How to implement the dynamic switching effect of Baidu login box
How to achieve the dynamic switching effect of Baidu login box? This article mainly introduces jQuery to realize the dynamic switching effect of Baidu login box. Friends who need it can refer to it. I hope it can help everyone.
Click the picture in the lower right corner to switch the status, the effect picture


##
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度登录框</title>
<style type="text/css">
*{margin: 0;padding: 0;}
body
{
font-size: 12px;
}
a
{
text-decoration: none;
color: #2647CB;
}
a:hover
{
text-decoration: underline;
color: red;
}
.wrap
{
width: 390px;
height: 450px;
margin: 50px auto;
border: 1px solid #8A8989;
position: relative;
}
.main
{
width: 350px;
height: 400px;
margin: 0 auto;
}
.header
{
width: 100%;
height: 50px;
line-height: 50px;
background-image: url(images/foot.png);
background-color: rgb(247,247,247);
background-repeat: no-repeat;
}
.header h3
{
display: inline-block;
line-height: 50px;
margin-left: 50px;
}
.header span
{
display: inline-block;
float: right;
margin: auto 15px;
font-size: 30px;
}
.inputp
{
display: block;
width: 350px;
height: 40px;
margin: 10px auto;
}
.phoneIn
{
display: inline-block;
float: right;
font-size: 14px;
background-image: url(images/phone.png);
background-repeat: no-repeat;
padding-left: 20px;
margin: 30px 0px 10px 0px;
}
.smBtn
{
background: #2066C5;
color: white;
font-size: 18px;
font-weight: bold;
height: 50px;
border-radius: 4px;
}
.smBtn:hover
{
background: #4067EE;
}
.pull-right
{
display: inline-block;
float: right;
}
.other
{
width: 350px;
padding-top: 50px;
margin: 0 auto;
}
.togglep1,.togglep2
{
position: absolute;
right: 0;
bottom: 0;
z-index: 1000;
}
.weima
{
text-align: center;
padding-top: 50px;
width: 390px;
height: 400px;
}
.weima p
{
line-height: 50px;
}
.choice2
{
display: none;
}
#close:hover
{
cursor: pointer;
color: blue;
}
</style>
</head>
<body>
<!-- 账号密码登录 -->
<p class="wrap">
<p class="header">
<h3>登录百度账号</h3>
<span id="close" title="关闭">X</span>
</p>
<p class="choice1">
<p class="main">
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" phoneIn">短信快捷登录</a>
<form action="">
<input type="text" class="inputp" placeholder="手机/邮箱/账号">
<input type="password" class="inputp" placeholder="请输入登录密码">
<p class="inputp">
<input type="checkbox" value="checked" checked="checked"><label for="">下次自动登录</label>
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" pull-right" >登录遇到问题</a>
</p>
<input type="submit" value="登录" class="inputp smBtn">
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" pull-right" >立即注册</a>
</form>
<p class="other">
<p>可以使用以下方式登录</p>
<a href=""><img src=" rel="external nofollow" rel="external nofollow" images/qq.png" alt=""></a>
<a href=""><img src=" rel="external nofollow" rel="external nofollow" images/wb.png" alt=""></a>
</p>
</p>
<p class="togglep1">
<img src="images/small2wm.png" alt="">
</p>
</p>
<!-- 二维码登录 -->
<p class="choice2">
<p class="weima">
<p>手机扫描,安全登录</p>
<img src="images/2weima.png" alt="">
<p>请使用手机百度app扫描登录</p>
</p>
<p class="togglep2">
<img src="images/cpt.png" alt="">
</p>
</p>
</p>
</body>
<!-- 导入jquery文件 -->
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script>
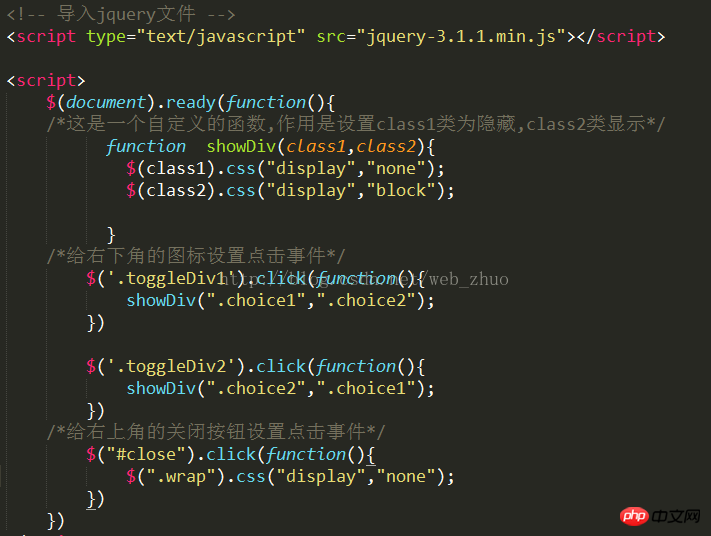
$(document).ready(function(){
/*这是一个自定义的函数,作用是设置class1类为隐藏,class2类显示*/
function showp(class1,class2){
$(class1).css("display","none");
$(class2).css("display","block");
}
/*给右下角的图标设置点击事件*/
$('.togglep1').click(function(){
showp(".choice1",".choice2");
})
$('.togglep2').click(function(){
showp(".choice2",".choice1");
})
/*给右上角的关闭按钮设置点击事件*/
$("#close").click(function(){
$(".wrap").css("display","none");
})
})
</script>
</html>How to make a Baidu login frame
Native js realizes the draggable login box effect
How to make a beautiful login box with CSS3_html/css_WEB-ITnose
The above is the detailed content of How to implement the dynamic switching effect of Baidu login box. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
You may have encountered the problem of green lines appearing on the screen of your smartphone. Even if you have never seen it, you must have seen related pictures on the Internet. So, have you ever encountered a situation where the smart watch screen turns white? On April 2, CNMO learned from foreign media that a Reddit user shared a picture on the social platform, showing the screen of the Samsung Watch series smart watches turning white. The user wrote: "I was charging when I left, and when I came back, it was like this. I tried to restart, but the screen was still like this during the restart process." Samsung Watch smart watch screen turned white. The Reddit user did not specify the smart watch. Specific model. However, judging from the picture, it should be Samsung Watch5. Previously, another Reddit user also reported
 Convert VirtualBox fixed disk to dynamic disk and vice versa
Mar 25, 2024 am 09:36 AM
Convert VirtualBox fixed disk to dynamic disk and vice versa
Mar 25, 2024 am 09:36 AM
When creating a virtual machine, you will be asked to select a disk type, you can select fixed disk or dynamic disk. What if you choose fixed disks and later realize you need dynamic disks, or vice versa? Good! You can convert one to the other. In this post, we will see how to convert VirtualBox fixed disk to dynamic disk and vice versa. A dynamic disk is a virtual hard disk that initially has a small size and grows in size as you store data in the virtual machine. Dynamic disks are very efficient at saving storage space because they only take up as much host storage space as needed. However, as disk capacity expands, your computer's performance may be slightly affected. Fixed disks and dynamic disks are commonly used in virtual machines
 Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Speaking of ASSASSIN, I believe players will definitely think of the master assassins in "Assassin's Creed". They are not only skilled, but also have the creed of "devoting themselves to the darkness and serving the light". The ASSASSIN series of flagship air-cooled radiators from the appliance brand DeepCool coincide with each other. Recently, the latest product of this series, ASSASSIN4S, has been launched. "Assassin in Suit, Advanced" brings a new air-cooling experience to advanced players. The appearance is full of details. The Assassin 4S radiator adopts a double tower structure + a single fan built-in design. The outside is covered with a cube-shaped fairing, which has a strong overall sense. It is available in white and black colors to meet different colors. Tie
 How to switch between 4g and 5g on Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
How to switch between 4g and 5g on Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra is one of the most popular Xiaomi models this year. Xiaomi 14Ultra not only upgrades the processor and various configurations, but also brings many new functional applications to users. This can be seen from the sales of Xiaomi 14Ultra mobile phones. It is very popular, but there are some commonly used functions that you may not know yet. So how does Xiaomi 14Ultra switch between 4g and 5g? Let me introduce the specific content to you below! How to switch between 4g and 5g on Xiaomi 14Ultra? 1. Open the settings menu of your phone. 2. Find and select the "Network" and "Mobile Network" options in the settings menu. 3. In the mobile network settings, you will see the "Preferred network type" option. 4. Click or select this option and you will see
 Operation tutorial for switching from win11 home version to professional version_Operation tutorial for switching from win11 home version to professional version
