 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Vue.js iView UI framework non-engineering practice sharing
Vue.js iView UI framework non-engineering practice sharing
Vue.js iView UI framework non-engineering practice sharing
Vue.js was created by Chinese-American You Yuxi. At that time, he was still working at Google. He felt that Angular.js was complicated, so he created Vue.js, which is simpler and easier to use. In this article, we mainly share with you the non-engineering practices of the iView UI framework of Vue.js, hoping to help everyone.
iView UI was created by Liang Hao [hào], who was born in the 1990s. His screen name is Aresn. He is responsible for the visual infrastructure at the big data company TalkingData. What’s even more amazing is that he also published the book "Vue.js in Practice". I I bought it the day before "Double Eleven". The wording is concise, the expression directly conveys confusion, and it is very quick to get started. This is my favorite style. It took me a week to scan through the first twelve chapters and practice most of the examples with WebStorm. Although the book devoted a whole chapter to the webpack engineering construction solution, due to my inertia, I still chose to skip it and use it. Trying to experience Vue.js in a non-engineering way is actually a waste of time. Helpless, after all, I have only studied for a week. I will continue to share my learning experience in engineering construction when I have enough time.
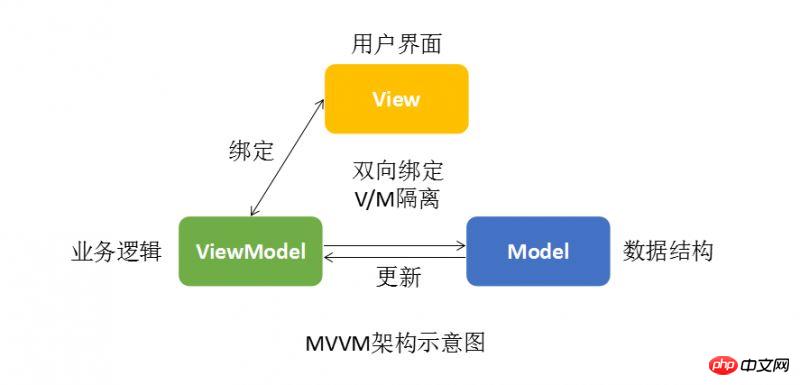
1. MVVM mode
The more significant feature of Vue.js is that it decouples views and data, which means that changes in views no longer require explicit changes using imperative programming. After modifying the data, it can be automatically synchronized immediately. This is a relatively big change in the thinking mode. The other is that component-based thinking is everywhere. In this way, developing an application is equivalent to building blocks.
In fact, the advantages described above for Vue.js are also a reflection of the MVVM pattern. It was originally derived from MVC, that is, when the view layer changes, it will automatically update to the view model, and vice versa. Of course, this is what is often called two-way binding. Let’s look at the previous picture:

Regardless of whether this picture is easy to understand, in layman’s terms, the MVVM model is The view and data are separated, so that we only need to care about the data itself during development, and then the view DOM aspect will be automatically solved by Vue.js.
2. Non-engineering start
In order to support a basic application, the following necessary files need to be introduced:
vue. min.2.5.3.js, vue.js library
iview.2.7.0.css, iView style file
iview.min .2.7.0.js, iView library
iview /locale/zh-CN.js language package
iview /font font package
Download Vue.js
Go to the Vue project on Github and download the Zip source code directly:

In You can find the vue.js file in the dist directory:

Just choose a version according to different environments, and now step 1 is done.
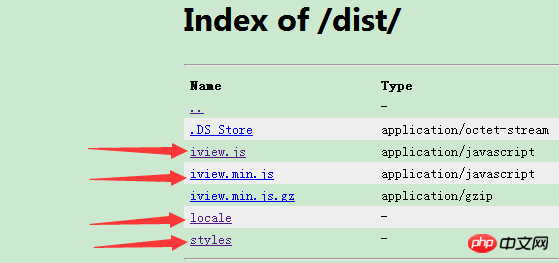
Download iView series files
I found this link at the beginning of the "Components" / "Installation" page of the iView official website: https://unpkg.com/iview/**, through It can view the dist** directory:

The necessary files are all here. These files cannot be packaged and downloaded. The stupid way I took was to click on them one by one and then copy them. content.
There is another way to obtain the js and css related to iView. Carefully observe the CDN addresses given by the official website:
http://unpkg.com/iview/dist/iview .min.js
http://unpkg.com/iview/dist/styles/iview.css
I try to access them in the browser:

I found that the address has changed, but this is not a big deal.
At this point, just place each file in the desired location:

The placement of each file in the picture is not very strict, please follow your own instructions Just get used to it.
3. Example walkthrough
After completing the above preparations, you can combine it with iView UI for formal development. Next, we will demonstrate the basic operation of the shopping cart based on the table component.
Introducing resources
After preparation for the initial work, these resources can be introduced one by one in the new page.
HTML head part
<head>
<meta charset="UTF-8">
<title>购物车实例</title>
<link rel="stylesheet" href="iViewContent/iview.2.7.0.css" rel="external nofollow" >
<script src="utility_js/vue.min.2.5.3.js"></script>
<script src="utility_js/iview.min.2.7.0.js"></script>
<script src="iViewContent/locale/zh-CN.js"></script>
<script>
iview.lang('zh-CN');
</script>
</head>is quoted in the usual way, with the style first, followed by vue.js and iView.js, and iView Chinese language package zh-CN.js, and then Call the lang method immediately to take effect.
Bind data
First bind the data to see the overall effect. As for other behavioral operations, leave it alone:

HTML body part
<body> <p id="app"> <i-table id="datatable1" size="small" :columns="columns" :data="cartList" stripe highlight-row> </i-table> </p> <script src="iViewUI_cart.js"></script> </body>
The two core attributes of the component i-table are columns and data. columns is the column definition, and data is the data.
Both of these two attributes have added colon (:) syntax sugar, which refers to the v-bind instruction, indicating that the value of this attribute is dynamically bound, so that changes in the data are found during the running process. , the table view will also change quickly.
iViewUI_cart.js 脚本部分
var cart = new Vue({
el: '#app',
data: function () {
return {
cartList: [
{id: 1, name: 'iPhone X', price: 8300.05, count: 1},
{id: 2, name: 'MacBook Pro', price: 18800.75, count: 3},
{id: 3, name: 'Mate 10 Porsche', price: 16600.00, count: 8}
],
columns: [
{
title: '名称',
key: 'name'
},
{
title: '单价',
key: 'price'
},
{
title: '数量',
key: 'count'
}
]
}
},
methods: {}
});该文件是与页面对应的业务脚本,整个文件就负责 new 一个 Vue 实例,并将其赋值给了变量 cart,可以看到的 data 包含了两个属性,即表示数据源的 cartList 和 列定义的 columns,二者正好与上述 i-table 的核心属性相映射。
再次值得注意的是 data,它的值需要以匿名函数的形式进行书写,即:
function () {
return {}
}如此,在其 columns 中出现的 Render 函数体内才能正常通过 this 访问到 methods 中定义的方法。当然本次演示是通过 cart 对象来访问,故不受此影响。
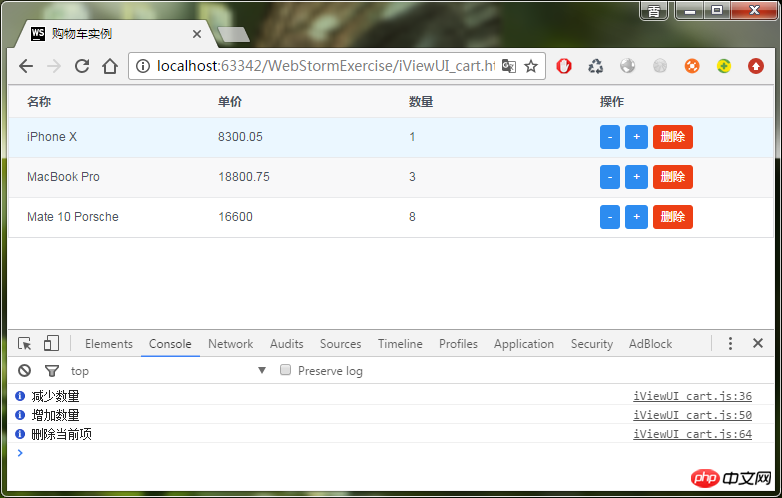
运行页面后,数据即可绑定成功。
添加操作所需按钮
数据呈现出来后,就可以补充必要的按钮了:

这一步简单,只需要修改一下 columns 属性,追加一项“操作”列,添加三个按钮:
{
title: '数量',
key: 'count'
},
{
title: '操作',
render: (h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('减少数量');
cart.reduceQuantity(params.row.id);
}
}
}, '-'),
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('增加数量');
cart.increaseQuantity(params.row.id);
}
}
}, '+'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('删除当前项');
cart.deleteItem(params.row.id);
}
}
}, '删除')
]);
}
}在这里使用到了 Render 函数,该函数的内部机制略显复杂,作为初步演示只需依样画葫芦即可。
说到 Render 函数,还需要再强调一下在其内部对 methods 中所定义方法的调用,如果试图通过 this 来调用方法(比如 reduceQuantity),那么 Vue 实例中 data 的值需要使用匿名函数的方式来表达;反之,若是通过 Vue 实例 cart 来调用,则无此顾虑,即 data 的值使用一贯的对象大括号({})来表达即可。
添加操作所需方法
操作按钮已经添加成功了,那就需要有对应的方法去执行,在 Vue.js 中,方法都定义在 methods 属性中。
减去数量
首先关注一下“减去数量”的定义:
methods: {
reduceQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
this.cartList[i].count--;
break;
}
}
}
}通过遍历找到目标记录,并将其 count 属性减一,如同 MVVM 的定义,当数据变更的时候,视图也跟随着变化。
但凡是存在于购物车内的商品,其数量至少应该为 1,为防止减到 0,不妨再加一个判断使其逻辑更为完美:
methods: {
reduceQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
if (this.cartList[i].count > 1) {
this.cartList[i].count--;
}
break;
}
}
}
},增加数量
methods: {
increaseQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
this.cartList[i].count++;
break;
}
}
}
}只需要针对 count 属性做 +1 操作即可。
删除
deleteItem: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
// 询问是否删除
this.$Modal.confirm({
title: '提示',
content: '确定要删除吗?',
onOk: () => {
this.cartList.splice(i, 1);
},
onCancel: () => {
// 什么也不做
}
});
}
}
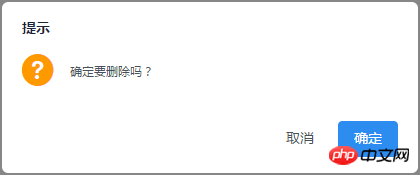
}在删除逻辑中,当遍历到目标记录时,会询问用户是否真的要删除当前记录,这里用到了 $Modal 对话框,如果用户点击确定,那么就执行真正的删除,看一看效果:

非常漂亮考究的 iView Modal 对话框,令人赏心悦目,一见倾心。
至此,针对 Vue.js 和 iView 框架的体验就告一段落,后面抽时间再学习一下组件和 Render 函数,提升一下内功修养。
相关推荐:
The above is the detailed content of Vue.js iView UI framework non-engineering practice sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



