Choose the JavaScript framework parsing that best suits you
Jan 16, 2018 am 10:41 AMWhen you learn Javascript, choosing a JS framework that suits you will not only greatly increase the efficiency of writing code, but also make the work no longer boring. It feels like there is always a helper helping you when writing code. So among so many frameworks, how to choose the one that suits you? This article mainly introduces how to choose the JavaScript framework that suits you and how to choose an efficient JS framework.
The Javascript framework (hereinafter referred to as the framework), also known as the Javascript library, is a set of JavaScript codes containing rich functions and functions that can help developers quickly complete Web design and development work. As the Web community becomes more and more active, new frameworks are emerging one after another. Currently popular ones include: Angular, React, Vue.js, Knockout, etc.
Faced with such a rich and diverse framework, many web development teams find it difficult to make a choice. How should we choose in terms of performance, speed, compatibility, etc.?
In fact, it is still the eternal principle: what suits you is the best!
Below, the editor introduces a tool and a manual. It only takes 1 minute to choose the most suitable framework for you and your team.
Tool introduction:

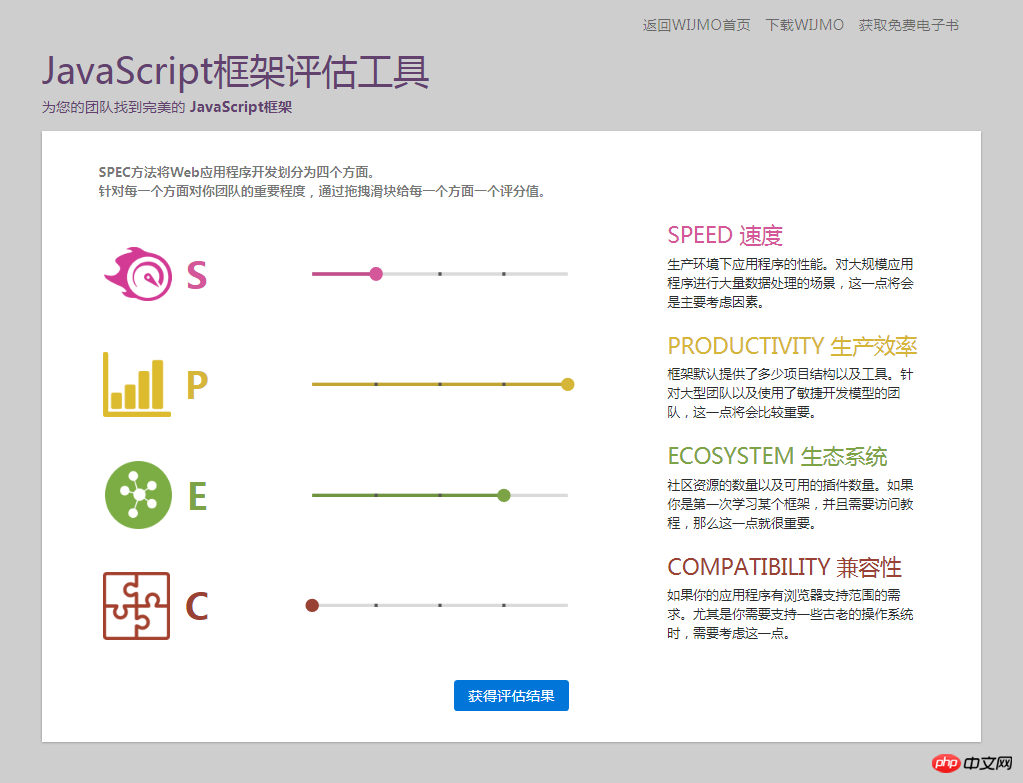
This tool evaluates mainstream front-end frameworks from the four dimensions of production efficiency, speed, ecosystem and compatibility. You can define the dimensions you are most concerned about based on the project situation, and click "Get Evaluation Results" to get recommendations.
As shown in the figure below, the editor prioritizes production efficiency, followed by ecosystem and speed, and finally compatibility.

