 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript realizes how to open a new window and close a window by clicking anywhere on the web page
JavaScript realizes how to open a new window and close a window by clicking anywhere on the web page
JavaScript realizes how to open a new window and close a window by clicking anywhere on the web page
This article mainly introduces the JavaScript method to open a new window and close the window by clicking anywhere on the web page, involving the relevant operating functions and usage skills of the javascript window. Friends who are interested in JavaScript can refer to it. Next
The example in this article describes the method of using JavaScript to open a new window and close the window by clicking anywhere on the web page. Share it with everyone for your reference, the details are as follows:
On some irregular websites, especially those download sites full of advertisements, often before the download link you click, no matter where you click on the web page New windows will pop up.
Such an effect can be easily achieved with JavaScript, and you can also specifically specify that clicking the p in a certain area will trigger the event of opening a new window.
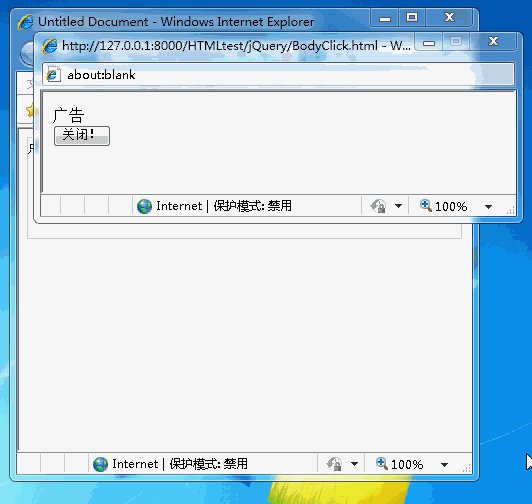
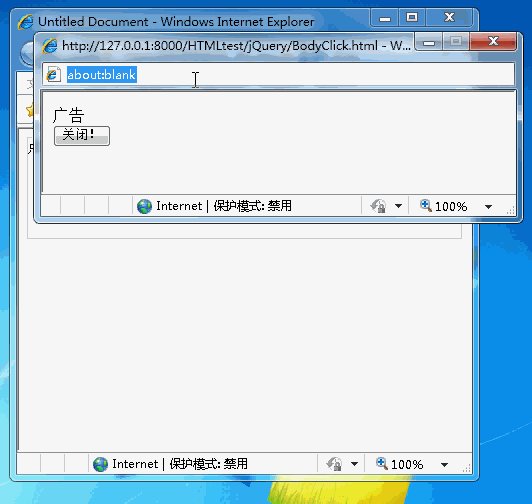
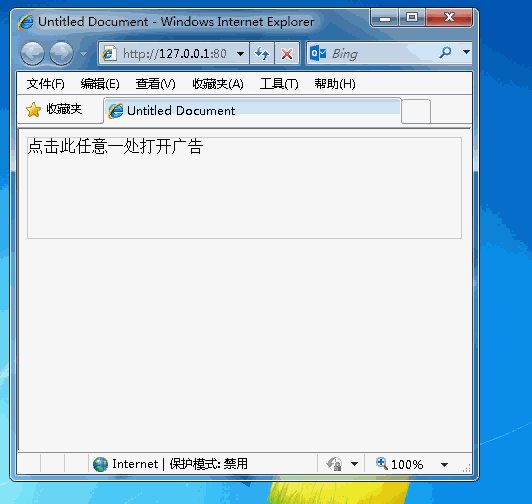
For example, the effect of the following picture:

In the original web page, specify a p, no matter the user clicks any area of the p, a new window will open, and Clicking elsewhere will not.
The address bar in the new window cannot be edited or resized. A "Close" button is provided to close the window.
The HTML layout of the original web page is as follows,
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
</head>
<body>
<p class="testClass" style="height:100px;border:1px solid #cccccc">点击此任意一处打开广告</p>
</body>
</html>There is nothing to say, just a p with the class testClass.
The key is the following script.
<script type="text/javascript">
document.onclick = function(e){//设置整个网页的单击事件
e = e || window.event;//为了兼容这样写。
var target = e.target || e.srcElement;//用来点击的对象。为了兼容这样写。
if (target.className == "testClass"){//如果点击的对象,class为testClass,那么打开新窗口。
var OpenWindow=window.open("","newwindow","height=100","width=400","top=100","left=0","toolbar=false","menubar=false","scrollbars=false","resizable=false","location=false","status=false");
//在新窗口中写入如下的HTML代码。
OpenWindow.document.write("广告<br/>");
//在Javascript中,利用window.close()可以关闭当前窗口,但不能关闭当前标签页,不过由于这个窗口是我们自己新生成的,因此对于所有浏览器有效
OpenWindow.document.write("<button onclick='javascript:window.close()'>关闭!</button>");
}
}
</script>You can see from the above script that window.open()The parameters of this method are very long.
Among them:
If the first parameter is empty, it means that the link of the new window is not an existing web page. The content of the new window is generated through the following two lines of Javascript. If the content of the new window is required to be an existing web page, fill in the corresponding URL. The parameters after
have the following meanings, but they are only valid for IE.
newwindow: The name of the pop-up window (not the file name), optional, can be replaced by empty ''.
height=100: New window height.
width=400: New window width.
top=0: The pixel value of the new window above the current window.
left=0: The pixel value of the window from the left side of the current window.
toolbar=false: Whether to display the toolbar, menubar, and scrollbars represent the menu bar and scroll bar.
resizable=false: Whether to allow changing the window size
location=false: Whether to enable the new window address bar
status=false: Whether to display the status bar.
Related recommendations:
javascript matches the regular expression code commented in js
The process from learning bind to implementing bind in Javascript Detailed explanation
Detailed explanation of JavaScript facade pattern examples
The above is the detailed content of JavaScript realizes how to open a new window and close a window by clicking anywhere on the web page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese





