 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS implements a fixed table header and the table header scrolls with horizontal scrolling
JS implements a fixed table header and the table header scrolls with horizontal scrolling
JS implements a fixed table header and the table header scrolls with horizontal scrolling
This article mainly introduces the JS implementation of tableTableThe table header is fixed and can scroll with horizontal scrolling. Friends who are familiar with js can refer to this article
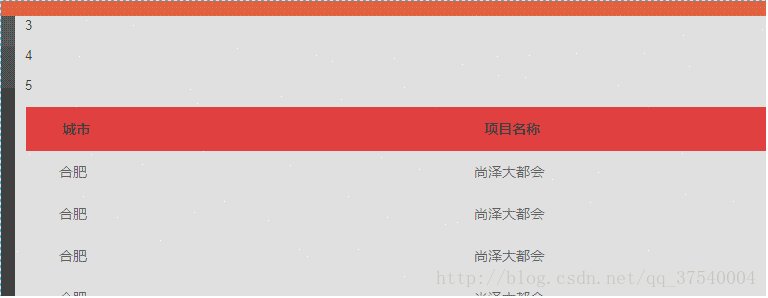
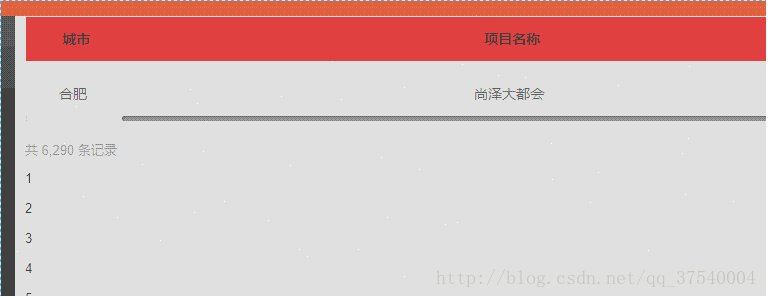
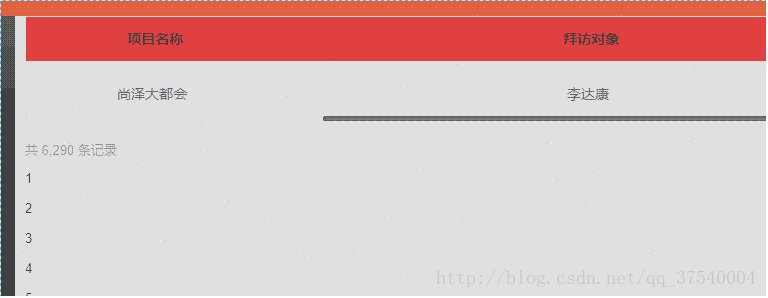
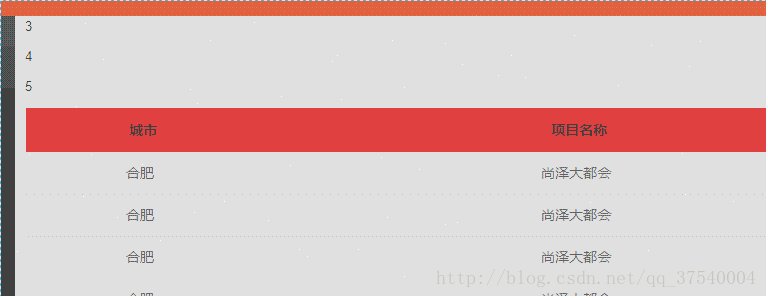
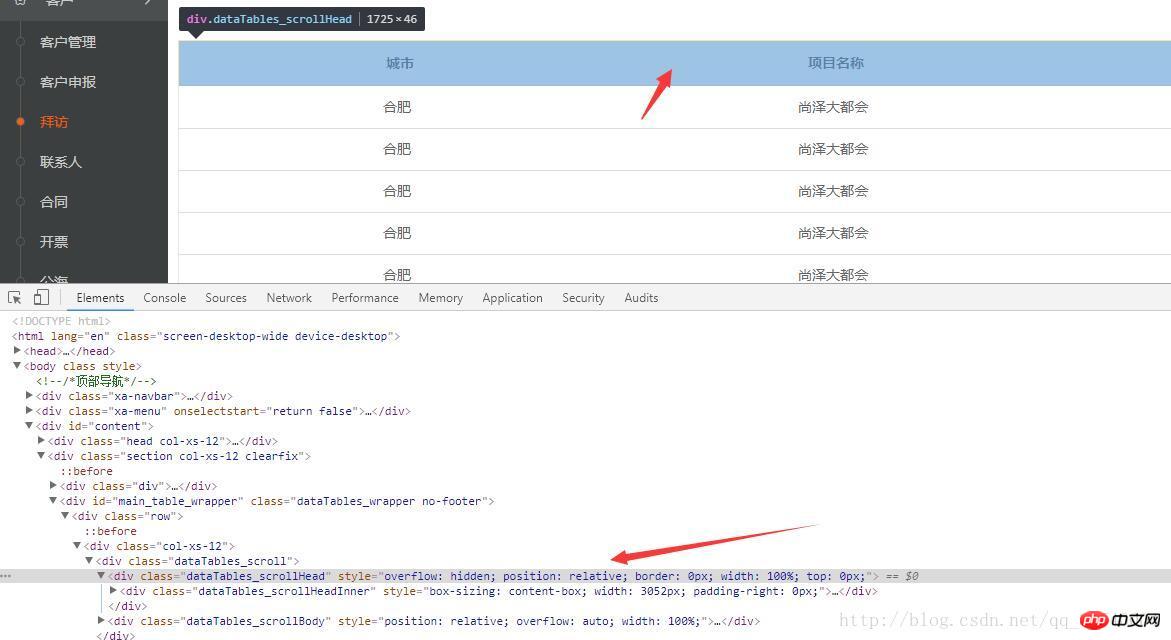
Read it first A rendering

Idea:
1. Use a table at the head and wrap it with a p. The specific content of the table Use a table
2. Use positon: relative for p outside the head
3. Get the height of the entire table
4. Get the dom (or package) of the table The distance between the DOM of the table and the top of the page (offsetTop
5), the distance between the scrolling zero point and the height of the table + the distance between the table and the top of the page. If the scroll exceeds this, return the top value of the head to 0 or Leave it intact

#Of course there are many areas that can be optimized, I just show a small idea hehehe
Off topic why use red header because it is conspicuous Wowhaha
JS code
/**
* 最重要的一点是头和身体是两个table 然后定位用relative 然后通过滚动来计算
* */
function FixedHead (){
if( !(this instanceof FixedHead) ){
return new FixedHead()
};
this.$dom = $('.dataTables_scrollHead'); // 表头外层dom
this.offsetTop = this.$dom.offset().top; // 表头外层dom距离顶部的高度
this.parents = this.$dom.parents('.dataTables_scroll'); // 表头外层dom最外面的盒子(包裹着table的盒子)
this.outBoxHeight = this.parents.height(); // 表头外层dom最外面的盒子(包裹着table的盒子)的高度
this.maxHeight = this.offsetTop + this.outBoxHeight; // 滚动的零界点 最多能滚动到哪里
this.scroll();
}
FixedHead.prototype = {
constructor: FixedHead,
scroll: function(){
var that = this;
$(window).scroll(function(){
var scrollTop = $(this).scrollTop();
if((scrollTop > that.offsetTop) && (scrollTop < that.maxHeight)){
that.$dom.css('top', (scrollTop - that.offsetTop + 50)+'px') // 这个50是因为我的头部导航固定在顶部 高是50 所以要加上
}else {
var topCss = that.$dom.css('top');
if(topCss === '0px' || topCss === 'auto'){
}else {
that.$dom.css('top', '0px')
}
}
})
}
}The above is the JS introduced by the editor to realize the fixed header of the table table and the header will scroll with horizontal scrolling. I hope Helpful for everyone! !
Related recommendations:
Javascript determines whether the user has operated the page Detailed explanation
Use JavaScript to implement a small program 99 multiplication table
The above is the detailed content of JS implements a fixed table header and the table header scrolls with horizontal scrolling. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



