Html5 native drag and drop operation example explanation
This article mainly introduces the detailed explanation of the native drag and drop operation of Html5. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
The drag and drop function of H5 was used in a recent project development. Since the existing project uses VUE family bucket, the vuedragable plug-in is used, but the whole process is quite painful. So I decided to start studying the principles of H5 drag and drop, and then apply it to the data-driven framework. To implement drag and drop operations in H5, at least two steps are required: 1) Set the draggable attribute of the object element you want to drag and drop to true (img and a elements allow drag and drop by default); 2) Writing and dragging Relevant event handling code. For the convenience of testing, I first use the jQuery library to complete the basic drag and drop function.
1. Drag process
1.1 Drag event
When the mouse is pressed and dragged while dragging the draggable element will be triggered in the following order
dragstart -> drag -> dragend
dragstart: Triggered when the mouse is pressed and started to drag (triggered once)
drag: Triggered while holding down the mouse and dragging (continuously triggered)
dragend: Triggered after releasing the mouse (no matter whether The element is placed on a valid placement target or an invalid placement target)
1.2 Placement event
When the draggable element is dragged Moving into the container will trigger
dragenter in the following order -> dragover -> drop
dragenter: As long as an element is dragged to the drop target, the dragenter event will be triggered.
dragover: dragenter is followed by the dragover event, and this event will continue to be triggered while the dragged element is still moving within the range of the drop target.
dragleave: When the element is dragged out of the drop target, dragleave will be triggered.
drop: When the dragged element is placed on the target element, it will be triggered.
1.3 Complete event flow
From starting to drag the element to placing the element into the target area, it will be triggered in the following order
dragstart->drag->dragenter->dragover->dragleave-> ;drop->dragend
2. Solve the problem that firefox does not support drag
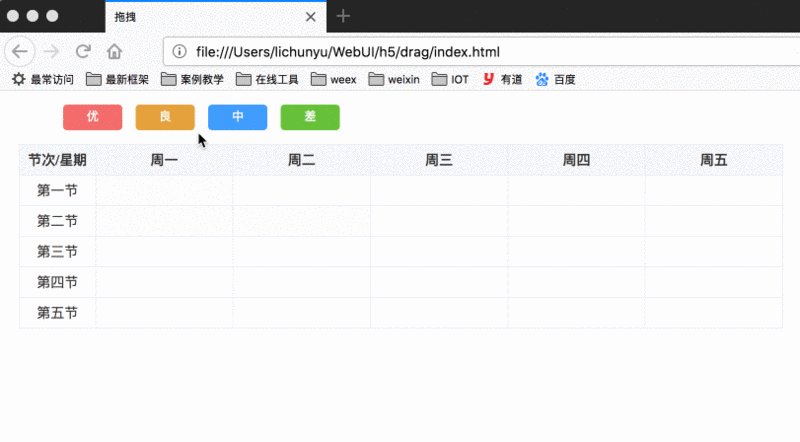
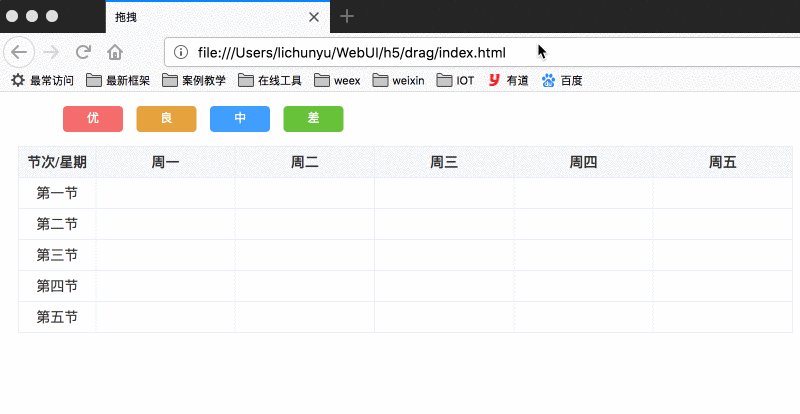
If we directly add the draggable attribute to an element, in chrome and opera It is possible to drag and drop directly (there is no release operation (such as the arrow changing to a + sign)), but there is no response in firefox
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<script>
//没有任何JS代码
</script>To solve this problem, you must drag Bind the dragstart event handling function to the drag element, and call the event.dataTransfer.setData function in this function
<script>
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必须访问用于拖拽通信的dataTransfer对象
event.dataTransfer.setData("Text",'1');
});
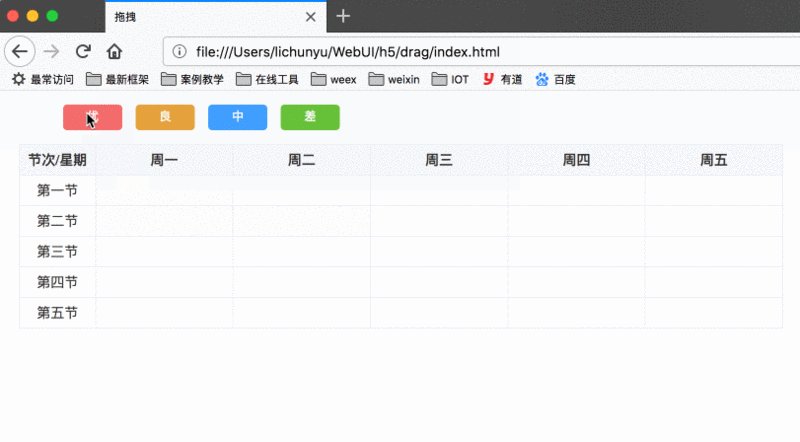
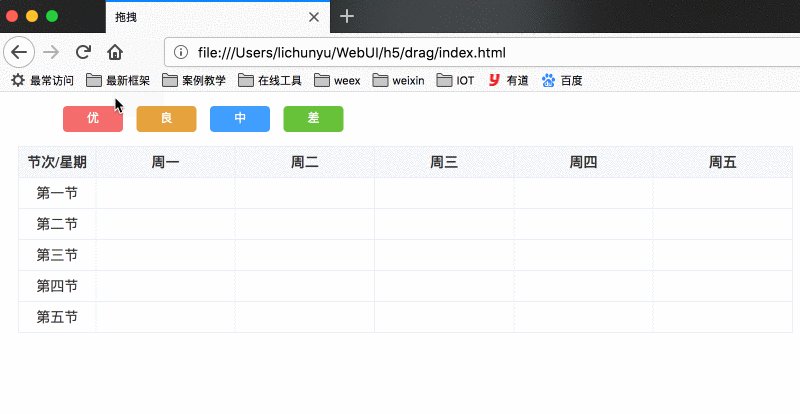
</script>3. Solve the problem of dragging elements to chrome and opera The releasable logo is not displayed when in the container.
The releasable logo may be different depending on the operating system. What appears in mac chrome is a circular logo with a white '+ embedded inside it. '.
The solution is to bind the dragover event to the container
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<table class="dataTbl">
<thead>
<tr>
