 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of JS imitation Alipay input text input box amplification component
Detailed explanation of JS imitation Alipay input text input box amplification component
Detailed explanation of JS imitation Alipay input text input box amplification component
This article mainly brings you an example of a JS imitation Alipay input text input box amplification component. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
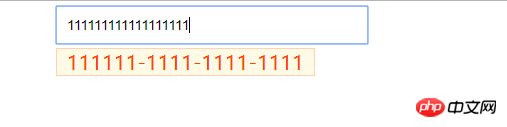
You can display a digital magnifying glass behind when inputting
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS 仿支付宝input文本输入框放大组件</title>
<script src="js/jquery.min.js"></script>
<style>
* { margin: 0; padding: 0; border-width: 1px; }
.parentCls {margin:5px 60px 0;}
.js-max-input {border: solid 1px #ffd2b2; position:relative;background: #fffae5;padding: 0 10px 0 10px;font-size:20px;color: #ff4400}
.inputElem4{ width: 300px; height: 36px; border: 1px solid #E0E0E0; padding-left: 10px; line-height: 36px; font-size: 14px; }
</style>
</head>
<body>
<p class="parentCls">
<input type="text" class="inputElem4" autocomplete = "off" maxlength="18"/>
</p>
<script src="js/jq22.js"></script>
<script>
// 初始化
$(function(){
new TextMagnifier({
inputElem: '.inputElem4',
align: 'bottom',
splitType: [6,4,4,4]
});
});
</script>
</body>
</html>/**
* JS 仿支付宝的文本输入框放大组件
*/
function TextMagnifier(options) {
this.config = {
inputElem : '.inputElem', // 输入框目标元素
parentCls : '.parentCls', // 目标元素的父类
align : 'right', // 对齐方式有 ['top','bottom','left','right']四种 默认为top
splitType : [3,4,4], // 拆分规则
delimiter : '-' // 分隔符可自定义
};
this.cache = {
isFlag : false
};
this.init(options);
}
TextMagnifier.prototype = {
constructor: TextMagnifier,
init: function(options) {
this.config = $.extend(this.config,options || {});
var self = this,
_config = self.config,
_cache = self.cache;
self._bindEnv();
},
/*
* 在body后动态添加HTML内容
* @method _appendHTML
*/
_appendHTML: function($this,value) {
var self = this,
_config = self.config,
_cache = self.cache;
var html = '',
$parent = $($this).closest(_config.parentCls);
if($('.js-max-input',$parent).length == 0) {
html += '<p class="js-max-input"></p>';
$($parent).append(html);
}
var value = self._formatStr(value);
$('.js-max-input',$parent).html(value);
},
/*
* 给目标元素定位
* @method _position
* @param target
*/
_position: function(target){
var self = this,
_config = self.config;
var elemWidth = $(target).outerWidth(),
elemHeight = $(target).outerHeight(),
elemParent = $(target).closest(_config.parentCls),
containerHeight = $('.js-max-input',elemParent).outerHeight();
$(elemParent).css({"position":'relative'});
switch(true){
case _config.align == 'top':
$('.js-max-input',elemParent).css({'position':'absolute','top' :-elemHeight - containerHeight/2,'left':0});
break;
case _config.align == 'left':
$('.js-max-input',elemParent).css({'position':'absolute','top' :0,'left':0});
break;
case _config.align == 'bottom':
$('.js-max-input',elemParent).css({'position':'absolute','top' :elemHeight + 4 + 'px','left':0});
break;
case _config.align == 'right':
$('.js-max-input',elemParent).css({'position':'absolute','top' :0,'left':elemWidth + 2 + 'px'});
break;
}
},
/**
* 绑定事件
* @method _bindEnv
*/
_bindEnv: function(){
var self = this,
_config = self.config,
_cache = self.cache;
// 实时监听输入框值的变化
$(_config.inputElem).each(function(index,item){
$(item).keyup(function(e){
var value = $.trim(e.target.value),
parent = $(this).closest(_config.parentCls);
if(value == '') {
self._hide(parent);
}else {
var html = $.trim($('.js-max-input',parent).html());
if(html != '') {
self._show(parent);
}
}
self._appendHTML($(this),value);
self._position($(this));
});
$(item).unbind('focusin');
$(item).bind('focusin',function(){
var parent = $(this).closest(_config.parentCls),
html = $.trim($('.js-max-input',parent).html());
if(html != '') {
self._show(parent);
}
});
$(item).unbind('focusout');
$(item).bind('focusout',function(){
var parent = $(this).closest(_config.parentCls);
self._hide(parent);
});
});
},
/**
* 格式化下
* @method _formatStr
*/
_formatStr: function(str){
var self = this,
_config = self.config,
_cache = self.cache;
var count = 0,
output = [];
for(var i = 0, ilen = _config.splitType.length; i < ilen; i++){
var s = str.substr(count,_config.splitType[i]);
if(s.length > 0){
output.push(s);
}
count+= _config.splitType[i];
}
return output.join(_config.delimiter);
},
/*
* 显示 放大容器
* @method _show
*/
_show: function(parent) {
var self = this,
_config = self.config,
_cache = self.cache;
if(!_cache.isFlag) {
$('.js-max-input',parent).show();
_cache.isFlag = true;
}
},
/*
* 隐藏 放大容器
* @method hide
* {public}
*/
_hide: function(parent) {
var self = this,
_config = self.config,
_cache = self.cache;
if(_cache.isFlag) {
$('.js-max-input',parent).hide();
_cache.isFlag = false;
}
}
};Rendering

JS imitation Alipay input input display digital magnifying glass
JavaScript high imitation Alipay countdown page and code implementation
JavaScript Imitation Alipay password input box_javascript skills
The above is the detailed content of Detailed explanation of JS imitation Alipay input text input box amplification component. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Unlock macOS clipboard history, efficient copy and paste techniques
Feb 19, 2024 pm 01:18 PM
Unlock macOS clipboard history, efficient copy and paste techniques
Feb 19, 2024 pm 01:18 PM
On Mac, it's common to need to copy and paste content between different documents. The macOS clipboard only retains the last copied item, which limits our work efficiency. Fortunately, there are some third-party applications that can help us view and manage our clipboard history easily. How to View Clipboard Contents in Finder There is a built-in clipboard viewer in Finder, allowing you to view the contents of the current clipboard at any time to avoid pasting errors. The operation is very simple: open the Finder, click the Edit menu, and then select Show Clipboard. Although the function of viewing the contents of the clipboard in the Finder is small, there are a few points to note: the clipboard viewer in the Finder can only display the contents and cannot edit them. If you copied



