
This article mainly introduces the relevant information about the summary of commonly used asynchronous functions in nodejs async. Friends who need it can refer to it. I hope it can help everyone.
There are many nodejs framework libraries. "Process control" is originally a relatively simple matter, but for the implementation of nodejs's asynchronous architecture and business logic that requires synchronization, it is more troublesome to implement.
Async’s collection control:
async.map(arr, function(item, callback){},callback(err, results){});async.mapSeries
##
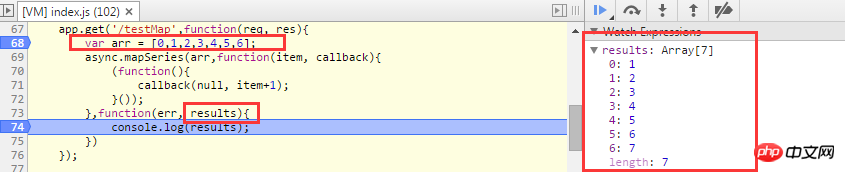
app.get('/testMap',function(req, res){
var arr = [0,1,2,3,4,5,6];
async.mapSeries(arr,function(item, callback){
(function(){
callback(null, item+1);
}());
},function(err, results){
console.log(results);//[1,2,3,4,5,6,7];
});
});Execute an asynchronous function function for each item in the array arr to get the result. All results will be summarized in the final callback;
async process control:async.series(tasks,callback);Multiple functions are executed in sequence, with no data between them Swap
##
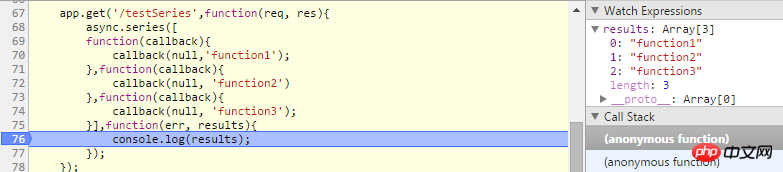
app.get('/testSeries',function(req, res){
async.series([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});tasks: functionList;
callback: function(err, result){}If any function passes a error, the following functions will not be executed, and the error and the results of the executed functions will be immediately passed to the last callback in the series
async.parallel(tasks,callback) ;Multiple functions executed in parallel;

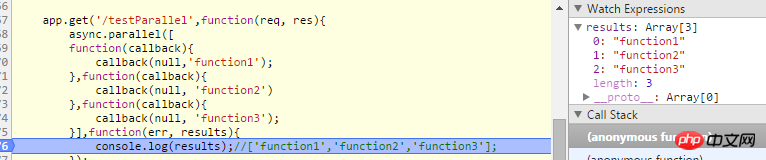
app.get('/testParallel',function(req, res){
async.parallel([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});callback:function(err, results) {}
tasks.length and results.length values are equal
Execute multiple functions in parallel. Each function is executed immediately, without waiting for other functions to be executed first. Pass The data in the final callback array is in the order declared in tasks, not the order in which execution is completed;If an error occurs in a function, err and the result value of the executed function will be passed immediately parallel final callback. The values of other unexecuted functions will not be transferred to the final data, but they will occupy a place
async.whilst(test,function,callback); can be used to call while asynchronouslyapp.get('/testWhilst',function(req, res){
var count = 0;
async.whilst(function(){
if(count < 3) return true;
},function(callback){
(function(){
count++;
callback(null);
}());
},function(err){
console.log(count);//3
});
});The above is the detailed content of Nodejs async asynchronous common function examples sharing. For more information, please follow other related articles on the PHP Chinese website!




