 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of vue router using jquery and params to pass parameters
Detailed explanation of vue router using jquery and params to pass parameters
Detailed explanation of vue router using jquery and params to pass parameters
This article mainly introduces the use and difference of vue router using query and params to pass parameters. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Written in front:
Passing parameters is an operation that is often used on the front end. Many scenarios will require the parameters of the previous page. This article will introduce in detail what vue router is. How to transfer parameters, and some small details. Friends in need can make a reference. If you like it, you can like it or follow it. I hope it can help everyone.
How does Vue router pass parameters
What are params and query?
params:/router1/:id,/router1/123,/router1/789, the id here is called params
query:/router1?id=123,/router1?id=456 , the id here is called query.
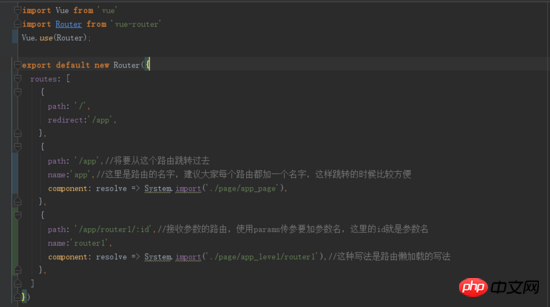
Routing interface:
router.js:
Routing settings here, when you use the params method to pass parameters, you must add the parameter name after the route, and pass the parameters When , the parameter name should correspond to the parameter name set behind the route. Using the query method, there is no such restriction and you can use it directly in the jump.

Note: If you do not write parameters on the route, you can still pass it, but your parameters will not be displayed on the url, and when you jump to other pages Or the parameters will be lost when refreshing the page (as shown in the figure below), then http requests or other operations that rely on this parameter will fail.

Pay attention to the routing parameters above. The id parameter is set on the routing. I did not set id2 in the routing, so id2 disappeared after refreshing. In the project, we can never ask the user not to refresh.
Component 1:
<template>
<p class="app_page">
<h1>从这个路由传参到别的路由</h1>
<router-link :to="{ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }}" >
router-link跳转router1
</router-link>
</p>
</template>
<script>
export default {
name: 'app_page',
data () {
return {
status:110,
status2:120,
status3:119
}
},
}
</script>Programmatic navigation jump:
The above router-link transfer parameters, you can also use the programmatic navigation in the router document to jump and transfer ginseng.
this.$router.push({ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }});
//编程跳转写在一个函数里面,通过click等方法来触发The effect of these two parameter transfers is exactly the same. Programmatic navigation can be used to make judgment jumps, such as whether to authorize, log in, etc. Friends who don’t know much about this, You can skip this programmatic navigation and come back to it later.
Component 2:
<template>
<p class="router1">
<h1>接收参数的路由</h1>
<h1> params.id:{{ $route.params }}</h1>
<h1>query.status:{{ $route.query.queryId }}</h1>
<keep-alive>
<router-view></router-view>
</keep-alive>
</p>
</template>Passing parameters is relatively simple. You can successfully pass them according to the usage method of the above component.
Tip: To obtain the parameters on the route, use $route, without r after it.
What is the difference between params passing parameters and query passing parameters:
1. Usage
Just now, query needs to be introduced with path, and params needs to be introduced with name. The introduction and receiving parameters are similar, namely this.$route.query.name and this.$route.params.name.
Note that when receiving parameters, it is already $route instead of $router! !
2. The
query displayed is more similar to the get parameters in our ajax, and the params is similar to the post. To put it simply, the former displays the parameters in the browser address bar. The latter does not display
query:

params:
3. Params is part of the route. Must have. Query is a parameter spliced after the url. It doesn't matter if it doesn't exist.
Once params is set in a route, params will be part of the route. If the route has params to pass parameters, but this parameter is not passed during the jump, the jump will fail or the page will have no content.
For example: Jump to /router1/:id
<router-link :to="{ name:'router1',params: { id: status}}" >正确</router-link>
<router-link :to="{ name:'router1',params: { id2: status}}">错误</router-link>4. You can pass parameters without setting params and query. When params is not set, refreshing the page or returning parameters will be lost. This point As mentioned above
Related recommendations:
Detailed introduction to the three keywords params, Ref, and out in C
#How to pass parameters from parent to child component in vue.js
Vue.js Implementation method of passing parameters from parent to child component
The above is the detailed content of Detailed explanation of vue router using jquery and params to pass parameters. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:



