 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 HTML prevents iframe from jumping to the page and uses iframe to embed the WeChat web version in the page.
HTML prevents iframe from jumping to the page and uses iframe to embed the WeChat web version in the page.
HTML prevents iframe from jumping to the page and uses iframe to embed the WeChat web version in the page.
What functions can be achieved by combining winform with html5? I suddenly had a whim and wanted to embed a WeChat web version in it. The editor below will introduce to you how to prevent iframe jumps in HTML and use iframes to embed the WeChat web version in the page. Let’s take a look. I hope it can help. Everyone.
I just want to make a small thing that combines winform with html5. I suddenly got interested and wanted to embed a WeChat web version in it.
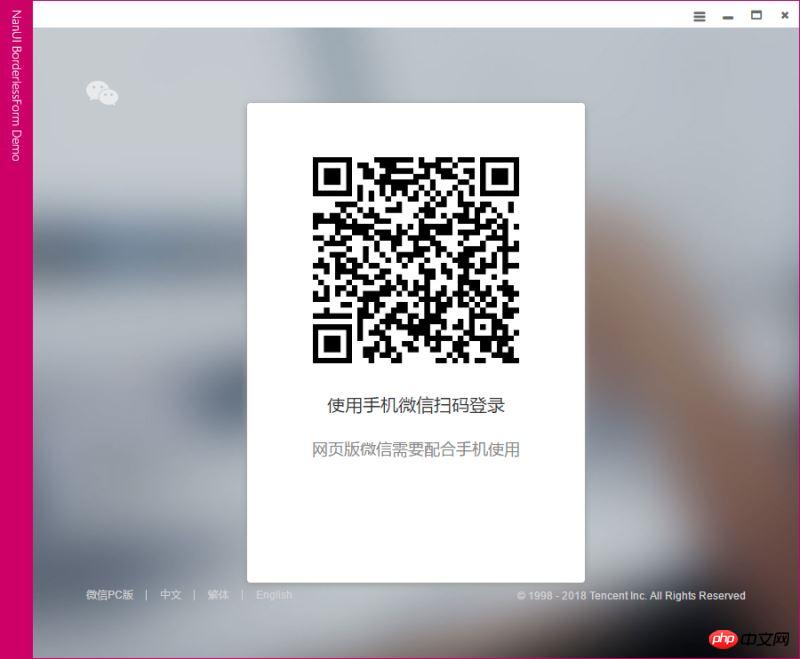
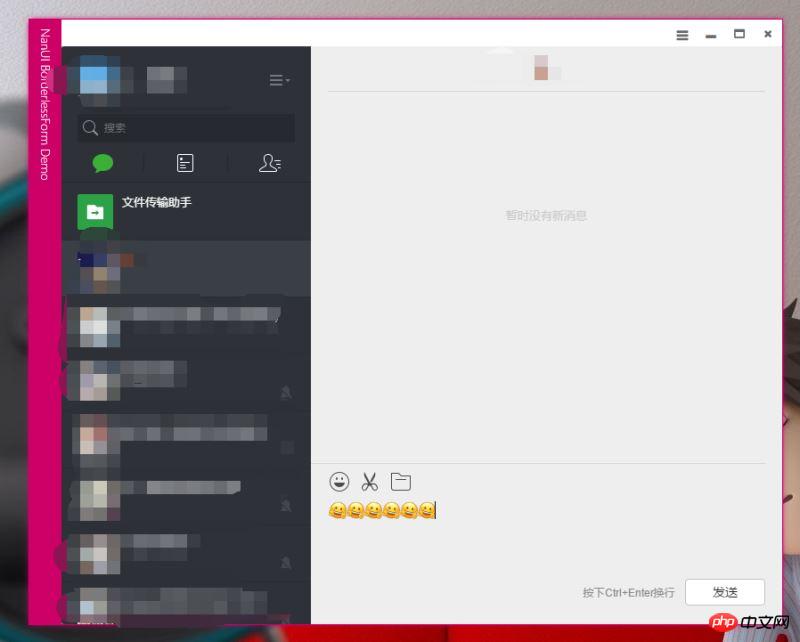
Okay, as soon as the idea comes up, take action. The final effect is as follows:

