
This article mainly introduces examples of pure CSS to achieve the wave movement effect. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
We often see the wave effect on some pages. Although it only has a decorative effect, it makes the page look more vivid. At the same time, it can also play the role of a progress bar in some cases, and the wave effect The form is more beautiful and interesting than the ordinary progress bar.
If you want to achieve the effect of waves, the first method that the author thinks of is to draw the waves through canvas, and then use frame animation to make the waves move. The wave effect achieved in this way should be the best and can achieve many details, such as controlling the height of the wave crest, changing the number of waves, calculating the height of the next wave based on the height of the previous wave, etc.
But often the requirements are not that complicated. What the product manager and designer want is just a beautiful-looking wave effect. If you use canvas to do it, it is really overkill, time-consuming and labor-intensive. So in this case, you can try to use css to complete this small requirement.
Analysis of wave effect

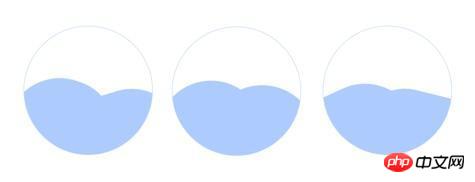
The above is one of the wave effects completed by the author (if you don’t know how to make gif, just use multiple Let’s put together a collage of pictures instead), it has two wave crests, and when these two wave crests move, there will be an effect of pushing to the right. Let’s look at it one by one. If we want to achieve a wave peak, what should we do?
The wave crest has a curvature, and the border-raduis attribute that can achieve the curvature effect in CSS; as for the effect of pushing to the right, if you look at it individually, it can actually be understood as a rotation animation. We can use animation to fulfill.
// html
<p class="wave"></p>
// style
.wave {
width: 300px;
height: 300px;
border-raduis: 50%;
background: blue;
}The display effect of .wave in the above code on the page is a circle. Although animation has not been added yet, we can already predict that even if it rotates, we will not be moving visually. How to solve this? It's actually very simple, just make the radian of each corner different. At the same time, making the width and height different can make the drawing effect better.
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
}Then make this irregular shape move through animation.
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
animation: wave 4s linear infinite;
}
@keyframes wave {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}Regarding the use of css animation, you can refer to a previous article:
Pure CSS to achieve carousel effect
To Here, the realization of a wave is completed. The implementation steps of the second wave are the same as the first one, but you can modify the properties of width height border-raduis animation to make the movement rhythm of the two waves different, fast, slow, high and low, so that the waves are The effect will be more realistic.
Related recommendations:
HTML5 example of eye movement effect
JS control object movement effect_javascript skills
How to achieve the moving effect of elements in the combo list box with JavaScript_javascript skills
The above is the detailed content of Pure CSS to achieve wave movement effect. For more information, please follow other related articles on the PHP Chinese website!




