Vue implements authority management of the website front desk
This article mainly introduces the permission management of the website front-end based on vue (the practice of separation of front-end and back-end). The editor thinks it is quite good, and now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
As a popular language nowadays, Javascript is widely used and can be seen everywhere from front-end to back-end. This technology is now also used extensively within our projects to develop systems such as CMS and others. The front-end page of the data analysis system. I am very interested in this and use it as an extended content of the hat card for after-school study.
There are many Javascript frameworks, but the basic principles are roughly the same, so we chose vue.js developed by domestic people to make a preliminary attempt. It has been more than a week since I learned vue.js. Speaking of the main uses of vue, there is nothing more than Declarative Rendering, Component System, Client-side Routing, Vue-resource, Axios, and Vuex depending on the size of the project. Learning vue It's a small matter, but the main thing is to change your thinking. The component-based web development that separates the front and back ends is what you really want to practice.
It just so happens that my personal website CodeSheep needs to develop backend management recently, so I just used vue to implement it. When it comes to backend management, the unavoidable issue is permission management. Since we want to practice the idea of separation of front-end and back-end, all web front-end things managed by the backend should be completed independently by the front-end. This includes the very important front-end control of related things based on permissions. What we want to achieve is: different permissions correspond to different routes. At the same time, the sidebar of the page should also asynchronously generate the corresponding menu according to different permissions. To put it bluntly, users with different permissions see it during background management. The interface menu is different, so there is a set of processes for login and permission verification.
Specific implementation
1. Click the "Login" button to trigger the login event
##
this.$store.dispatch('LoginByEmail', this.loginForm).then(() => {
this.$router.push({ path: '/' }); //登录成功之后重定向到首页
}).catch(err => {
this.$message.error(err); //登录失败提示错误
});LoginByEmail ({ commit }, userInfo) {
const email = userInfo.email.trim()
return new Promise((resolve, reject) => {
loginByEmail(email, userInfo.password).then(response => {
const data = response.data
setToken(response.data.token)
commit('SET_TOKEN', data.token)
resolve()
}).catch(error => {
reject(error)
})
})
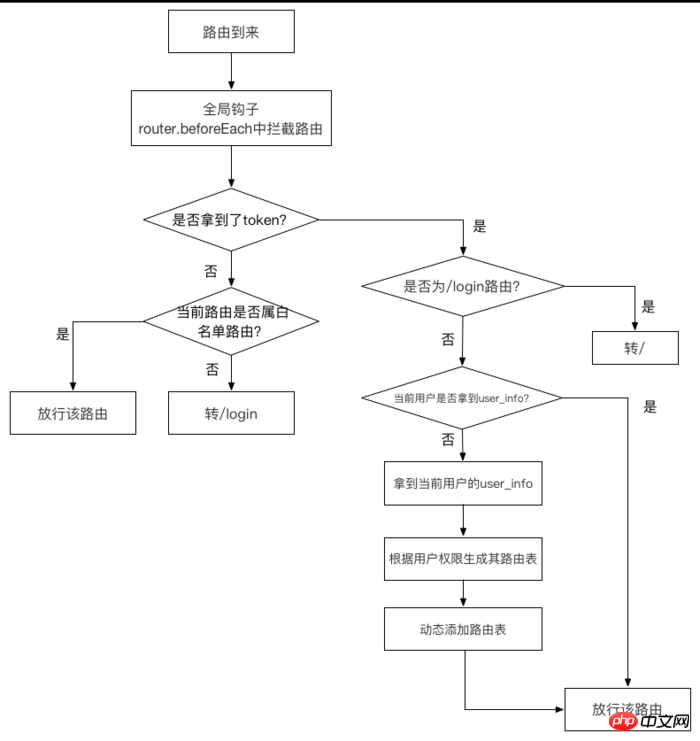
}2. Intercept routing in the global hook router.beforeEach
This step is the core. The specific processing flow is as follows:
router.beforeEach((to, from, next) => {
if (getToken()) { // 判断是否取到token
if (to.path === '/login') {
next({ path: '/' })
} else {
if (store.getters.roles.length === 0) { // 判断当前用户是否已获取完user_info信息
store.dispatch('GetInfo').then(res => { // 获取user_info
const roles = res.data.role
store.dispatch('GenerateRoutes', { roles }).then(() => { // 生成可访问的路由表
router.addRoutes(store.getters.addRouters) // 动态添加可访问路由表
next({ ...to }) // 放行路由
})
}).catch(() => {
store.dispatch('FedLogOut').then(() => {
next({ path: '/login' })
})
})
} else {
next() // 放行该路由
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单里的路径,继续让其访问
next()
} else { // 其他不在白名单里的路径全部让其重定向到登录页面!
