
The following editor will bring you a jsp to implement the function of turning the previous page to the next page (sample code). The editor thinks it's pretty good, so I'll share the JSP source code with you now and give it as a reference. If you are interested in JSP, please follow the editor to take a look.
I have been busy with final exams and looking for internships some time ago, and I haven’t blogged for a long time.
I worked on a small project during this period, including page turning and rich textEditorTwo knowledge points of Ueditor. I haven’t played Ueditor very deeply yet, and I plan to play with it later. Write a blog.
To realize the page turning function, you only need to set a pageIndex, and then load data through pageIndex every time the page is loaded.
Then we can set up a hidden input box to pass pageIndex to the next page.
When we click on the previous page, we can change the value of pageIndex through the js method and then submit the form.
Without further ado, look at the code. The code is relatively clear. .
This is the code of index.jsp.
index.jsp
<%@page import="Bean.DBBean"%>
<%@page import="Entity.Record"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>NoteBook of Eric Wu</title>
<link rel="stylesheet" href="css/basic.css" rel="external nofollow" >
<link rel="stylesheet" href="css/index.css" rel="external nofollow" >
</head>
<body>
<%
int allRecord=0;//总的记录条数,不包含查询后的
int totalRecord=0;//总的记录条数,包含查询后的
int totalPage=1;//总的页面数,包含查询后的
int pageIndex=1;//当前页面号,用于控制页面翻转,默认为1
List<Record> records=null;
DBBean db=new DBBean();
allRecord=db.getRecordCount();
totalRecord=db.getRecordCount();
totalPage=(totalRecord-1)/10+1;
if(request.getParameter("pageIndex")!=null){//不是第一次加载
//要做下数据类型转换
pageIndex=Integer.valueOf(request.getParameter("pageIndex"));
if(request.getParameter("keyword")!=null){
String keyword=request.getParameter("keyword");
records=db.getRecords(pageIndex,keyword);//获取查询内容一页的事件记录集,共10条
totalRecord=db.getRecordCount(keyword);
totalPage=(totalRecord-1)/10+1;
}else{
records=db.getRecords(pageIndex);//获取一页的事件记录集,共10条
}
}else{//第一次加载
records=db.getRecords(pageIndex);//获取一页的事件记录集,共10条
}
session.setAttribute("records", records);//便于后面使用
%>
<p id="home">
<p id="header">
<p id="WebTitle">
<p class="maintitle"><a href="index.jsp" rel="external nofollow" rel="external nofollow" target="_blank">NoteBook of Eric Wu</a></p>
<p class="subtitle">The palest ink is better than the best memory !</p>
</p>
<p id="navigator">
<ul id="navList">
<li><a href="index.jsp" rel="external nofollow" rel="external nofollow" >首页</a></li>
<li><a href="add.jsp" rel="external nofollow" >新增</a></li>
<li><a href="change.jsp" rel="external nofollow" >修改</a></li>
<li><a href="delete.jsp" rel="external nofollow" >删除</a></li>
