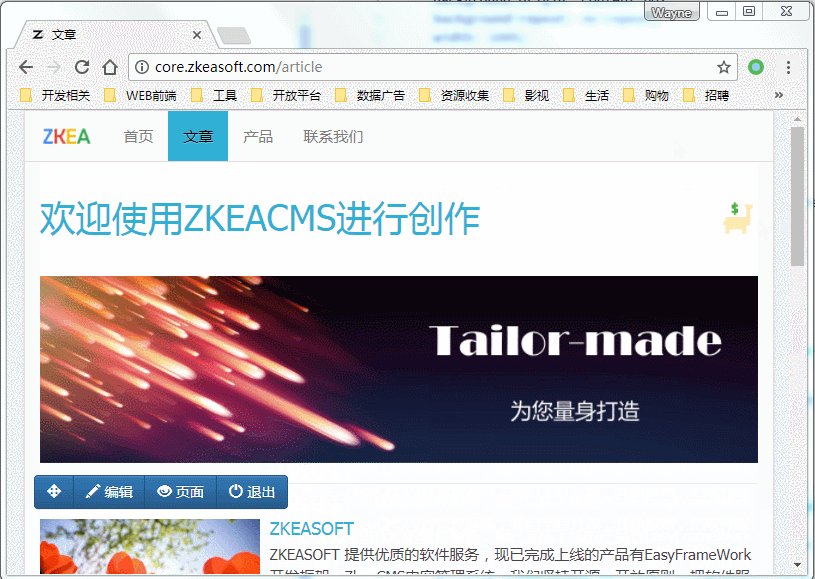
The navigation of ZKEACMS cannot be fixed by default. It scrolls as the page scrolls. In order to have a better user experience, when the page scrolls down, the navigation can be fixed at the top, which makes it easier for users to click. This article mainly introduces in detail the method of fixing navigation when using jQuery.Pin for vertical scrolling. It has certain reference value. Interested friends can refer to it. I hope it can help you.
jQuery Pin
With the help of jQuery.Pin, a plug-in for jQuery, this plug-in can be used to fix elements on the page.
http://webpop.github.io/jquery.pin/
Add script
To add a script to the page, use jquery.pin to pin navigation. To reduce the number of times you have to add a script, you can add the script to the layout so that it is applied to all pages that use that bureau.