next('/login')
alert('not in white list, now go to the login page')
}
}
})Determine whether the front-end has obtained the token: getToken()
export function getToken () {
return Cookies.get(TokenKey)
} GetInfo ({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const data = response.data
console.log(data)
commit('SET_ROLES', data.role)
commit('SET_NAME', data.name)
resolve(response)
}).catch(error => {
reject(error)
})
})
} GenerateRoutes ({ commit }, data) {
return new Promise(resolve => {
const { roles } = data
let accessedRouters
if (roles.indexOf('admin') >= 0) {
accessedRouters = asyncRouter
} else {
accessedRouters = filterAsyncRouter(asyncRouter, roles)
}
commit('SET_ROUTERS', accessedRouters)
resolve()
})
}TP5 Auth permission management example
How to implement permission management function in PHP
Linux user and permission management functions
The above is the detailed content of Vue implements authority management of the website front desk. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Enable root permissions with one click (quickly obtain root permissions)
Jun 02, 2024 pm 05:32 PM
Enable root permissions with one click (quickly obtain root permissions)
Jun 02, 2024 pm 05:32 PM
It allows users to perform more in-depth operations and customization of the system. Root permission is an administrator permission in the Android system. Obtaining root privileges usually requires a series of tedious steps, which may not be very friendly to ordinary users, however. By enabling root permissions with one click, this article will introduce a simple and effective method to help users easily obtain system permissions. Understand the importance and risks of root permissions and have greater freedom. Root permissions allow users to fully control the mobile phone system. Strengthen security controls, customize themes, and users can delete pre-installed applications. For example, accidentally deleting system files causing system crashes, excessive use of root privileges, and inadvertent installation of malware are also risky, however. Before using root privileges
 How to use Redis to implement distributed transaction management
Nov 07, 2023 pm 12:07 PM
How to use Redis to implement distributed transaction management
Nov 07, 2023 pm 12:07 PM
How to use Redis to implement distributed transaction management Introduction: With the rapid development of the Internet, the use of distributed systems is becoming more and more widespread. In distributed systems, transaction management is an important challenge. Traditional transaction management methods are difficult to implement in distributed systems and are inefficient. Using the characteristics of Redis, we can easily implement distributed transaction management and improve the performance and reliability of the system. 1. Introduction to Redis Redis is a memory-based data storage system with efficient read and write performance and rich data
 How to set permission access in QQ space
Feb 23, 2024 pm 02:22 PM
How to set permission access in QQ space
Feb 23, 2024 pm 02:22 PM
How to set permission access in QQ space? You can set permission access in QQ space, but most friends don’t know how to set permission access in QQ space. Next is the diagram of how to set permission access in QQ space brought by the editor for users. Text tutorial, interested users come and take a look! QQ usage tutorial QQ space how to set permission access 1. First open the QQ application, click [Avatar] in the upper left corner of the main page; 2. Then expand the personal information area on the left and click the [Settings] function in the lower left corner; 3. Enter the settings page Swipe to find the [Privacy] option; 4. Next in the privacy interface, select the [Permission Settings] service; 5. Then challenge to the latest page and select [Space Dynamics]; 6. Set up in QQ Space again
 Discuz Forum Permission Management: Read Permission Setting Guide
Mar 10, 2024 pm 05:33 PM
Discuz Forum Permission Management: Read Permission Setting Guide
Mar 10, 2024 pm 05:33 PM
Discuz forum permission management: Read the permission setting guide In Discuz forum management, permission setting is a crucial part. Among them, the setting of reading permissions is particularly important, as it determines the scope of content that different users can see in the forum. This article will introduce in detail the reading permission settings of the Discuz forum and how to flexibly configure it for different needs. 1. Basic concepts of reading permissions In the Discuz forum, reading permissions mainly include the following concepts that need to be understood: Default reading permissions: Default after new user registration
 What to do if the right-click menu management cannot be opened in Windows 10
Jan 04, 2024 pm 07:07 PM
What to do if the right-click menu management cannot be opened in Windows 10
Jan 04, 2024 pm 07:07 PM
When we use the win10 system, when we use the mouse to right-click the desktop or the right-click menu, we find that the menu cannot be opened and we cannot use the computer normally. At this time, we need to restore the system to solve the problem. Win10 right-click menu management cannot be opened: 1. First open our control panel, and then click. 2. Then click under Security and Maintenance. 3. Click on the right to restore the system. 4. If it still cannot be used, check whether there is something wrong with the mouse itself. 5. If you are sure there is no problem with the mouse, press + and enter. 6. After the execution is completed, restart the computer.
