
This article mainly introduces in detail the solution to the problem of jQuery.ajax passing arrays to the background. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
Today I reviewed a problem. jQuery.ajax passes an array to the background, but the value cannot be received in the background.
Part of the front-end js method code is as follows:
//创建一个测试数组
var boxIds = new Array();
boxIds.push(12182);
boxIds.push(12183);
boxIds.push(12184);
//向后台交互
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
success: function(data) {
//do sth...
}
});Backend controller code (SpringMVC)
@ResponseBody
@RequestMapping(value = "/box/changeLock")
public String changeLock(final Long[] boxIds, final int boxType) {
return locker_ChangeLockService.changeLock(boxIds, boxType);
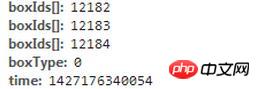
}Observe the request sent in the browser, you can find that the parameters are as follows:

You can see that the name of the parameter is boxIds[] instead of the boxIds we defined. That is to say, when passing an array, "" will be automatically added after our array name. []", so the background cannot receive it.
Solution:
Set the tradional attribute of jQuery.ajax
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
traditional: true,//这里设置为true
success: function(data) {
//do sth...
}
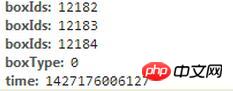
});Reissue the request after modification, Observe the browser:

Request Parameter 2
This time the parameter does not contain "[]", and the array can be successfully received in the background .
Related recommendations:
Detailed example of Ajax passing array parameter value to the server
How to use php to pass an array to js Script
jquery ajax fails to pass array to the background
The above is the detailed content of How to solve the problem of jQuery.ajax passing arrays to the background. For more information, please follow other related articles on the PHP Chinese website!
 What are the definitions of arrays?
What are the definitions of arrays?
 js string to array
js string to array
 Array initialization method
Array initialization method
 c array initialization method
c array initialization method
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java
 How to remove the first few elements of an array in php
How to remove the first few elements of an array in php
 Summary of java basic knowledge
Summary of java basic knowledge
 Zero-based Java self-study tutorial
Zero-based Java self-study tutorial