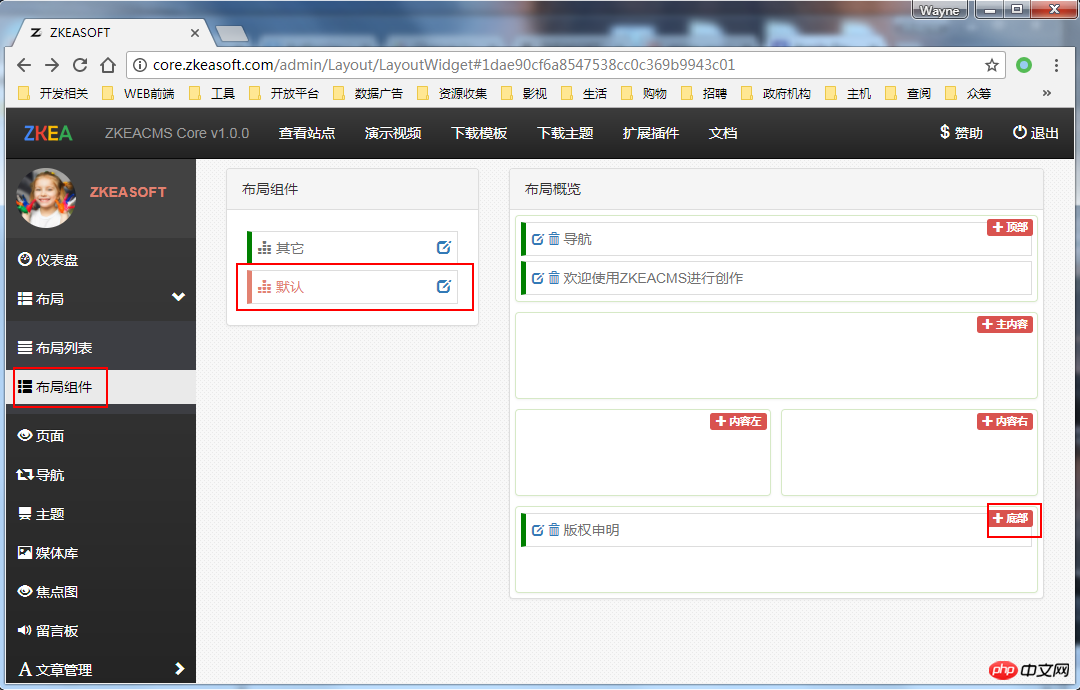
1. Layout component -> Default layout -> Bottom Add the script to the bottom of the page.

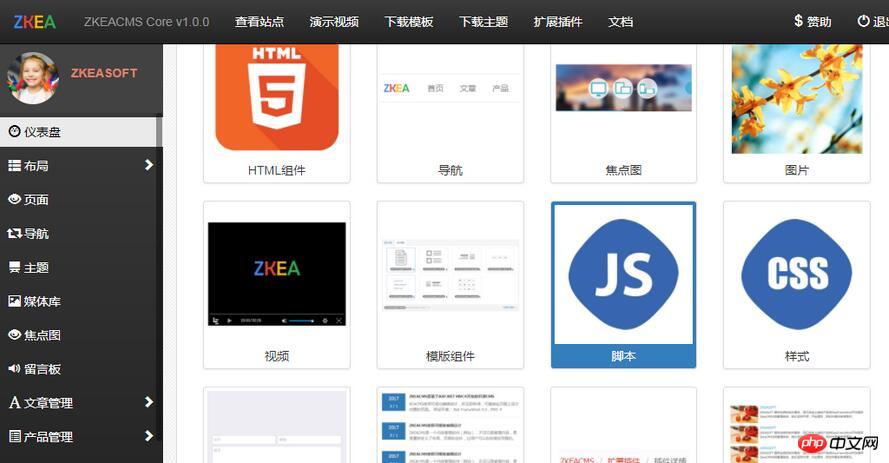
2. Select the script component and click Next

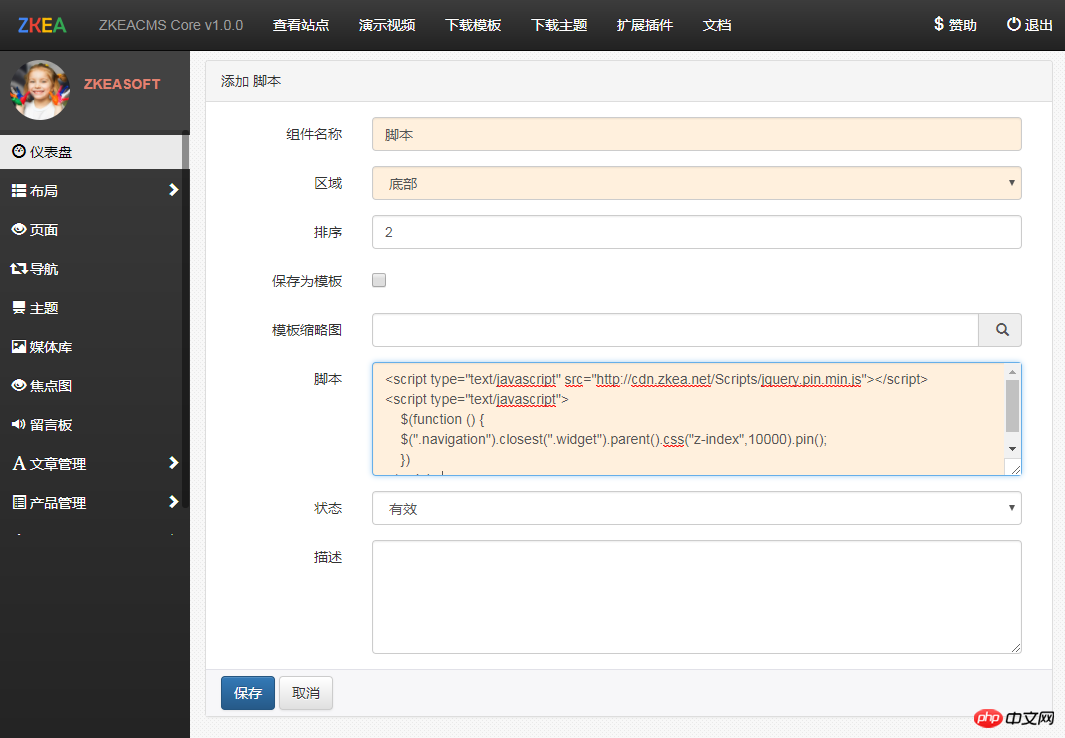
3. Enter the following script content and save
<script type="text/javascript" src="http://cdn.zkea.net/Scripts/jquery.pin.min.js"></script>
<script type="text/javascript">
$(function () {
$(".navigation").closest(".widget").parent().css("z-index",10000).pin();
})
</script>
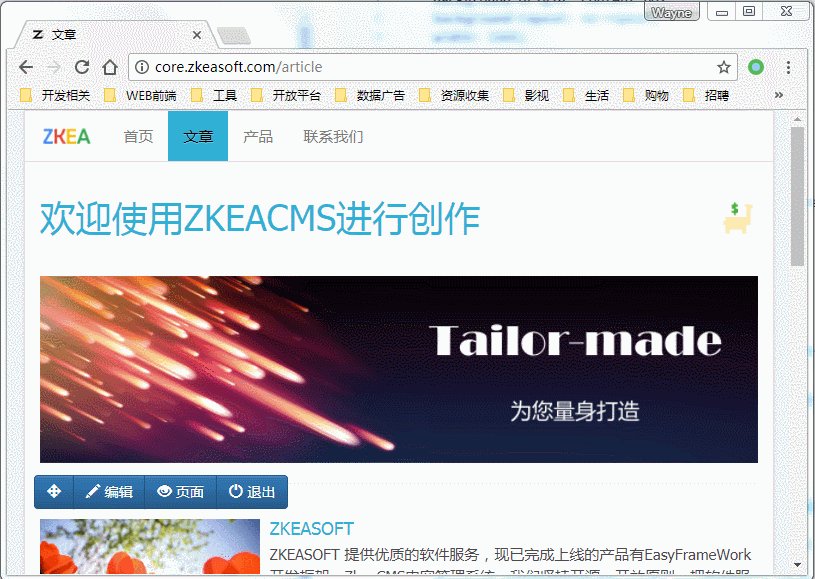
This is done, you can go to the corresponding page to preview the effect.

Related recommendations:
Use jQuery to achieve fixed navigation bar effect
How Fixed navigation bar_html/css_WEB-ITnose
jQuery realizes the fixed navigation effect of Baidu Tieba head_jquery
The above is the detailed content of Example sharing of fixed navigation when jQuery.Pin is scrolling vertically. For more information, please follow other related articles on the PHP Chinese website!
 How to close the window opened by window.open
How to close the window opened by window.open
 what does usb interface mean
what does usb interface mean
 How to shut down your computer quickly
How to shut down your computer quickly
 Main class not found or unable to load
Main class not found or unable to load
 Data analysis methods
Data analysis methods
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 What is the cmd command to clean up C drive junk?
What is the cmd command to clean up C drive junk?
 How to create a new folder in webstorm
How to create a new folder in webstorm




