Vue implementation of book management examples
This article mainly introduces Vue to implement library management, shares the knowledge points used in the library management demo, and summarizes the problems encountered. It has certain reference value. Interested friends can refer to it. I hope it can help everyone. .
The company's projects in the future require the use of vue.js knowledge. I have not learned it in Angular. I only know a little bit about node.js and react, so it is difficult to learn it. If you want to learn vue.js knowledge, the recommended website: http://vuejs.org/
The details are as follows:
1. Knowledge points for library management demo
1. bootstrap: http://getbootstrap.com/
2. vuejs: http://getbootstrap.com/
The specific code is as follows:
html part
<p id="app" class="container">
<table class="table table-bordered">
<p v-for = "book in books">
<tr>
<th>书名</th>
<th>书的价格</th>
<th>书的数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr v-for = "(index,book ) in books">
<td>{{book.name}}</td>
<td>{{book.price}}</td>
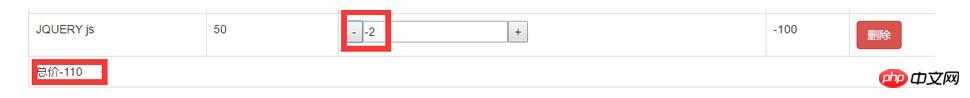
<td><button @click="book.count&&book.count--">-</button><input type="text" v-model="book.count" /><button @click="book.count++">+</button></td>
<td>{{book.price*book.count}}</td>
<td><button class="btn btn-danger" @click="deleteBook(book)">删除</button></td>
</tr>
<tr>
<td colspan="5">
总价{{total}}
</td>
</tr>
</p>
</table>
<p class="form-group">
<label for="bookname" id="bookname">书名</label>
<input type="text" v-model="list.name" class="form-control"/>
</p>
<p class="form-group">
<label for="bookprice" id="bookprice">价格</label>
<input type="text" v-model="list.price" class="form-control"/>
</p>
<p class="form-group">
<label for="bookcount" id="bookcount">数量</label>
<input type="text" v-model="list.count" class="form-control"/>
</p>
<p class="form-group">
<button class="btn btn-primary" @click="add">添加</button>
</p>
</p>script part
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
books:[
{name:'VUE js',price:40,count:1},
{name:'NODE js',price:20,count:1},
{name:'REACT js',price:30,count:1},
{name:'ANGULAR js',price:100,count:1},
{name:'JQUERY js',price:50,count:1},
],
list:{
name:'',
price:'',
count:''
}
},
methods:{
deleteBook(book){
// vue 给我们提供了一个 $remove的方法,在数组中删除
this.books.$remove(book);
/*this.books = this.books.filter((item)=>{
return item != book
})*/
},
add(){
this.books.push(this.list);
this.list = {
name:'',
price:'',
count:''
}
}
},
computed:{
total(){
var sum = 0;
this.books.forEach(item =>{
sum += item.price*item.count;
})
return sum;
}
}
});
</script>Summary of difficulties encountered

When the quantity is less than 0, there are many judgment methods and solutions. The following summarizes 3 methods
(1) The simplest method
Based on logical judgment, pay attention to the order of logical judgment here, the code is as follows:
Copy code The code is as follows:
(2) Pay attention here this points to the question
Copy code The code is as follows:
methods:{
min(index){
if(this.books[index].count>0){
this.books[index].count = parseInt(this.books[index].count) - 1;
}
},
deleteBook(book){
// vue 给我们提供了一个 $remove的方法,在数组中删除
this.books.$remove(book);
/*this.books = this.books.filter((item)=>{
return item != book
})*/
},
add(){
this.books.push(this.list);
this.list = {
name:'',
price:'',
count:''
}
}
}(3) Parameter passing problem during v-on execution
Copy code The code is as follows:
min(book){
if(book.count>0){
book.count = parseInt(book.count) - 1;
}
}Summary:
When v-on needs to pass parameters when executing a method, add (). If you don’t need to pass parameters, you don’t need to add ().
