Detailed explanation of gulp installation and packaging and merging
This article mainly introduces you to the tutorial on how to implement a packaging and merging method in gulp, and shares the solution to the order when gulp packages js/css and merges them into one file. The article introduces it in detail through the example code. It needs to be Friends can refer to it, and follow the editor to learn together. Hope it helps everyone.
Preface
gulp is a tool for building code in the front-end development process. It is a tool for building automation projects; it can not only optimize website resources, but also eliminate many repetitive tasks during the development process. Tasks can be completed automatically using the right tools; using her, we can not only happily write code, but also greatly improve our work efficiency.
Installation, packaging and merging
1. Install node.js Download address: http://nodejs.cn/
Open the node.js command line and enter: node - v , if there is a version number, it is installed correctly.
2. Install Taobao image: Command line input:
npm install -g cnpm --registry=http://registry.npm.taobao.org
Purpose: Make downloading faster.
3. Install gulp globally
cnpm install --global gulp
4. Create a directory, open the F drive, and create a gulp folder.
Command line input:
f: cd gulp
5. Install local gulp
cnpm install --save-dev gulp
6. Create package.json file
cnpm init
Just enter all the way
7. Open this gulp directory in a web editor, such as hbuilder and webstorm.
Create the gulpfile.js file in the gulp directory, the entry point for gulp running

8. Determine what kind of packaging and compression, html, js, css, img
9.js packaging
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('default',function(){
gulp.src('js/*.js') // 路径问题:gulpfile.js为路径的起点。此路径表示js文件下的所有js文件。
.pipe(concat('all.js')) //合并成的js文件名称
.pipe(uglify()) //压缩
.pipe(gulp.dest('build')); //打包压缩在build目录下。
});10. Run; node.js input
gulp
will report an error, prompting the gulp-concat component Not installed. Start the installation: cnpm install gulp-concat --save-dev
Run again: gulp
reports an error again, indicating that the gulp-uglify component is not installed. Start the installation: cnpm install gulp-uglify --save-dev
Run again: gulp
. . . . . . . . . . . . . . .
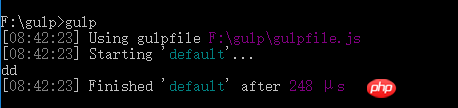
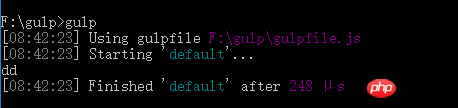
After success,

You will see finished 'default' here. 'default' is the default entry for starting the gulp.task task. If you create multiple task tasks and modify the task name such as:
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('default',function(){
gulp.src('js/*.js') // 路径问题:gulpfile.js为路径的起点。此路径表示js文件下的所有js文件。
.pipe(concat('all.js')) //合并成的js文件名称
.pipe(uglify()) //压缩
.pipe(gulp.dest('build')); //打包压缩在build目录下。
})
//css 打包压缩
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
gulp.task('style', function() { //task 任务名称为style
gulp.src('.css/*.css')
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('styles'));
});Rerun: gulp
Result:

You will find that only The default task task was run. Because this is the only default gulp execution entry.
Modify as follows
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('js',function(){
gulp.src('js/*.js') // 路径问题:gulpfile.js为路径的起点。此路径表示js文件下的所有js文件。
.pipe(concat('all.js')) //合并成的js文件名称
.pipe(uglify()) //压缩
.pipe(gulp.dest('build')); //打包压缩在build目录下。
})
//css 打包压缩
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
gulp.task('style', function() { //task 任务名称为style
gulp.src('.css/*.css')
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('styles'));
});
<br>gulp.task('default',function(){
gulp.run(['js','style']); //这里开始执行多个task任务
});If you encounter any component that is not installed, I think you should know how to operate it.
11. Image compression
var imagemin = require('gulp-imagemin');
gulp.task('img', function() {
return gulp.src('imgs/*.png')
.pipe(imagemin())
.pipe(gulp.dest('miniImg'));
});12.html compression
var htmlmin = require('gulp-htmlmin');
gulp.task('html', function() {
return gulp.src('../*.html')
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest('../'));
});13. Modify the path problem yourself
Gulp merges js/css into one file when packaging it When solving the order
1, you can use insert gulp-order.
2. You can write it like this:
return gulp.src(['js/common.js','js/**/*.js'])
.pipe(concat('build.js'))//合成到一个js
.pipe(gulp.dest(buildBasePath+'js'))//输出到js目录
.pipe(uglify())//压缩js到一行
.pipe(concat('build.min.js'))//压缩后的js
.pipe(gulp.dest(buildBasePath+'js'));//输出到js目录Related recommendations:
Gulp implements static web page modularization example sharing
Detailed explanation of simple gulp packaging in nodejs
How to use gulp to achieve file compression and browser hot loading
The above is the detailed content of Detailed explanation of gulp installation and packaging and merging. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to merge two arrays in C language?
Sep 10, 2023 am 09:05 AM
How to merge two arrays in C language?
Sep 10, 2023 am 09:05 AM
Taking two arrays as input, try to merge or concatenate the two arrays and store the result in the third array. The logic of merging two arrays is as follows-J=0,k=0for(i=0;i<o;i++){//mergingtwoarrays if(a[j]<=b[k]){ c[i] =a[j]; j++; }else{ &nbs
 Should 2.4g and 5g be merged?
Nov 24, 2022 am 10:27 AM
Should 2.4g and 5g be merged?
Nov 24, 2022 am 10:27 AM
It is not recommended to merge 2.4g and 5g; because dual-band integration has advantages and disadvantages, it may be difficult for some mobile phones to connect to dual-band WiFi; for general wireless routers, if there is no weak signal rejection function, then the mobile phone after dual-band integration is enabled It may be always connected to the 2.4G frequency band and will not switch to the faster 2.4G frequency band at all unless you manually turn on and off WIFI, so it is recommended to set it up separately.
 Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share the simple and easy-to-understand PyCharm project packaging method. With the popularity of Python, more and more developers use PyCharm as the main tool for Python development. PyCharm is a powerful integrated development environment that provides many convenient functions to help us improve development efficiency. One of the important functions is project packaging. This article will introduce how to package projects in PyCharm in a simple and easy-to-understand way, and provide specific code examples. Why package projects? Developed in Python
 How to use HTML, CSS and jQuery to implement advanced functions of image merging and display
Oct 27, 2023 pm 04:36 PM
How to use HTML, CSS and jQuery to implement advanced functions of image merging and display
Oct 27, 2023 pm 04:36 PM
Overview of advanced functions of how to use HTML, CSS and jQuery to implement image merge display: In web design, image display is an important link, and image merge display is one of the common techniques to improve page loading speed and enhance user experience. This article will introduce how to use HTML, CSS and jQuery to implement advanced functions of image merging and display, and provide specific code examples. 1. HTML layout: First, we need to create a container in HTML to display the merged images. You can use di
 How to merge input streams using SequenceInputStream function in Java
Jun 26, 2023 pm 03:03 PM
How to merge input streams using SequenceInputStream function in Java
Jun 26, 2023 pm 03:03 PM
In Java development, we often need to combine multiple input streams to process data. The SequenceInputStream function is one of the functions provided in Java for merging input streams. It can merge multiple input streams into a larger input stream to facilitate our data processing. So, how to use the SequenceInputStream function in Java to merge input streams? Next, this article will introduce its specific implementation methods and precautions through detailed steps. I
 How to use Python regular expressions for code packaging and distribution
Jun 23, 2023 am 09:31 AM
How to use Python regular expressions for code packaging and distribution
Jun 23, 2023 am 09:31 AM
As the Python programming language becomes increasingly popular, more and more developers are starting to write code in Python. But in actual use, we often need to package these codes and distribute them to others for use. This article will introduce how to use Python regular expressions for code packaging and distribution. 1. Python code packaging In Python, we can use tools such as setuptools and distutils to package our code. These tools can convert Python files, modules
 How to merge two CSV files by specific columns using Pandas in Python?
Sep 08, 2023 pm 02:01 PM
How to merge two CSV files by specific columns using Pandas in Python?
Sep 08, 2023 pm 02:01 PM
CSV (Comma Separated Values) files are widely used to store and exchange data in a simple format. In many data processing tasks, there is a need to merge two or more CSV files based on specific columns. Fortunately, this can be easily achieved using the Pandas library in Python. In this article, we will learn how to merge two CSV files by specific columns using Pandas in Python. What is the Pandas library? Pandas is an open source library for information control and inspection in Python. It provides tools for working with structured data (such as tabular, time series, and multidimensional data) and high-performance data structures. Pandas is widely used in finance, data science, machine learning, and other fields that require data manipulation.
 Get started quickly: JSON array merging and splitting techniques in Java.
Sep 06, 2023 am 10:21 AM
Get started quickly: JSON array merging and splitting techniques in Java.
Sep 06, 2023 am 10:21 AM
Get started quickly: JSON array merging and splitting techniques in Java In modern software development, data format and transmission have become increasingly important. Among them, JSON (JavaScriptObjectNotation) is a commonly used data format, especially suitable for front-end and back-end interaction and data storage. In Java development, we often need to deal with JSON objects and JSON arrays. This article explains how to merge and split JSON arrays in Java, along with tips and examples for implementing these operations.






