 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How does the jquery.uploadifive plug-in correctly upload and limit images or file sizes?
How does the jquery.uploadifive plug-in correctly upload and limit images or file sizes?
How does the jquery.uploadifive plug-in correctly upload and limit images or file sizes?
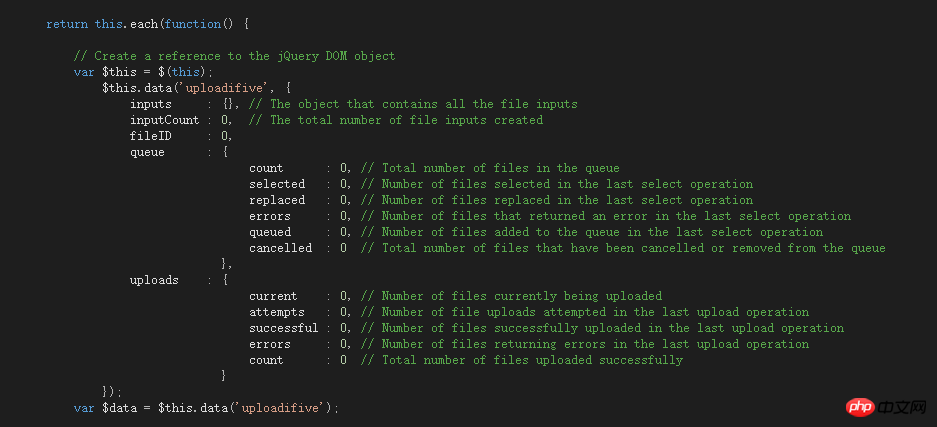
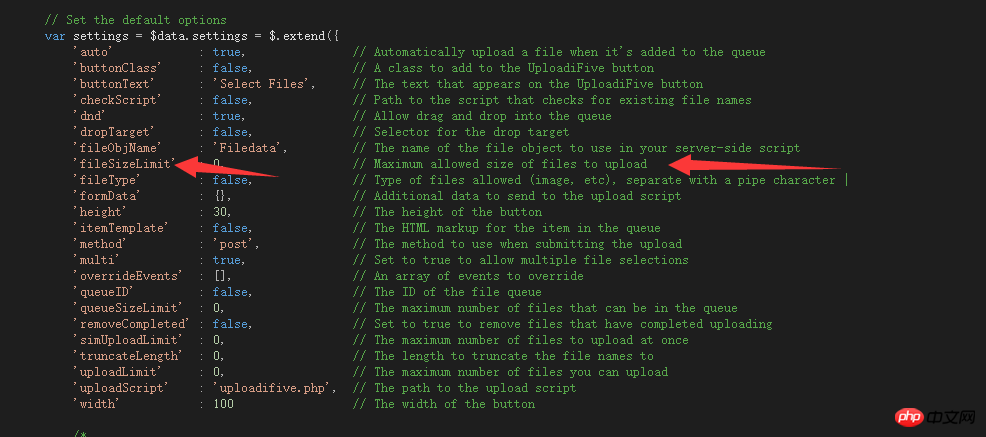
This article mainly shares with you how the jquery.uploadifive plug-in can correctly upload and limit images or file sizes. In fact, the jQuery.uploadifive plug-in can effectively solve the problem of uploading limited images or file sizes. The specific example code is as follows.
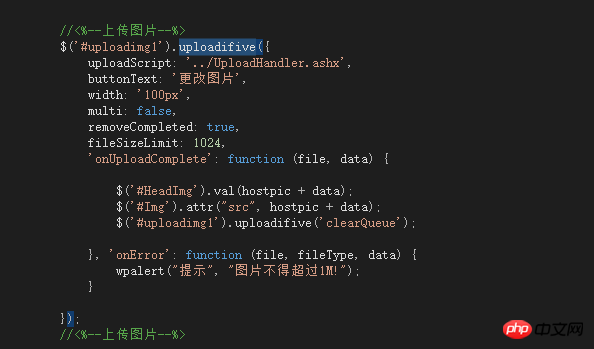
jQuery.uploadifive plug-in can solve the problem of uploading limited images or file sizes. The specific method is as follows:



The plug-in can be used, but when encountering a problem, how do you prompt whether it exceeds the limit?
There is no way to study the plug-in js and I found that the prompts given online are not included in this plug-in. ...