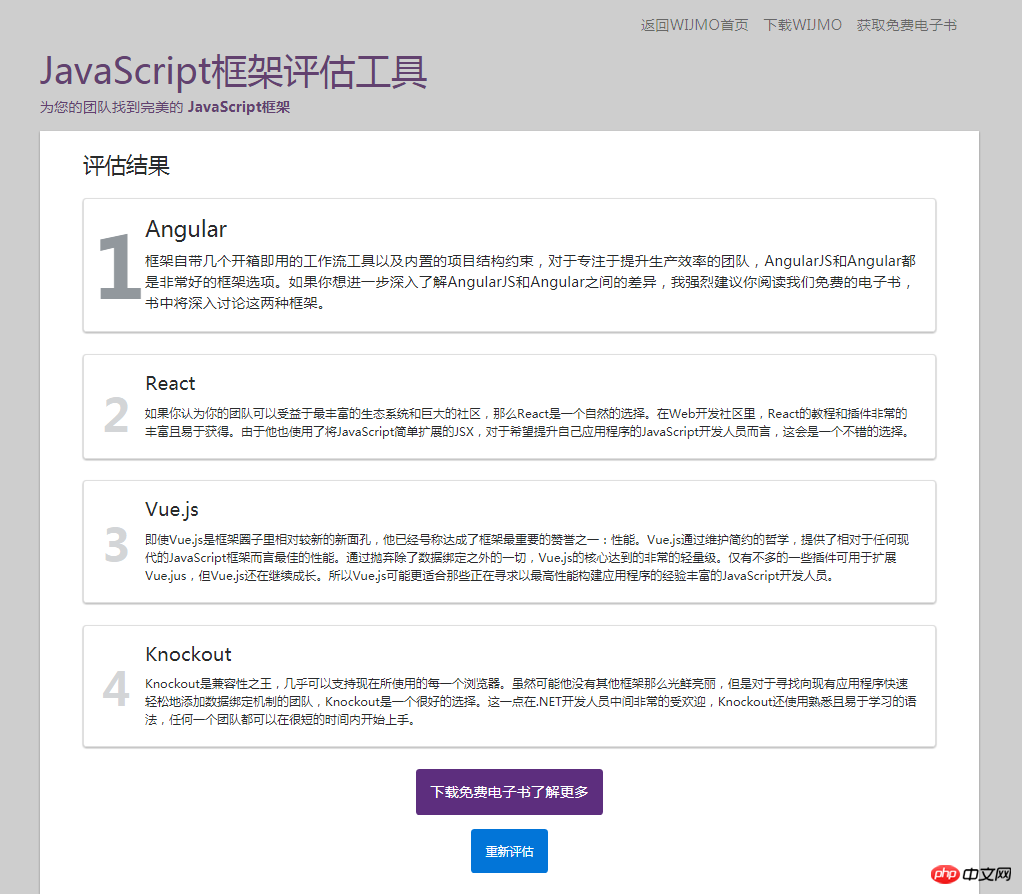
After submission, the system most recommends Angular with the best performance, and the reasons for the recommendation are attached.

It’s simple and efficient, find the JavaScript framework that suits you best in one minute! Call your friends and let’s try it together!
It is worth mentioning that this testing tool is made with Wijmo.
Manual introduction:
Wijmo also launched the "How to Choose the Most Suitable JavaScript Framework for Your Team" manual, which not only introduces JavaScript and JavaScript frameworks, but also takes stock of the four most popular ones. JavaScript frameworks, and describes using the "SPEC" method to choose the most suitable framework for your team. Click "Get Free E-Book" at the bottom of the page to download it.

Some experiences and insights about choosing JS framework:
I often see many JavaScript frameworks Users or authors of / libraries insist on a certain path and devalue other paths as worthless. But as far as the current situation is concerned, there are several relationships between these things:
1. Competition With elimination, for example, something has actually been eliminated, something has declined due to the failure of the scene due to the evolution of standards, something has obviously fallen behind compared with similar things, etc.
2. Upgrade to a new version hoping to completely replace the old version and perform a complete reconstruction, such as Angular.
3. Complementary Many people don’t realize that we don’t just eat one kind of food. Each dish has its value. Which framework/library is better should be considered: What fields is it positioned in, what problems it solves, what kind of people it is suitable for, etc., so to a large extent these things coexist, co-prosper, learn from each other, and evolve together.
Related recommendations:
A big analysis of the difference between JavaScript framework Angular and React
Detailed explanation of a JavaScript framework--Top5
The ten most popular JavaScript frameworks and libraries
The above is the detailed content of Choose the JavaScript framework parsing that best suits you. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to evaluate the cost-effectiveness of commercial support for Java frameworks
Jun 05, 2024 pm 05:25 PM
How to evaluate the cost-effectiveness of commercial support for Java frameworks
Jun 05, 2024 pm 05:25 PM
How to evaluate the cost-effectiveness of commercial support for Java frameworks
 How do the lightweight options of PHP frameworks affect application performance?
Jun 06, 2024 am 10:53 AM
How do the lightweight options of PHP frameworks affect application performance?
Jun 06, 2024 am 10:53 AM
How do the lightweight options of PHP frameworks affect application performance?
 Golang framework documentation best practices
Jun 04, 2024 pm 05:00 PM
Golang framework documentation best practices
Jun 04, 2024 pm 05:00 PM
Golang framework documentation best practices
 How to choose the best golang framework for different application scenarios
Jun 05, 2024 pm 04:05 PM
How to choose the best golang framework for different application scenarios
Jun 05, 2024 pm 04:05 PM
How to choose the best golang framework for different application scenarios
 How does the learning curve of PHP frameworks compare to other language frameworks?
Jun 06, 2024 pm 12:41 PM
How does the learning curve of PHP frameworks compare to other language frameworks?
Jun 06, 2024 pm 12:41 PM
How does the learning curve of PHP frameworks compare to other language frameworks?
 Performance comparison of Java frameworks
Jun 04, 2024 pm 03:56 PM
Performance comparison of Java frameworks
Jun 04, 2024 pm 03:56 PM
Performance comparison of Java frameworks
 Detailed practical explanation of golang framework development: Questions and Answers
Jun 06, 2024 am 10:57 AM
Detailed practical explanation of golang framework development: Questions and Answers
Jun 06, 2024 am 10:57 AM
Detailed practical explanation of golang framework development: Questions and Answers
 Golang framework performance comparison: metrics for making wise choices
Jun 05, 2024 pm 10:02 PM
Golang framework performance comparison: metrics for making wise choices
Jun 05, 2024 pm 10:02 PM
Golang framework performance comparison: metrics for making wise choices