 Where to set the permissions of shared folders? Tips for setting the permissions of shared folders in Win10 to be read-only and cannot be modified
Feb 29, 2024 pm 03:43 PM
Where to set the permissions of shared folders? Tips for setting the permissions of shared folders in Win10 to be read-only and cannot be modified
Feb 29, 2024 pm 03:43 PM
How to set shared folder read-only permissions in Win10? After the host shares the folder, some users only want others to access, read and view the files, but do not want others to modify the files on the host. This article is a tutorial on how to set the permissions of a shared folder to be read-only and cannot be modified. 1. First, share the folder according to the normal process. On the host side, right-click the folder that needs to be shared, and select: Properties-Sharing-Advanced Sharing-check Share this folder; 2. Then, click the permission option below. By default Everyone account, if there is not one, add an Everyone account; 3. Only check the read permission below, and then click OK; 4. Find the folder properties-security, and add an Ever
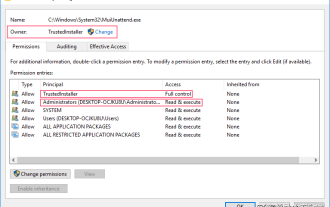
 How to obtain trustedinstaller permission 'Recommended steps to obtain TrustedInstaller permission'
Feb 06, 2024 pm 05:48 PM
How to obtain trustedinstaller permission 'Recommended steps to obtain TrustedInstaller permission'
Feb 06, 2024 pm 05:48 PM
This article will take you to understand the essence of TI and further explore how to obtain TI permissions with the help of powershell and NtObjectManager modules to complete any operation you want in the operating system. If you have ever administered a Windows system, you should be familiar with the concept of the trustedInstaller (TI) group. The TI group has important permissions in the operation of system files and registry. For example, you can view the properties of files under the System32 folder. In the security options, the TI group and the file owner have permission to delete and modify files. Even administrators cannot directly modify the security options. Therefore, for the operation of system files and registry, it is necessary to
 Introduction to how to set everyone permissions on win7 computer
Mar 26, 2024 pm 04:11 PM
Introduction to how to set everyone permissions on win7 computer
Mar 26, 2024 pm 04:11 PM
1. Take e-disk as an example. Open [Computer], and click [eDisk], right-click [Properties]. As shown in the figure: 2. In the [Window] page, switch the interface to the [Security] option, and click the [Edit] option below. As shown in the figure: 3. In the [Permissions] option, click the [Add] option. As shown in the figure: 4. The users and groups window pops up and click the [Advanced] option. As shown in the figure: 5. Click to expand the [Find Now] - [Everyone] options in order. When completed, click OK. As shown in the figure: 6. When you see that the user [everyone] has been added to [Group or User] on the [E Disk Permissions] page, select [everyone] and check the box in front of [Full Control]. After the setting is completed, Just press [OK]