Okay, I will take out the onError and see the return value haha
By the way, you need to quote it when using this plug-in
<script src="js/jquery-1.11.0.min.js"></script> <script src="../bootstrap/js/jquery.uploadifive.js"></script>
Related recommendations:
ThinkPHP integrates uploadifive to realize file upload
thinkphp5 upload image and generate thumbnail method
Detailed example of simple implementation of jQuery upload image display preview function
The above is the detailed content of How does the jquery.uploadifive plug-in correctly upload and limit images or file sizes?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement file upload and processing in FastAPI
Jul 28, 2023 pm 03:01 PM
How to implement file upload and processing in FastAPI
Jul 28, 2023 pm 03:01 PM
How to implement file upload and processing in FastAPI FastAPI is a modern, high-performance web framework that is easy to use and powerful. It provides native support for file upload and processing. In this article, we will learn how to implement file upload and processing functions in the FastAPI framework, and provide code examples to illustrate specific implementation steps. First, we need to import the required libraries and modules: fromfastapiimportFastAPI,UploadF
 Simple steps to upload your own music on Kugou
Mar 25, 2024 pm 10:56 PM
Simple steps to upload your own music on Kugou
Mar 25, 2024 pm 10:56 PM
1. Open Kugou Music and click on your profile picture. 2. Click the settings icon in the upper right corner. 3. Click [Upload Music Works]. 4. Click [Upload Works]. 5. Select the song and click [Next]. 6. Finally, click [Upload].
 How to upload lyrics to QQ Music
Feb 23, 2024 pm 11:45 PM
How to upload lyrics to QQ Music
Feb 23, 2024 pm 11:45 PM
With the advent of the digital age, music platforms have become one of the main ways for people to obtain music. However, sometimes when we listen to songs, we find that there are no lyrics, which is very disturbing. Many people hope that lyrics can be displayed when listening to songs to better understand the content and emotions of the songs. QQ Music, as one of the largest music platforms in China, also provides users with the function of uploading lyrics, so that users can better enjoy music and feel the connotation of the songs. The following will introduce how to upload lyrics on QQ Music. first
 How to solve the problem of slow upload speed on Win10 computer
Jul 01, 2023 am 11:25 AM
How to solve the problem of slow upload speed on Win10 computer
Jul 01, 2023 am 11:25 AM
How to solve the slow upload speed of Win10 computer? When we use the computer, we may feel that the file upload speed of our computer is very slow. So what is the situation? In fact, this is because the default upload speed of the computer is 20%, so the upload speed is very slow. Many friends do not know how to operate in detail. The editor has compiled the steps to format the C drive in Win11 below. If you are interested, follow Let’s take a look below! Solution to the slow upload speed of Win10 1. Press win+R to call up run, enter gpedit.msc, and press Enter. 2. Select the management template, click Network--Qos Packet Scheduler, and double-click Limit to reserve bandwidth. 3. Select Enabled, which will bring
 How to improve computer upload speed
Jan 15, 2024 pm 06:51 PM
How to improve computer upload speed
Jan 15, 2024 pm 06:51 PM
Upload speed becomes very slow? I believe this is a problem that many friends will encounter when uploading things on their computers. If the network is unstable when using a computer to transfer files, the upload speed will be very slow. So how can I increase the network upload speed? Below, the editor will tell you how to solve the problem of slow computer upload speed. When it comes to network speed, we all know that the speed of opening web pages, download speed, and upload speed are also very critical. Especially some users often need to upload files to the network disk, so a fast upload speed will undoubtedly save you a lot of money. Less time, what should I do if the upload speed is slow? Below, the editor brings you pictures and texts on how to deal with slow computer upload speeds. How to solve the problem of slow computer upload speed? Click "Start--Run" or "Window key"
 How to take photos and upload them on computer
Jan 16, 2024 am 10:45 AM
How to take photos and upload them on computer
Jan 16, 2024 am 10:45 AM
As long as the computer is equipped with a camera, it can take pictures, but some users still don't know how to take pictures and upload them. Now I will give you a detailed introduction to the method of taking pictures on the computer, so that users can upload the pictures wherever they want. How to take photos and upload them on a computer 1. Mac computer 1. Open Finder and click the application on the left. 2. After opening, click the Camera application. 3. Just click the photo button below. 2. Windows computer 1. Open the search box below and enter camera. 2. Then open the searched application. 3. Click the photo button next to it.
 How to implement video playback and upload functions through the PHP Kuaishou API interface
Jul 21, 2023 pm 04:37 PM
How to implement video playback and upload functions through the PHP Kuaishou API interface
Jul 21, 2023 pm 04:37 PM
How to implement video playback and upload functions through the PHP Kuaishou API interface. Introduction: With the rise of social media, the public’s demand for video content has gradually increased. Kuaishou, as a short video-themed social application, is loved by many users. This article will introduce how to use PHP to write code to implement video playback and upload functions through the Kuaishou API interface. 1. Obtain the access token. Before using the Kuaishou API interface, you first need to obtain the access token. Token is the identity for accessing the API interface
 How to implement avatar upload function in Vue
Nov 07, 2023 am 08:01 AM
How to implement avatar upload function in Vue
Nov 07, 2023 am 08:01 AM
Vue is a popular front-end framework that can be used to build highly interactive applications. During the development process, uploading avatars is one of the common requirements. Therefore, in this article, we will introduce how to implement the avatar upload function in Vue and provide specific code examples. Using a third-party library In order to implement the avatar upload function, we can use a third-party library, such as vue-upload-component. This library provides an upload component that can be easily integrated into Vue applications. Here is a simple example