Mar 20, 2024 pm 01:58 PM
Operation tutorial for switching from win11 home version to professional version_Operation tutorial for switching from win11 home version to professional version
Mar 20, 2024 pm 01:58 PM
How to convert Win11 Home Edition to Win11 Professional Edition? In Win11 system, it is divided into Home Edition, Professional Edition, Enterprise Edition, etc., and most Win11 notebooks are pre-installed with Win11 Home Edition system. Today, the editor will show you the steps to switch from win11 home version to professional version! 1. First, right-click on this computer on the win11 desktop and properties. 2. Click Change Product Key or Upgrade Windows. 3. Then click Change Product Key after entering. 4. Enter the activation key: 8G7XN-V7YWC-W8RPC-V73KB-YWRDB and select Next. 5. Then it will prompt success, so you can upgrade win11 home version to win11 professional version.
 Switch the dual system boot mode of Apple computer
Feb 19, 2024 pm 06:50 PM
Switch the dual system boot mode of Apple computer
Feb 19, 2024 pm 06:50 PM
How to switch between Apple dual systems when starting up Apple computers are powerful devices. In addition to their own macOS operating system, you can also choose to install other operating systems, such as Windows, to achieve dual system switching. So how do we switch between the two systems when booting? This article will introduce to you how to switch between dual systems on Apple computers. First of all, before installing dual systems, we need to confirm whether our Apple computer supports dual system switching. Generally speaking, Apple computers are based on
 Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
Exquisite light and shadow art in spring, Haqu H2 is the cost-effective choice
Apr 17, 2024 pm 05:07 PM
With the arrival of spring, everything revives and everything is full of vitality and vitality. In this beautiful season, how to add a touch of color to your home life? Haqu H2 projector, with its exquisite design and super cost-effectiveness, has become an indispensable beauty in this spring. This H2 projector is compact yet stylish. Whether placed on the TV cabinet in the living room or next to the bedside table in the bedroom, it can become a beautiful landscape. Its body is made of milky white matte texture. This design not only makes the projector look more advanced, but also increases the comfort of the touch. The beige leather-like material adds a touch of warmth and elegance to the overall appearance. This combination of colors and materials not only conforms to the aesthetic trend of modern homes, but also can be integrated into
 Huntkey MX750P full module power supply review: 750W of concentrated platinum strength
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P full module power supply review: 750W of concentrated platinum strength
Mar 28, 2024 pm 03:20 PM
With its compact size, the ITX platform has attracted many players who pursue the ultimate and unique beauty. With the improvement of manufacturing processes and technological advancements, both Intel's 14th generation Core and RTX40 series graphics cards can exert their strength on the ITX platform, and gamers also There are higher requirements for SFX power supply. Game enthusiast Huntkey has launched a new MX series power supply. In the ITX platform that meets high-performance requirements, the MX750P full-module power supply has a rated power of up to 750W and has passed 80PLUS platinum level certification. Below we bring the evaluation of this power supply. Huntkey MX750P full-module power supply adopts a simple and fashionable design concept. There are two black and white models for players to choose from. Both use matte surface treatment and have a good texture with silver gray and red fonts.