If you need to pass parameters, we You need to manually pass in the event source
Related recommendations:
Detailed steps for creating a book management platform using vue.js
Library management system source code php generates random verification code image code
Node.js close to actual combat (2) book management system_html/css_WEB-ITnose
The above is the detailed content of Vue implementation of book management examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 SVM examples in Python
Jun 11, 2023 pm 08:42 PM
SVM examples in Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) in Python is a powerful supervised learning algorithm that can be used to solve classification and regression problems. SVM performs well when dealing with high-dimensional data and non-linear problems, and is widely used in data mining, image classification, text classification, bioinformatics and other fields. In this article, we will introduce an example of using SVM for classification in Python. We will use the SVM model from the scikit-learn library
 VUE3 Getting Started Example: Making a Simple Video Player
Jun 15, 2023 pm 09:42 PM
VUE3 Getting Started Example: Making a Simple Video Player
Jun 15, 2023 pm 09:42 PM
As the new generation of front-end frameworks continues to emerge, VUE3 is loved as a fast, flexible, and easy-to-use front-end framework. Next, let's learn the basics of VUE3 and make a simple video player. 1. Install VUE3 First, we need to install VUE3 locally. Open the command line tool and execute the following command: npminstallvue@next Then, create a new HTML file and introduce VUE3: <!doctypehtml>
 Learn best practice examples of pointer conversion in Golang
Feb 24, 2024 pm 03:51 PM
Learn best practice examples of pointer conversion in Golang
Feb 24, 2024 pm 03:51 PM
Golang is a powerful and efficient programming language that can be used to develop various applications and services. In Golang, pointers are a very important concept, which can help us operate data more flexibly and efficiently. Pointer conversion refers to the process of pointer operations between different types. This article will use specific examples to learn the best practices of pointer conversion in Golang. 1. Basic concepts In Golang, each variable has an address, and the address is the location of the variable in memory.
 VAE algorithm example in Python
Jun 11, 2023 pm 07:58 PM
VAE algorithm example in Python
Jun 11, 2023 pm 07:58 PM
VAE is a generative model, its full name is VariationalAutoencoder, which is translated into Chinese as variational autoencoder. It is an unsupervised learning algorithm that can be used to generate new data, such as images, audio, text, etc. Compared with ordinary autoencoders, VAEs are more flexible and powerful and can generate more complex and realistic data. Python is one of the most widely used programming languages and one of the main tools for deep learning. In Python, there are many excellent machine learning and deep
 The relationship between the number of Oracle instances and database performance
Mar 08, 2024 am 09:27 AM
The relationship between the number of Oracle instances and database performance
Mar 08, 2024 am 09:27 AM
The relationship between the number of Oracle instances and database performance Oracle database is one of the well-known relational database management systems in the industry and is widely used in enterprise-level data storage and management. In Oracle database, instance is a very important concept. Instance refers to the running environment of Oracle database in memory. Each instance has an independent memory structure and background process, which is used to process user requests and manage database operations. The number of instances has an important impact on the performance and stability of Oracle database.
 PHP simple web crawler development example
Jun 13, 2023 pm 06:54 PM
PHP simple web crawler development example
Jun 13, 2023 pm 06:54 PM
With the rapid development of the Internet, data has become one of the most important resources in today's information age. As a technology that automatically obtains and processes network data, web crawlers are attracting more and more attention and application. This article will introduce how to use PHP to develop a simple web crawler and realize the function of automatically obtaining network data. 1. Overview of Web Crawler Web crawler is a technology that automatically obtains and processes network resources. Its main working process is to simulate browser behavior, automatically access specified URL addresses and extract all information.
 Verification code usage examples in Gin framework
Jun 23, 2023 am 08:10 AM
Verification code usage examples in Gin framework
Jun 23, 2023 am 08:10 AM
With the popularity of the Internet, verification codes have become a necessary process for login, registration, password retrieval and other operations. In the Gin framework, implementing the verification code function has become extremely simple. This article will introduce how to use a third-party library to implement the verification code function in the Gin framework, and provide sample code for readers' reference. 1. Install dependent libraries Before using the verification code, we need to install a third-party library goCaptcha. To install goCaptcha, you can use the goget command: $goget-ugithub
 GAN algorithm example in Python
Jun 10, 2023 am 09:53 AM
GAN algorithm example in Python
Jun 10, 2023 am 09:53 AM
Generative Adversarial Networks (GAN) is a deep learning algorithm that uses two neural networks to compete with each other to generate new data. GAN is widely used for generation tasks in image, audio, text and other fields. In this article, we will use Python to write an example of a GAN algorithm for generating images of handwritten digits. Dataset Preparation We will use the MNIST data set as our training data set. The MNIST data set contains




