
We will encounter various functions when developing WeChat. This article will share with you how to implement a process progress chart style.

Requirements:
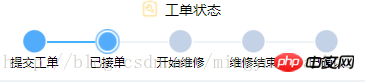
Unfinished gray dots indicate
Completed settings are set using blue dots
The current status is represented by small dots with an outer ring
Implementation It is relatively simple to implement. The implementation idea is to use a list. The style of each item in the list is as shown below

The drawing using win10 sketchpad is not good-looking
What the picture means is that there is a line in front of each item, a circle in the middle, and a line behind it. The reason for this is that the text below needs to be centered under the circle. If no text is needed, it would be simpler to have a circle followed by a straight line.
According to the above picture, the html layout is as follows
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>OK The list definitely needs an array. The array is as follows
processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},According to the above item picture, we will see that if it is displayed directly, there will be an extra line on both sides. How to remove these two lines? It is very simple. Just make the background color of the parent container the same as the first color. La.
Change the background of the parent layout to white, then control the color of the front line segment in the first item in the list to white, and the color of the back line segment in the last item to white. This way it looks like the line segments on both sides have been removed
When the data changes, we only need to change the properties of the objects in the array. It is better to use the following for reference
//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},In the data of the above code, state is used to represent completion and incompleteness. We set the completed ones to blue and the unfinished ones to gray.
Use index to record whether it is the current point (the current point is the last one completed by state).
The code in the final css is also very simple
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}Related recommendations:
javascript implements the progress bar function based on the timer Example
HTML5 Canvas to play with the cool big wave progress chart effect example (with demo)
JS and HTML are combined to realize the process progress bar display Method introduction
The above is the detailed content of Implementation method of graph style function of WeChat applet process progress. For more information, please follow other related articles on the PHP Chinese website!




