 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jquery-file-upload file upload with progress bar effect example sharing
jquery-file-upload file upload with progress bar effect example sharing
jquery-file-upload file upload with progress bar effect example sharing
本文主要介绍了jquery-file-upload 文件上传带进度条效果,代码分为html部分css部分和js部分,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
jQuery File Upload 是一个Jquery图片上传组件,支持多文件上传、取消、删除,上传前缩略图预览、列表显示图片大小,支持上传进度条显示;支持各种动态语言开发的服务器端。
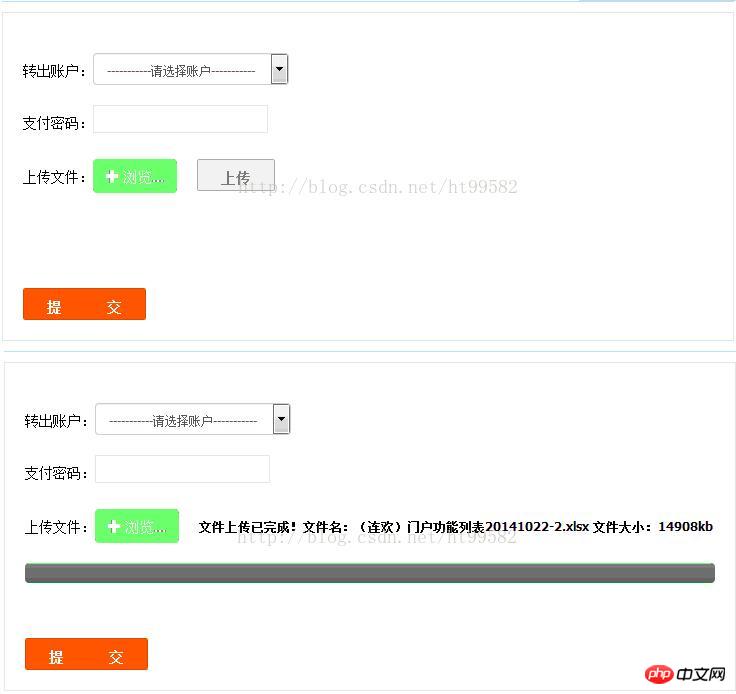
效果图如下所示:

html 部分
<p style="line-height:34px;margin-top:20px;">
<label style="float: left;font-size:14px">上传文件:</label>
<span class="btn btn-success fileinput-button fn-left">
<i class="glyphicon glyphicon-plus"></i>
<span>浏览...</span>
<input type="file" name="file" id="file_upload">
</span>
<p style="float: left;margin-left: 20px;font-weight: bold" id="uploadText"></p>
</p>
<p class="fn-clear"></p>
<p id="progress">
<p class="bar" style="width: 0%;"></p>
</p>css 部分
<link rel="stylesheet" href="/admin/assets/plugins/jquery-file-upload/css/jquery.fileupload-ui.css" rel="external nofollow" >
<link rel="stylesheet" href="/admin/assets/plugins/jquery-file-upload/css/jquery.fileupload.css" rel="external nofollow" >
/*文件上传控件*/
.bar {
background-image: -webkit-linear-gradient(top,#5cb85c 0,#449d44 100%);
background-image: -o-linear-gradient(top,#5cb85c 0,#449d44 100%);
background-image: -webkit-gradient(linear,left top,left bottom,from(#5cb85c),to(#449d44));
background-image: linear-gradient(to bottom,#5cb85c 0,#449d44 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5cb85c', endColorstr='#ff449d44', GradientType=0);
background-repeat: repeat-x;
height: 20px;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
-webkit-transition: width .6s ease;
-o-transition: width .6s ease;
transition: width .6s ease;
}
#progress {
background-image: -webkit-linear-gradient(top,#ebebeb 0,#f5f5f5 100%);
background-image: -o-linear-gradient(top,#ebebeb 0,#f5f5f5 100%);
background-image: -webkit-gradient(linear,left top,left bottom,from(#ebebeb),to(#f5f5f5));
background-image: linear-gradient(to bottom,#ebebeb 0,#f5f5f5 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffebebeb', endColorstr='#fff5f5f5', GradientType=0);
background-repeat: repeat-x;
height: 20px;
width: 0%;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
margin-top: 20px;
}
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: 400;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.glyphicon-plus:before {
content: "\2b";
}
.btn-success {
color: #fff;
background-color: #5cb85c;
border-color: #4cae4c;
}
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}js 部分
<script src="/admin/assets/plugins/jquery-file-upload/js/vendor/jquery.ui.widget.js"></script>
<script src="/admin/assets/plugins/jquery-file-upload/js/jquery.fileupload.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/admin/assets/plugins/jquery-1.10.2.min.js"></script><span style="font-family:monospace;font-size:14px;"> <span id="_xhe_cursor"></span>$('#file_upload').fileupload({
dataType: 'json',
url:'${pageContext.request.contextPath}/excel/upload',
autoUpload:false,
add: function (e, data) {
$('#progress').css(
'width','0%'
);
$('#progress .bar').css(
'width', '0%'
);
$("#uploadText").empty();
var fileType = data.files[0].name.split('.').pop();
// console.log(data);
var acceptFileTypes = /xls|xlsx$/i;
var size = data.files[0].size;
size = (size/1024).toFixed(2);//文件大小单位kb
var maxFileSize = 5*1024;//最大允许文件大小单位kb
if (!acceptFileTypes.test(fileType)) {
new Message({message:"不支持的文件类型,仅支持EXCEL文件"});
return ;
}
if(size>maxFileSize){
new Message({message:"文件大小:"+size+"KB,超过最大限制:"+maxFileSize+"KB"});
return ;
}
data.context = $("<button class=' ui-button ui-button-lwhite'/>").text("上传")
.appendTo("#uploadText")
.click(function () {
data.context = $("<p/>").text("正在上传...").replaceAll($(this));
data.submit();
});
},
progressall: function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
$('#progress').css(
'width','100%'
);
$('#progress .bar').css(
'width',progress + '%'
);
},
fail:function (e, data) {
new Message({message:"上传失败"});
},
done: function (e, data) {
console.log(data.files[0]);
var fileName = data.files[0].name;
var size = data.files[0].size;
var obj = data.result;