</ul>
<p id="Stats">
记录-<%=allRecord %>
</p><!--end: Stats 状态-->
</p><!-- end: navigator 导航栏 -->
</p><!-- end: header 头部 -->
<p id="main">
<p id="content">
<form id="searchForm" name="searchForm" action="index.jsp" method="get">
<input type="hidden" name="pageIndex" id="pageIndex" value="1">
<p id="search">
<p class="center"></p>
<input type="text" class="search" id="keyword" name="keyword" placeholder="请输入要查询的记录">
<img src="img/search.jpg" onclick="searchKeyword();" class="button">
</p>
</form>
<table>
<tr>
<th width="10%">序号</th>
<th width="60%">标题</th>
<th width="30%">时间</th>
</tr>
<%
int count=0;
if(records!=null){
for(Record r: records){
count++;
%>
<tr>
<td class="center"><%= count %></td>
<td><a href="content.jsp?recordId=<%= r.getId() %>" rel="external nofollow" target="_blank"><%= r.getTitle() %></a></td>
<td class="center"><%= r.getTime() %></td>
</tr>
<%
}
}
%>
<tr class="alt" >
<td class="center" colspan="3">
共<%= totalRecord %>条记录
共<%= totalPage %>页
每页10条
当前第<%= pageIndex %>页
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" class="turnPage" onclick="turnTopPage()">上一页</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" class="turnPage" onclick="turnBottomPage()">下一页</a>
</td>
</tr>
</table>
</p><!-- end: content 内容 -->
</p><!-- end: main 主要部分 -->
<p id="footer">
Copyright ©2017 汕大-吴广林
</p><!-- end: footer底部-->
</p><!-- end: home 自定义的最大容器 -->
</body>
<script type="text/javascript">
var pageIndex=<%=pageIndex %>;
var totalPage=<%=totalPage %>;
console.log(pageIndex);
//上一页
function turnTopPage(){
if(pageIndex==1){
return;
}else{
document.getElementById("pageIndex").value=pageIndex-1;
document.getElementById("searchForm").submit();
}
}
//下一页
function turnBottomPage(){
if(pageIndex>=totalPage){
return;
}else{
document.getElementById("pageIndex").value=pageIndex+1;
document.getElementById("searchForm").submit();
}
}
function searchKeyword(){
document.getElementById("pageIndex").value=1;
document.getElementById("searchForm").submit();
}
</script>
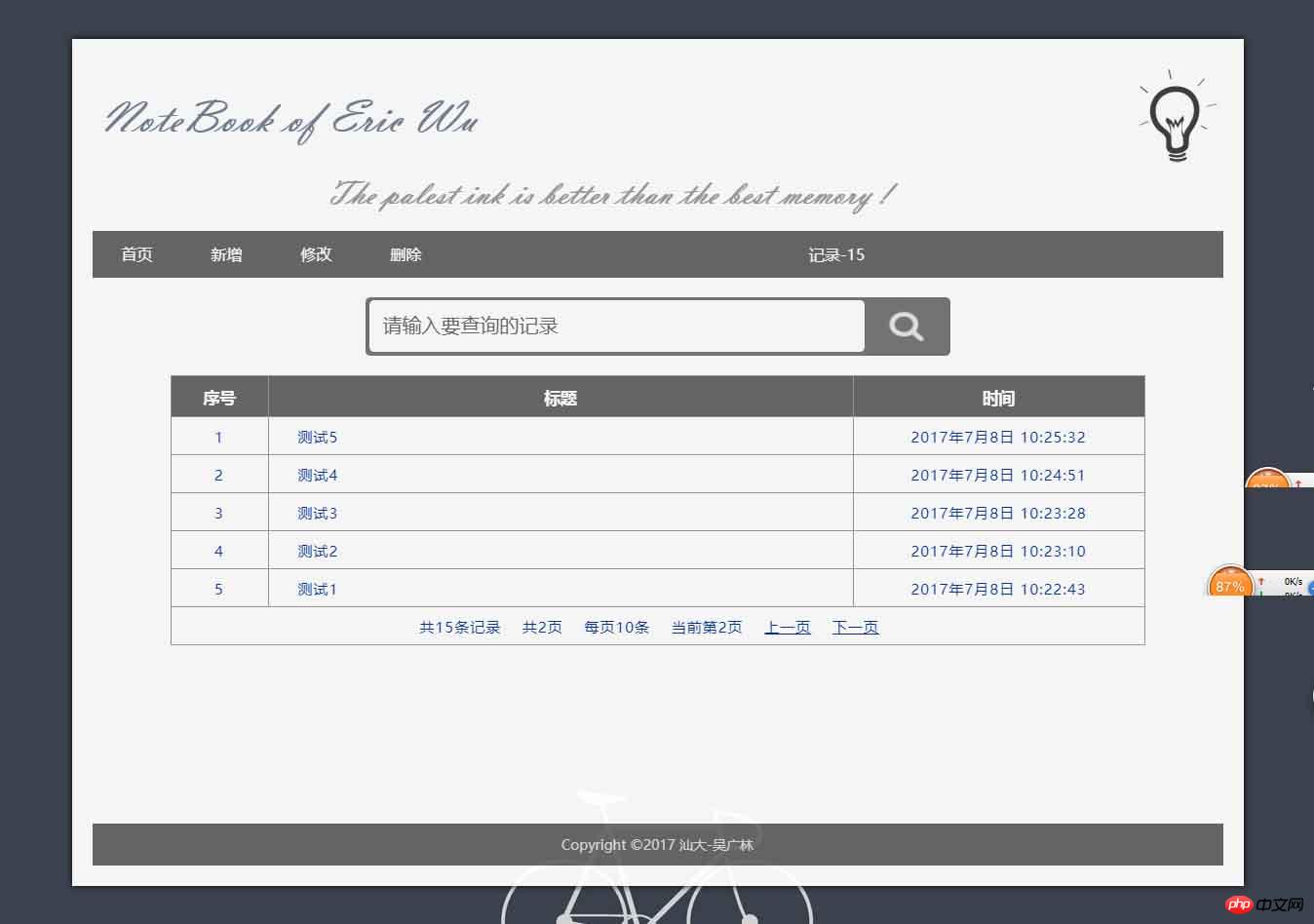
</html>Rendering
Turn the page After: pageIndex=1

After turning the page: pageIndex=2

The above jsp implements the previous page The next page turning function (sample code) is all the content that the editor has shared with you. I hope it can give you a reference! !
Related recommendations:
Advantages, Disadvantages and Basic Operations of JSP
##Related explanation of the path problem after Servlet jumps to the JSP page
What should I do if there is a path problem when the Servlet forwards to the JSP page?
The above is the detailed content of jsp realizes the function of turning the previous page to the next page (sample code). For more information, please follow other related articles on the PHP Chinese website!




