 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to Grid, a tool for quickly generating various grid layouts using JS
Introduction to Grid, a tool for quickly generating various grid layouts using JS
Introduction to Grid, a tool for quickly generating various grid layouts using JS
In the past two days, I have learned about the grid layout of CSS and found that it is indeed very useful. After reading a few blogs and understanding some of its common properties, you can quickly generate a grid layout. Compared with traditional float, positioning, etc., it is more systematic and standardized. Grid.js is a module that uses JavaScript to dynamically create regular grid layout and irregular grid layout. FE can create a Grid instance through new Grird(option), and the UI of the instance will be presented as a css grid layout. Some hacks are needed.
Although the grid layout is already very good, some front-end engineers prefer to complete their work by dynamically creating p and using js to add styles to p.
Also out of the need to use JavaScript to dynamically generate grid layout, the small tool Grid.js was born.
Renderings
Let’s take a look at some renderings generated using Grid.js.
The sizes of the parent containers of the following four renderings are all 600*600 pixels.
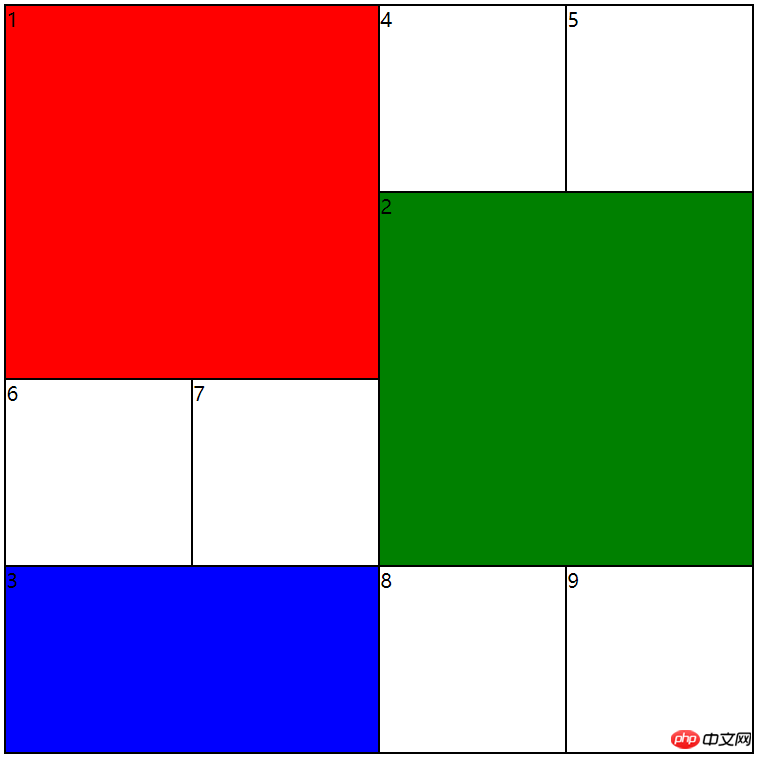
The first one is a 4X4 grid, 3 of which are non-atomic size (1X1), namely 2X2, 2X2, 2X1. 
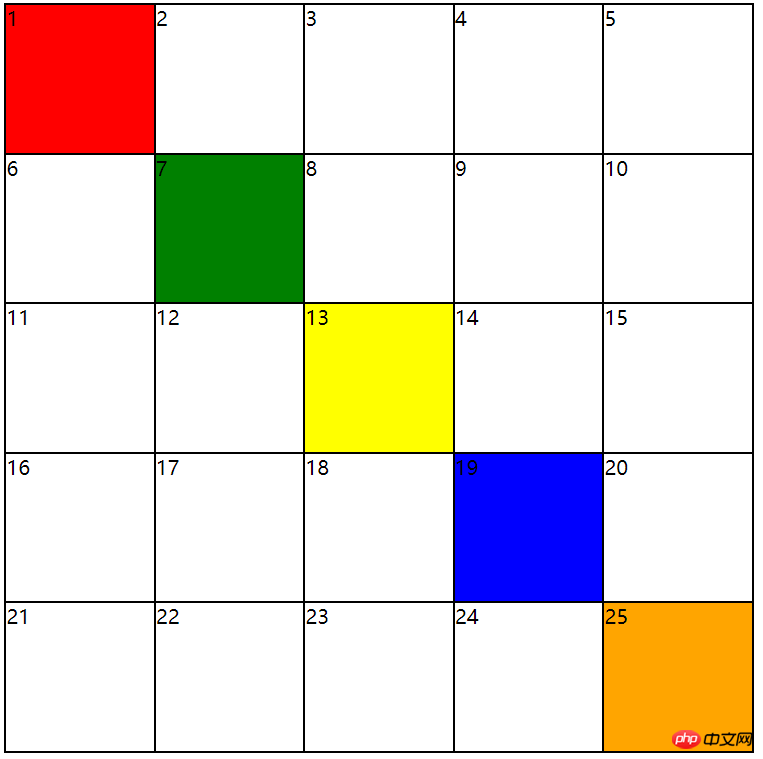
The second picture is a 5X5 regular grid. The so-called regular grid means that all sub-elements are 1X1 in size. 
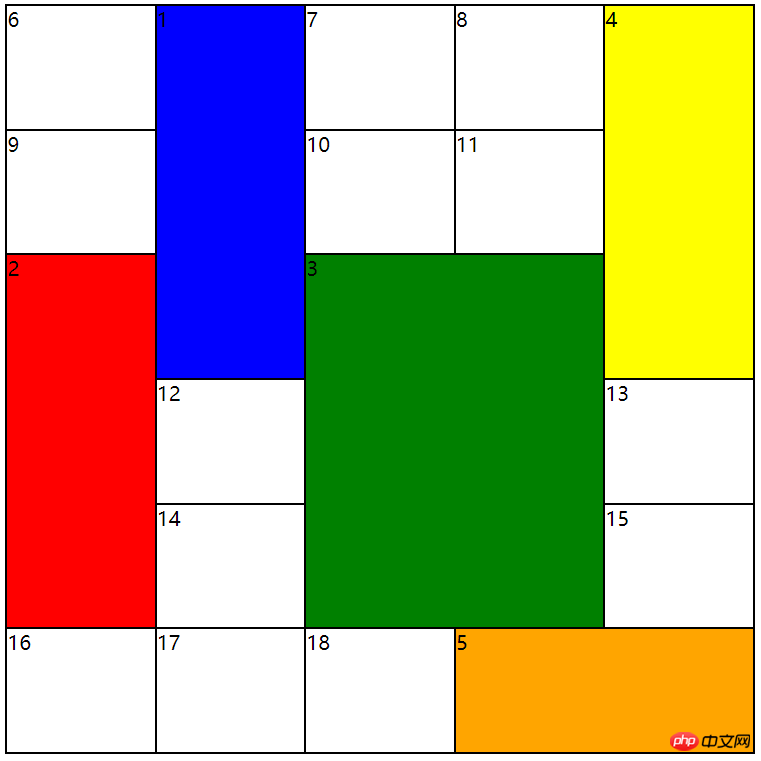
The third picture is a 6X5 grid with 5 non-atomic sized grids. 
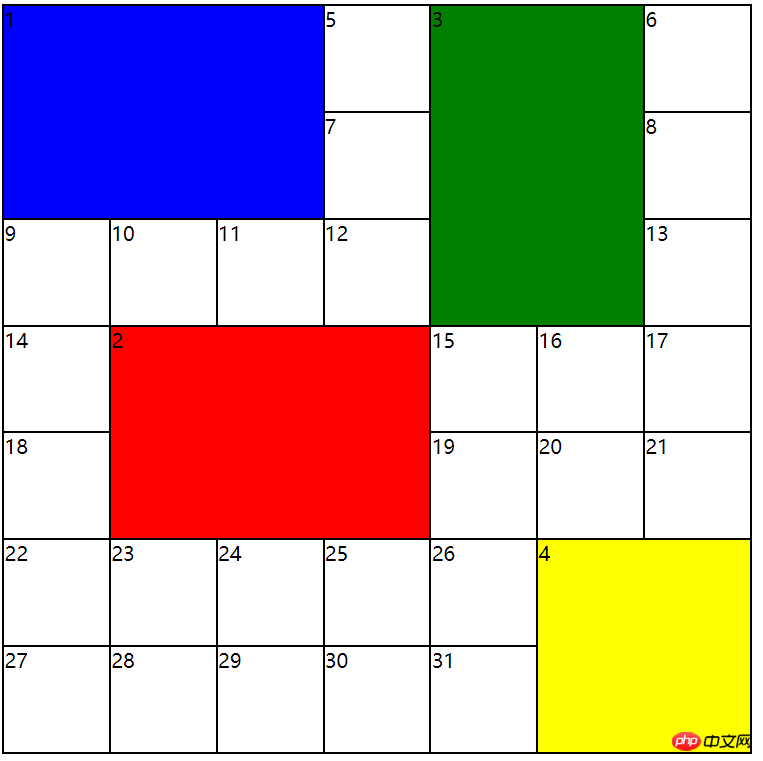
The fourth picture is a 7X7 grid with 4 non-atomic sized grids. 
Grid.js uses
Grid.js is completed using es6 class syntax, so the usage is very simple.