if(obj.success == true){
$("#filePath").val(obj.result.fileId+"&"+obj.result.opLogId);
data.context.text("文件上传已完成!文件名:"+fileName+" 文件大小:"+size+"kb");
}else{
alert(obj.errorMsg);
}
}
});</span>XHR响应为Json时IE的下载BUG
这里需要特别注意的是,由于jQuery File Upload都是采用XHR在传递数据,服务器端返回的通常是JSON格式的响应,但是IE会将这些JSON响应误认为是文件传输,然后直接弹出下载框询问是否需要下载。
解决这个问题的方法是必须将相应的Http Head从
Content-Type: application/json
更改为
Content-Type: text/
相关推荐:
The above is the detailed content of jquery-file-upload file upload with progress bar effect example sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
You may have encountered the problem of green lines appearing on the screen of your smartphone. Even if you have never seen it, you must have seen related pictures on the Internet. So, have you ever encountered a situation where the smart watch screen turns white? On April 2, CNMO learned from foreign media that a Reddit user shared a picture on the social platform, showing the screen of the Samsung Watch series smart watches turning white. The user wrote: "I was charging when I left, and when I came back, it was like this. I tried to restart, but the screen was still like this during the restart process." Samsung Watch smart watch screen turned white. The Reddit user did not specify the smart watch. Specific model. However, judging from the picture, it should be Samsung Watch5. Previously, another Reddit user also reported
 Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Speaking of ASSASSIN, I believe players will definitely think of the master assassins in "Assassin's Creed". They are not only skilled, but also have the creed of "devoting themselves to the darkness and serving the light". The ASSASSIN series of flagship air-cooled radiators from the appliance brand DeepCool coincide with each other. Recently, the latest product of this series, ASSASSIN4S, has been launched. "Assassin in Suit, Advanced" brings a new air-cooling experience to advanced players. The appearance is full of details. The Assassin 4S radiator adopts a double tower structure + a single fan built-in design. The outside is covered with a cube-shaped fairing, which has a strong overall sense. It is available in white and black colors to meet different colors. Tie
 Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
With the arrival of spring, everything revives and everything is full of vitality and vitality. In this beautiful season, how to add a touch of color to your home life? Haqu H2 projector, with its exquisite design and super cost-effectiveness, has become an indispensable beauty in this spring. This H2 projector is compact yet stylish. Whether placed on the TV cabinet in the living room or next to the bedside table in the bedroom, it can become a beautiful landscape. Its body is made of milky white matte texture. This design not only makes the projector look more advanced, but also increases the comfort of the touch. The beige leather-like material adds a touch of warmth and elegance to the overall appearance. This combination of colors and materials not only conforms to the aesthetic trend of modern homes, but also can be integrated into
 Huntkey MX750P full module power supply review: 750W of concentrated platinum strength
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P full module power supply review: 750W of concentrated platinum strength
Mar 28, 2024 pm 03:20 PM
With its compact size, the ITX platform has attracted many players who pursue the ultimate and unique beauty. With the improvement of manufacturing processes and technological advancements, both Intel's 14th generation Core and RTX40 series graphics cards can exert their strength on the ITX platform, and gamers also There are higher requirements for SFX power supply. Game enthusiast Huntkey has launched a new MX series power supply. In the ITX platform that meets high-performance requirements, the MX750P full-module power supply has a rated power of up to 750W and has passed 80PLUS platinum level certification. Below we bring the evaluation of this power supply. Huntkey MX750P full-module power supply adopts a simple and fashionable design concept. There are two black and white models for players to choose from. Both use matte surface treatment and have a good texture with silver gray and red fonts.
 Easily understand 4K HD images! This large multi-modal model automatically analyzes the content of web posters, making it very convenient for workers.
Apr 23, 2024 am 08:04 AM
Easily understand 4K HD images! This large multi-modal model automatically analyzes the content of web posters, making it very convenient for workers.
Apr 23, 2024 am 08:04 AM
A large model that can automatically analyze the content of PDFs, web pages, posters, and Excel charts is not too convenient for workers. The InternLM-XComposer2-4KHD (abbreviated as IXC2-4KHD) model proposed by Shanghai AILab, the Chinese University of Hong Kong and other research institutions makes this a reality. Compared with other multi-modal large models that have a resolution limit of no more than 1500x1500, this work increases the maximum input image of multi-modal large models to more than 4K (3840x1600) resolution, and supports any aspect ratio and 336 pixels to 4K Dynamic resolution changes. Three days after its release, the model topped the HuggingFace visual question answering model popularity list. Easy to handle
 Colorful Hidden Star P15 24 Review: A hard-core all-round gaming laptop with both good looks and performance
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 Review: A hard-core all-round gaming laptop with both good looks and performance
Mar 06, 2024 pm 04:40 PM
In the current era of rapid technological development, laptops have become an indispensable and important tool in people's daily life and work. For those players who have high performance requirements, a laptop with powerful configuration and excellent performance can meet their hard-core needs. With its excellent performance and stunning design, the Colorful Hidden Star P15 notebook computer has become the leader of the future and can be called a model of hard-core notebooks. Colorful Hidden Star P1524 is equipped with a 13th generation Intel Core i7 processor and RTX4060Laptop GPU. It adopts a more fashionable spaceship design style and has excellent performance in details. Let us first take a look at the features of this notebook. Supreme equipped with Intel Core i7-13620H processing
 The screen is good for playing games. Brief analysis of iQOO Neo9S Pro+ screen
Jul 19, 2024 pm 03:53 PM
The screen is good for playing games. Brief analysis of iQOO Neo9S Pro+ screen
Jul 19, 2024 pm 03:53 PM
In today's smartphone market, screen quality has become one of the key indicators to measure the overall performance of a mobile phone. iQOO's Neo series has always been committed to providing users with excellent gaming experience and visual enjoyment. The latest product iQOO Neo9SPro+ uses a "Three Good Eye Protection Gaming Screen". Next, let's take a look at the quality of this screen. How brilliant. iQOO Neo9S Pro+ is equipped with a 1.5 KOLED e-sports direct screen, which supports flagship LTPO adaptive refresh rate from 1Hz to 144Hz, which means that it can achieve ultra-low power standby state when displaying static content, and it can also be intelligent during gaming. Switch to dynamic high from 90Hz to 144Hz
 A true one-lens experience with the NIKKOR Z 28-400mm f/4-8 VR lens
Mar 28, 2024 pm 02:54 PM
A true one-lens experience with the NIKKOR Z 28-400mm f/4-8 VR lens
Mar 28, 2024 pm 02:54 PM
Many photography enthusiasts like to use lenses. Their shooting needs are very changeable, so when it comes to lens selection, they prefer a more versatile product, which is what we commonly call "one lens to conquer the world" lens. It just so happens that Nikon has launched a new product, the NIKKOR Z28-400mmf/4-8VR lens, a true "one lens that can conquer the world" lens. The lens covers from the 28mm wide-angle end to the 400mm telephoto end. Equipped with its Z-mount camera, it can easily shoot a very rich range of photography themes and bring about a rich change of perspective. Today, we will talk to you about this NIKKOR Z28-400mmf/4-8VR lens through our recent use experience. NIKKOR Z28-400mmf/4-8VR is