<th style="width: 10%">节次/星期</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一节</td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
</tr>
<!--此处省略-->
</tbody>
</table>
<script>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必须访问用于拖拽通信的dataTransfer对象
event.dataTransfer.setData("Text",'1');
});
//google chrome,opera需要添加
$(".dataTbl").bind("dragover",'td',function(e){
e.originalEvent.preventDefault();
})
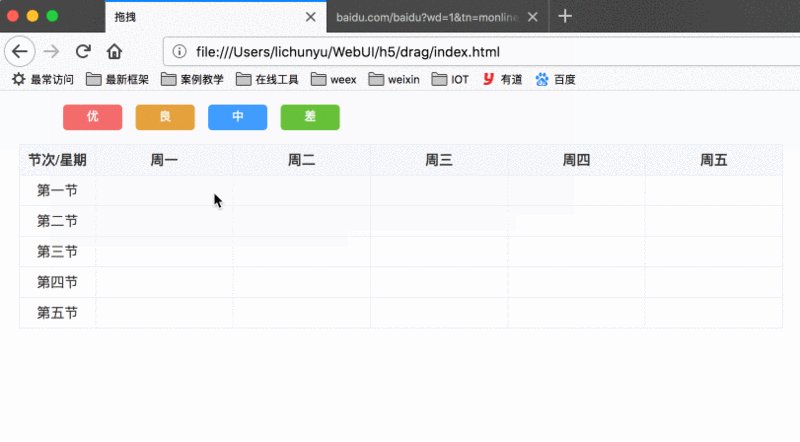
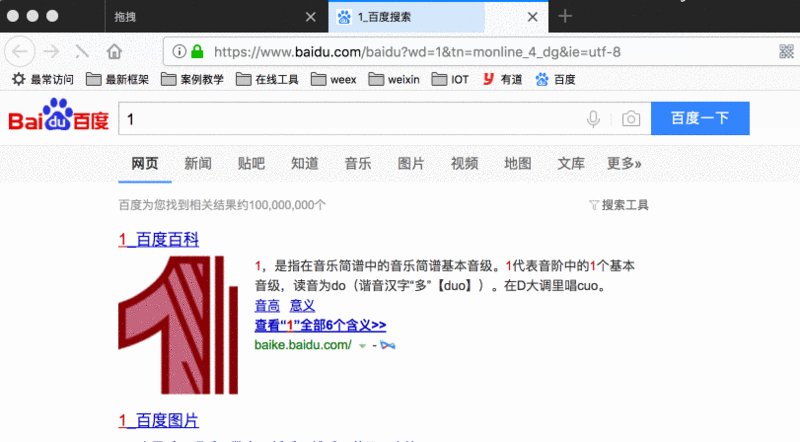
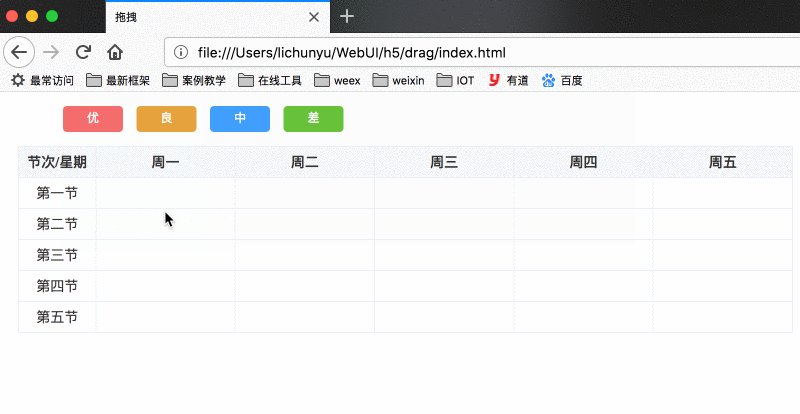
</script>4. Solve the problem of firefox opening a new tab when placed
If you release the dragged element when using Firefox, the default browser will open a new tab, as follows

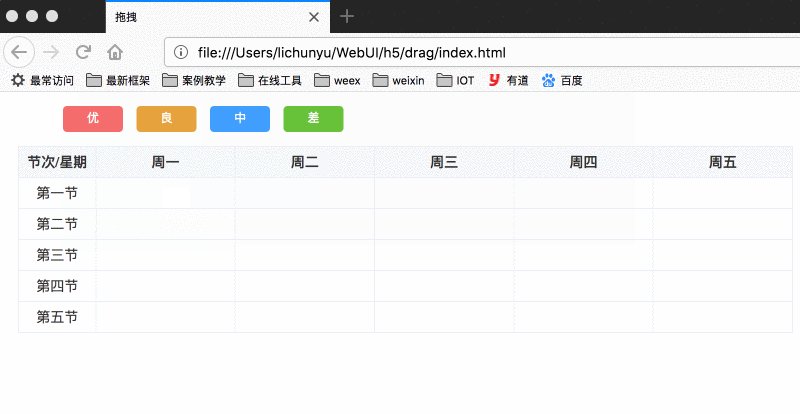
This is due to the drop callback After the function, the browser performs the default behavior. The usual solution is to add code to prevent the default event execution and bubbling in the drop hook of the drag container.
<script>
//将元素释放到当前元素中
$('.dataTbl').bind('drop','td',function(event){
console.log('+++drop');
event.preventDefault();
event.stopPropagation();
});
</script>However, if you drag the draggable element to other places, it will still cause the problem of opening new tabs. In this case, you can add the above code to all containers.

5. Write a complete small example

Source code: https://github .com/pluslicy/drag
Then we will learn the vuedraggable plug-in library and apply it in the vue framework
Related recommendations:
How to do H5 Produce drag and drop effect
Bootstrap Modal Add drag and drop method example
Simple drag and drop shopping cart function implemented by JS
The above is the detailed content of Html5 native drag and drop operation example explanation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.