You can generate a grid instance through new Grid(option). As for the 5X5 grid generated in the second picture of the rendering, its code is:
<span style="font-size: 14px;">let grid = new Grid({<br> container:document.getElementsByClassName('grid')[0],// 必须项<br> colCount:5,<br> rowCount:5,<br> width:600,<br> height:600,<br> });<br></span>If you want to set a different style for each grid, use the external API method setGridStyleByIndex(); Similarly, taking the 5X5 grid in the rendering, the five diagonal grids are used to set the background style. They are completed through the following code:
<span style="font-size: 14px;">grid.setGridStyleByIndex(0, {"background": "red"});<br>grid.setGridStyleByIndex(6, {"background": "green"});<br>grid.setGridStyleByIndex(12, {"background": "yellow"});<br>grid.setGridStyleByIndex(18, {"background": "blue"});<br>grid.setGridStyleByIndex(24, {"background": "orange"});<br></span> Another question is how to get the reference of each sub-element (small grid)? Through the external API method getGrid(n).
Another question is how to get the references of all sub-elements (small grids)? Through the external API method getGrids().
<span style="font-size: 14px;">let grids = grid.getGrids();<br>for(let i = 0; i < grids.length; i++){<br> grids[i].innerHTML = i + 1;<br>}<br></span>The above code takes the references of all the small grids and then fills the grids with text content. In the example, the text content of each small grid is the index + 1 of each small grid in the p list.
Grid.js API
Considering the core requirements, there are two points. One is relatively simple (at least the same as using css directly). Convenience) to generate a grid layout. The second is to get the reference of each grid after generating the grid layout and add content to the grid. So we mainly talk about these two aspects.
Pass parameters to generate grid instances
How to generate different, regular, and irregular grid instances mainly depends on new Grid( option), the parameters that can be passed include the following.
| Name | Type | Introduction |
|---|---|---|
| container | ##htmlDomElement | Parent container, required item |
| rowCount | number | Number of grid rows |
| colCount | number | Number of grid columns |
| width | number、% | Parent container width |
| height | number、% | ##Height of parent container|
| number | How many actual grids are there | |
| Array | The placeholder representation of those non-1X1 grids |
Instructions on pCount and gridArea arrays: These two parameters are used to generate irregular grid layout, so they are the key to this module. Otherwise, you can only use this module to generate n*m regular grids.
is when there are non-1X1 child grids. The number of subgrids when the container is exactly full, so it is 9.. Generally, when you get the design drawing, you already know the layout, and the number of sub-grids is easy to calculate (because the actual scene does not need to create dozens of trivial grids multiplied by dozens).
For these three non-1X1 sub-grids, we need to pass an array for each of them to indicate which row of the parent grid this sub-grid starts. Which column to start in, how many rows to span, and how many columns to span. That is, each non-1X1 subgrid must pass an array with a length of 4. Then put these arrays into an outsourcing array. This outsourcing array is gridArea.For rendering 1, gridArea = [[1,1,2,2],[2,3,2,2],[4,1,1,2]] .
The entire 4X4 grid has 3 non-1X1 size subgrids. [1,1,2,2] means that there is a sub-grid starting from the first row and first column in this 4X4 grid, with a value of 2 across rows and columns.
Currently exposed API
| Parameter type | Introduction | |
|---|---|---|
| number,obj | Set the small grid style, the first parameter is the small grid index; style is an object, for example style={"color":"red"} | |
| None | Get all subgrid p references | |
| number | Get a certain subgrid |
The above is the detailed content of Introduction to Grid, a tool for quickly generating various grid layouts using JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Multi-grid redundant bounding box annotation for accurate object detection
Jun 01, 2024 pm 09:46 PM
Multi-grid redundant bounding box annotation for accurate object detection
Jun 01, 2024 pm 09:46 PM
1. Introduction Currently, the leading object detectors are two-stage or single-stage networks based on the repurposed backbone classifier network of deep CNN. YOLOv3 is one such well-known state-of-the-art single-stage detector that receives an input image and divides it into an equal-sized grid matrix. Grid cells with target centers are responsible for detecting specific targets. What I’m sharing today is a new mathematical method that allocates multiple grids to each target to achieve accurate tight-fit bounding box prediction. The researchers also proposed an effective offline copy-paste data enhancement for target detection. The newly proposed method significantly outperforms some current state-of-the-art object detectors and promises better performance. 2. The background target detection network is designed to use
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misaligned WordPress web pages In WordPress website development, sometimes we encounter web page elements that are misaligned. This may be due to screen sizes on different devices, browser compatibility, or improper CSS style settings. To solve this misalignment, we need to carefully analyze the problem, find possible causes, and debug and repair it step by step. This article will share some common WordPress web page misalignment problems and corresponding solutions, and provide specific code examples to help develop
 Steps to set up camera grid on iPhone
Mar 26, 2024 pm 07:21 PM
Steps to set up camera grid on iPhone
Mar 26, 2024 pm 07:21 PM
1. Open the desktop of your iPhone, find and click to enter [Settings], 2. Click to enter [Camera] on the settings page. 3. Click to turn on the switch on the right side of [Grid].
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We