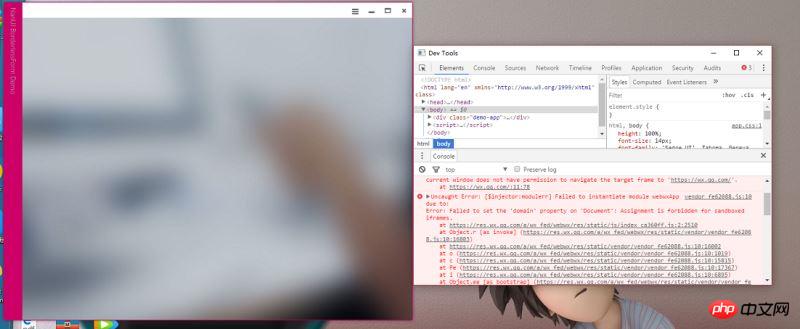
From the beginning, I planned to embed an iframe in the page pointing to https ://wx.qq.com is OK, but I am still too naive, and the WeChat web version will automatically jump. The result is as shown below:

#So I searched online for a way to prevent iframe jump, which is to add two attributes of security="restricted"sandbox="" to the iframe tag. The former is a function of IE that prohibits js, and the latter is a function of HTML5.
Use sandbox="allow-scripts allow-same-origin allow-popups" to prevent jumps. However... the result is this:

Then I discovered that this jump is actually browsing to the jump page after closing the original page. So you can use the page closing event onbeforeunload to prevent the jump. So add the following code to the page:
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};and then find that the result is still like this:

What is the reason? No response to the incident? Or is the jump in the WeChat web version too awesome? Just ignore this incident? So I created a new blank html and added the event separately for verification.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body></body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>The result is feasible:

#But after embedding the iframe in the page, it jumps directly. You can try the following code.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<iframe src="https://wx.qq.com/" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
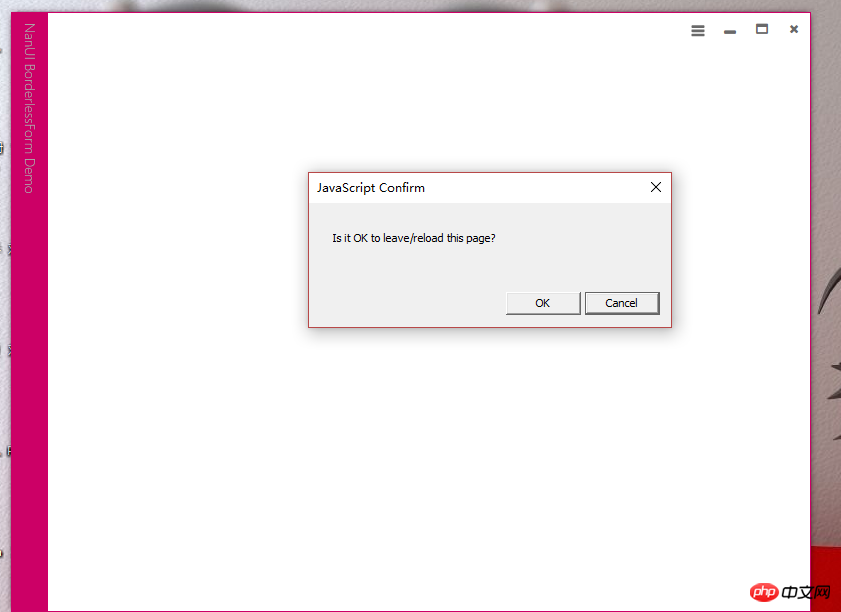
</html>When I had no idea, I kept turning it on and off to try to see if this method worked. Suddenly I discovered that if the page is closed within a short period of time after it is opened, the onbeforeunload event will not be triggered. After waiting for a few seconds and then closing the page, the event will be triggered and a prompt will appear.
Come on, try iframe delay assignment to src (JQuery is quoted here).
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="scripts/jquery-2.2.3.js"></script>
</head>
<body>
<iframe id="iframe" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
$(function () {
setTimeout(function () {
iframe.src = "https://wx.qq.com/";
},5000);
});
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>The result is indeed successful. A prompt will appear whether to leave this page. Click the Leave button. There is no jump on success. The picture below is a picture of my finished product.

#It’s done. You can chat and transfer files normally, but you can’t take screenshots.

The disadvantage is that to complete the login, you need to click the cancel button on the pop-up window, and it takes two times. The first time you open the page, the second time it will jump after scanning the code. Turn the page once. There is currently no way to solve this problem. I hope friends who have a solution to this problem can give me some suggestions.
Related recommendations:
Two ways to upload image files using native ajax and iframe frameworks
PHP uses iframe to upload and display images
Summary of methods of using JQuery to operate iframe parent pages and child pages
The above is the detailed content of HTML prevents iframe from jumping to the page and uses iframe to embed the WeChat web version in the page.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



