Detailed explanation of Subscription and cancellation in Angular4
This article mainly introduces an in-depth understanding of Angular4 subscription (Subscribe) and cancellation, and introduces the use of subscription and cancellation in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
Subscribe
Everyone who has written js knows that subscribe can be seen in many places and plays a very important role. Listening to the return of http requests, passing parameters between pages... Speaking of subscriptions, we can't help mentioning Observable, and talking about Observables, we can't help mentioning Subscribable... Wait, it's too far. Back to the topic, subscribe is a function under the Observable class. It can be seen from the Chinese name of Observable: "observable" that the role of Observable is similar to monitoring, but its monitoring is often across pages. For example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
The above describes a simple business code: click an element item in the list page, then jump to the detail page of the element, and get the id of the element in the detail page. At this time, we can see that subscribing to events comes in handy.
Unsubscribe(Unsubscribe)
At this time, I was thinking that in order to avoid memory overflow in JAVA, it is recommended that we close the stream for reading and writing files and make the object empty. Do I need to cancel my subscription? In the official documentation, we see a sentence:

That is to say, the component's hook will help us cancel the subscription and does not require us to cancel. Well, whatever you say is what it is. Today (of course today is when I am blogging), I encountered a simple requirement: the user clicks the 'Modify Information' button on the 'User Information' page to jump to the form page for modifying information. Of course, the initial information of the form is the one before the user changes the information. This is no problem. Then, in order to send as few useless requests as possible (users are allowed to submit without changing the data), I judged it in the DoCheck hook. If the data is different before and after, I made the button clickable. The code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|
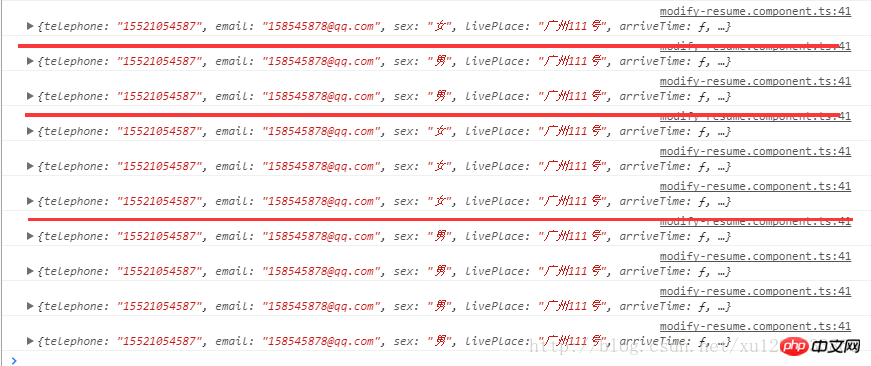
Okay After saving the code, when I happily looked at the console results:

Each red line represents that I changed the form once. Please look at the picture to find the pattern~ Looking for your sister!
It can be found that when the form is changed n times, n+1 logs will be generated, and they will be n+1 changed form information. Although the official said that there is no need to cancel the subscription, if so many subscription objects are generated quickly on the mobile terminal, it is inevitable that there will be no problems. And as a programmer with ideals and pursuits, he cannot tolerate such imperfect situations. .
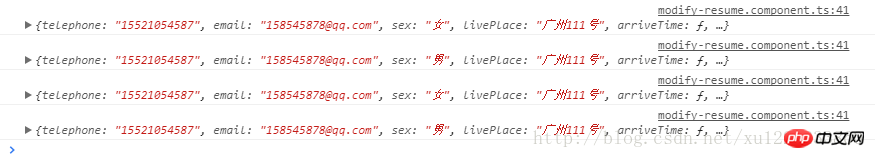
So in the callback function, I added:
1 2 |
|

At this time, restore the ideal state and call it a day!
To be honest, standardized code can not only improve the readability of the code, make the logic clearer, make the goddess admire you, and allow the boss to increase his salary... The most important thing is that it can prevent the program from causing errors. There are many avoidable mistakes that still need to be noted.
Related recommendations:
Detailed explanation of when to unsubscribe in Angular
node.js publish-subscribe mode Method
Detailed explanation of JavaScript publish-subscribe mode usage
The above is the detailed content of Detailed explanation of Subscription and cancellation in Angular4. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Detailed explanation of the mode function in C++
Nov 18, 2023 pm 03:08 PM
Detailed explanation of the mode function in C++
Nov 18, 2023 pm 03:08 PM
Detailed explanation of the mode function in C++ In statistics, the mode refers to the value that appears most frequently in a set of data. In C++ language, we can find the mode in any set of data by writing a mode function. The mode function can be implemented in many different ways, two of the commonly used methods will be introduced in detail below. The first method is to use a hash table to count the number of occurrences of each number. First, we need to define a hash table with each number as the key and the number of occurrences as the value. Then, for a given data set, we run
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 Detailed explanation of the usage of Vue.nextTick function and its application in asynchronous updates
Jul 26, 2023 am 08:57 AM
Detailed explanation of the usage of Vue.nextTick function and its application in asynchronous updates
Jul 26, 2023 am 08:57 AM
Detailed explanation of the usage of Vue.nextTick function and its application in asynchronous updates. In Vue development, we often encounter situations where data needs to be updated asynchronously. For example, data needs to be updated immediately after modifying the DOM or related operations need to be performed immediately after the data is updated. The .nextTick function provided by Vue emerged to solve this type of problem. This article will introduce the usage of the Vue.nextTick function in detail, and combine it with code examples to illustrate its application in asynchronous updates. 1. Vue.nex
 Detailed explanation of remainder function in C++
Nov 18, 2023 pm 02:41 PM
Detailed explanation of remainder function in C++
Nov 18, 2023 pm 02:41 PM
Detailed explanation of the remainder function in C++ In C++, the remainder operator (%) is used to calculate the remainder of the division of two numbers. It is a binary operator whose operands can be any integer type (including char, short, int, long, etc.) or a floating-point number type (such as float, double). The remainder operator returns a result with the same sign as the dividend. For example, for the remainder operation of integers, we can use the following code to implement: inta=10;intb=3;
 Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of Linux system call system() function System call is a very important part of the Linux operating system. It provides a way to interact with the system kernel. Among them, the system() function is one of the commonly used system call functions. This article will introduce the use of the system() function in detail and provide corresponding code examples. Basic Concepts of System Calls System calls are a way for user programs to interact with the operating system kernel. User programs request the operating system by calling system call functions
 Detailed explanation of php-fpm tuning method
Jul 08, 2023 pm 04:31 PM
Detailed explanation of php-fpm tuning method
Jul 08, 2023 pm 04:31 PM
PHP-FPM is a commonly used PHP process manager used to provide better PHP performance and stability. However, in a high-load environment, the default configuration of PHP-FPM may not meet the needs, so we need to tune it. This article will introduce the tuning method of PHP-FPM in detail and give some code examples. 1. Increase the number of processes. By default, PHP-FPM only starts a small number of processes to handle requests. In a high-load environment, we can improve the concurrency of PHP-FPM by increasing the number of processes
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
The modulo operator (%) in PHP is used to obtain the remainder of the division of two numbers. In this article, we will discuss the role and usage of the modulo operator in detail, and provide specific code examples to help readers better understand. 1. The role of the modulo operator In mathematics, when we divide an integer by another integer, we get a quotient and a remainder. For example, when we divide 10 by 3, the quotient is 3 and the remainder is 1. The modulo operator is used to obtain this remainder. 2. Usage of the modulo operator In PHP, use the % symbol to represent the modulus




