js pushing box game implementation tutorial
This article will explain to you the steps and key points of making a push box game with JS through code analysis. Friends who need it can refer to it and learn it. I hope it can help everyone.
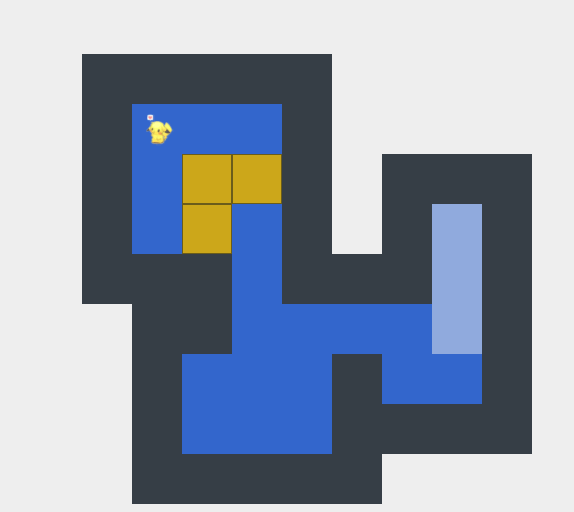
demo:

Step analysis:
The code of this article has been placed on github, and a lot of work has been done in it. Detailed code comments can be copied and run locally to take a look.
1. Rendering map
html structure:

html structure is very simple, just make a bunch of p's to place them The map class is enough. I have initialized 12*9 p here, and the map has a maximum of nine rows of height.
These p's are all the same size, and the only difference in map rendering is the color.
Map function:
var box=$('.box p'); //地图使用的p集合
function create(){ //创建地图函数
box.each(function(index){ //index的数量是固定的,是box p下面p的数量
// 每次创建地图初始化p
box.eq(index).removeClass();
});
box.each(function(index,element){ //循环整个p的数量 二维数组里数量不够的 默认为空白
//level为关卡数 根据关卡渲染地图 builder为二维数组,为地图关卡
if(builder[level][index]){ //过滤0
box.eq(index).addClass('type'+builder[level][index]);
}
});
box.eq(origin[level]).addClass("pusher"); //推箱人 皮卡丘位置
}
//第一关的地图长这样(下面只是栗子,不是代码),0代表不可抵达区域,1代表目标(要被推到的地方),
//2代表普通路径(可以走的),3代表墙,4代表箱子
[0,0,0,0,3,3,3,0,0,0,0,0,
0,0,0,0,3,1,3,0,0,0,0,0,
0,0,0,0,3,2,3,3,3,3,0,0,
0,0,3,3,3,4,2,4,1,3,0,0,
0,0,3,1,2,4,2,3,3,3,0,0,
0,0,3,3,3,3,4,3,0,0,0,0,
0,0,0,0,0,3,1,3,0,0,0,0,
0,0,0,0,0,3,3,3,0,0,0,0]2. Capture keyboard events to determine whether it can be moved
Use $(document).keydown()jqery event, Capture keyboard events.
Capture keyboard events, up, down, left, and wsad.
$(document).keydown(function (e) {
var key=e.which;
switch(key){
//col 的值为12,上下移动要12个p为一个周期
//方向键上或者w
case 87:
case 38:
move(-col);//判断移动函数
break;
//方向键下或者s
case 83:
case 40:
move(col);
break;
//方向键左或者a
case 65:
case 37:
move(-1);
break;
//方向键右或者d
case 68:
case 39:
move(1);
break;
}
setTimeout(win,500); //按键之后调判断是否过关
});Determine whether it can be moved.
It is divided into two judgment conditions: one is to push the box, and the other is to move naturally without pushing the box, otherwise Pikachu will not move.
function move(step){ //是否移动判断
// 分为两个判断条件一个是推箱子,一个是不推箱子 自然移动。 否则不移动皮卡丘
//step 上下是12个p一个周期,左右是1个p positin是皮卡丘的原来位置
var pikaqiu1=box.eq(position);//皮卡丘现在的地方
var pikaqiu2=box.eq(position+step);//皮卡丘要去的下一个地方
var pushBox=box.eq(position+step*2);//箱子要去的下一个地方
if(!pikaqiu2.hasClass('type4')&&( pikaqiu2.hasClass('type1')||pikaqiu2.hasClass('type2'))){ //自然移动
//判断:如果下一个p的class不包含type4(箱子),并且 下一个p含有type1(目标位置),或者type2(普通路径)
//这一步和下一步判断是否有type4的原因是普通路径会变成有type4的路径,这时候就会出现问题
pikaqiu1.removeClass("pusher"); //移除当前皮卡丘
pikaqiu2.addClass("pusher");//移动皮卡丘到下一个位置
position=position+step;//增加position值
}
else if((pikaqiu2.hasClass('type4'))&&(!pushBox.hasClass('type4'))&&(pushBox.hasClass('type1')|| pushBox.hasClass('type2')) ) {
//推箱子
//如果下一个p的class包含type4(箱子)并且 不包含重叠type4(箱子) 并且 包含class type1(目标位置)或者 包含type2(空路)
pikaqiu2.removeClass('type4');//移除当前箱子
pikaqiu1.removeClass("pusher");//移除当前皮卡丘
pushBox.addClass('type4');//移动箱子到下一个位置
pikaqiu2.addClass("pusher").addClass("type2");//
//本来是type4 移除之后,这里没有class了,要变成普通路径
position=position+step;//增加position值
}
}3. Victory judgment:
This victory judgment must be called every time you move.
function win(){ //胜利条件判断
if($(".type1.type4").length===goal){ //推的箱子与关卡设置通过箱子的数量对比
if(level<9) {
alert("666,挑战下一关吧--OBKoro1");
level++; //关卡+1
goal = goalList[level];
position = origin[level];
create();
}else {
alert("厉害啊 大佬 通关了都");
}
}
}Related recommendations:
[html5 game development] Classic Sokoban
##JavaScript Writing pushing box game_javascript skills
php to implement WeChat jump game
The above is the detailed content of js pushing box game implementation tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Detailed explanation: Does Windows 10 have a built-in Minesweeper mini game?
Dec 23, 2023 pm 02:07 PM
Detailed explanation: Does Windows 10 have a built-in Minesweeper mini game?
Dec 23, 2023 pm 02:07 PM
When we use the win10 operating system, we want to know whether the built-in game Minesweeper from the old version is still saved after the win10 update. As far as the editor knows, we can download and install it in the store, as long as it is in the store Just search for microsoftminesweeper. Let’s take a look at the specific steps with the editor~ Is there a Minesweeper game for Windows 10? 1. First, open the Win10 Start menu and click. Then search and click Search. 2. Click on the first one. 3. Then you may need to enter a Microsoft account, that is, a Microsoft account. If you do not have a Microsoft account, you can install it and be prompted to register. Enter the account password and click Next. 4. Then start downloading
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to play mini games in Google Chrome
Jan 30, 2024 pm 12:39 PM
How to play mini games in Google Chrome
Jan 30, 2024 pm 12:39 PM
How to play mini games on Google Chrome? Google Chrome has a lot of features designed with humanistic care, and you can get a lot of diverse fun in it. In Google Chrome, there is a very interesting Easter egg game, namely the Little Dinosaur Game. Many friends like this game very much, but they don’t know how to trigger it to play. The editor will bring it to you below. Dinosaur mini game enters the tutorial. How to play mini-games on Google Chrome Method 1: [Computer disconnected from the network] If your computer uses a wired network, please unplug the network cable; if your computer uses a wireless network, please click on the wireless network connection to disconnect in the lower right corner of the computer. ② When your computer is disconnected from the Internet, open Google Chrome and Google Browse will appear.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest




