
This article mainly introduces the JavaScript implementation of the instant check function of imitating the original input word count of Sina Weibo, involving javascript event response and string traversal, conversion, judgment and other related operation skills, friends who are familiar with JavaScript can refer to this article
It is not difficult to check the number of words entered while entering characters in the text box. However, due to the way some of the functions are used, it is easy for people to get confused. It is easy to mess around with the entire result without getting it, and it is also easy for bugs to occur. Note that the length function can no longer be used here, because this thing counts as one character in English and Chinese characters. Counts as one character and does not conform to the form of data transmission. The OnChange event cannot be used anymore. This event will only be triggered when the cursor leaves the text box. It must be changed to the more immediate OnKeyUp.
1. Basic goal
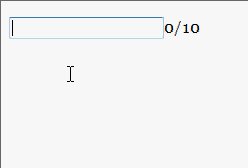
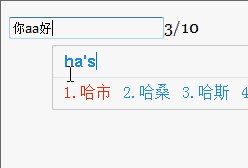
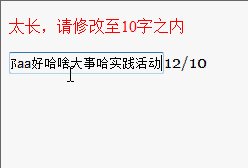
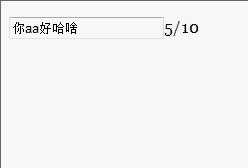
#As shown below, complete an imitation of Sina Weibo without any plug-ins, pure Javascript without JQuery with word count Statistics input box, if the word count is exceeded, corresponding prompts will be given.
English counts as half a word, Chinese only counts as 1 character.

2. Basic layout
There is nothing to say. The main prompt text is to give an ID=test. Because the word count changes from time to time, an ID=wordLength must also be given. Then the inputTest function at the script triggers the onkeyup event of the text box and passes its current value at the same time. past. At the same time, I noticed that the reason why the word count section is similar to that on Sina Weibo is because Sina Weibo uses the Georgia font, which displays unique numbers.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入字数检查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span> </body> </html>
3. Core script
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>The above is all the content of this article. I hope it will be helpful to everyone learning JavaScript! !
Related recommendations:
Javascript converts the absolute path of the image into base64 encoding
JavaScript implements mouse wheel control page image switching function example
javascript implements progress bar function example based on timer
The above is the detailed content of Real-time check function of input word count imitating Sina Weibo's original ecology implemented by JavaScript. For more information, please follow other related articles on the PHP Chinese website!




