How HBuilder packages webapp into apk
This article mainly brings you a method of using HBuilder to package front-end development webapp into apk. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
Today’s front-end development can be said to be like a hundred flowers blooming. Anything can be done. There is nothing you can’t think of. Today I will briefly introduce how to develop a single-page application using vue, ng or react. Packaged as apk to run on mobile devices.
Here we take vue as an example. Others are similar. You can find the corresponding information according to your own situation.
The first step is to install node. If you are doing front-end ER, this should not need to be introduced too much.
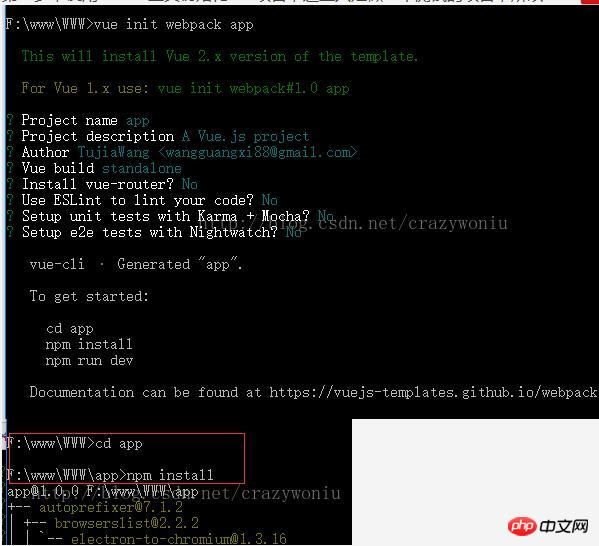
The second step is to use the vue-cli tool to initialize the vue project. This is just a test project, so vue-router and other things do not need to be installed. The actual project depends on the specific situation.

The third step is regular development, such as the functions you want to implement, etc.
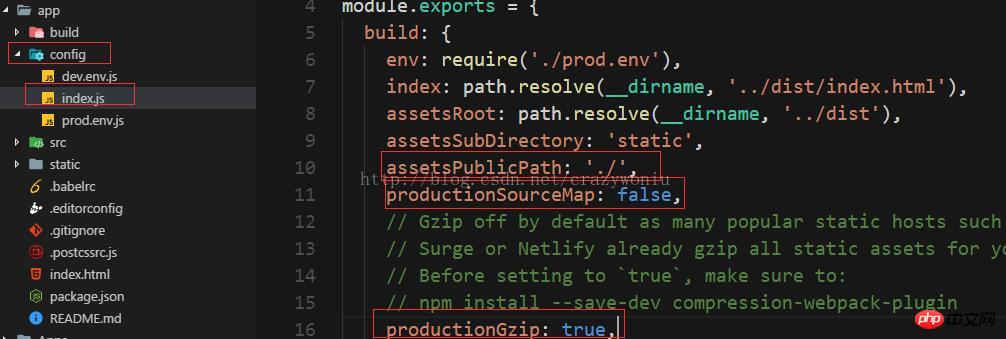
The fourth step, after the development is completed, you need to configure several configurations before the project is an online project, as follows:

The above is mainly packaging previous configuration.
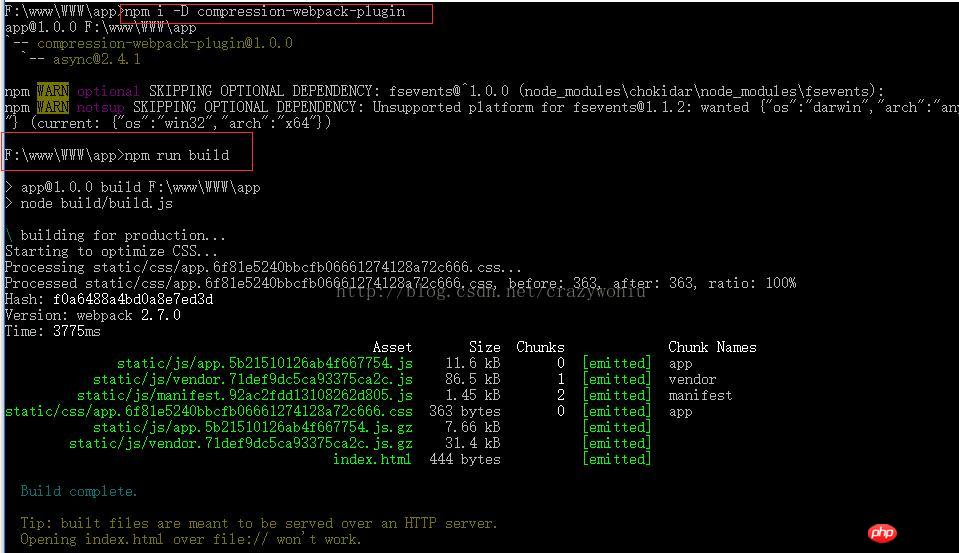
The fifth step is to package the project.

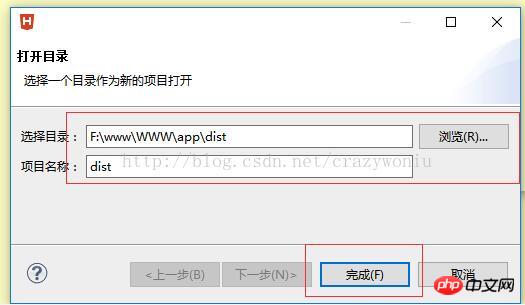
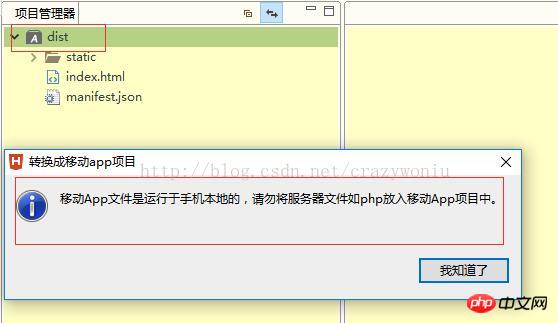
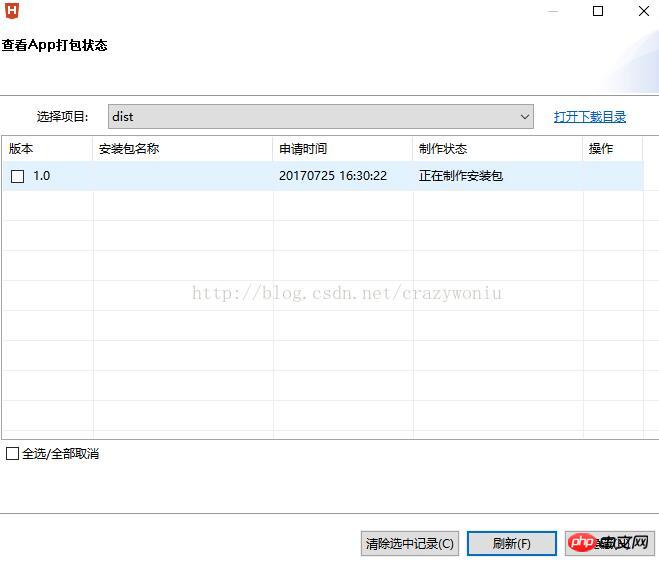
#The sixth step is to open HBuilder and start packaging into apk. File -> Open the directory, select the dist directory of the project just now, the project name is whatever you want, here it is dist

Right-click on the project to convert to mobile project

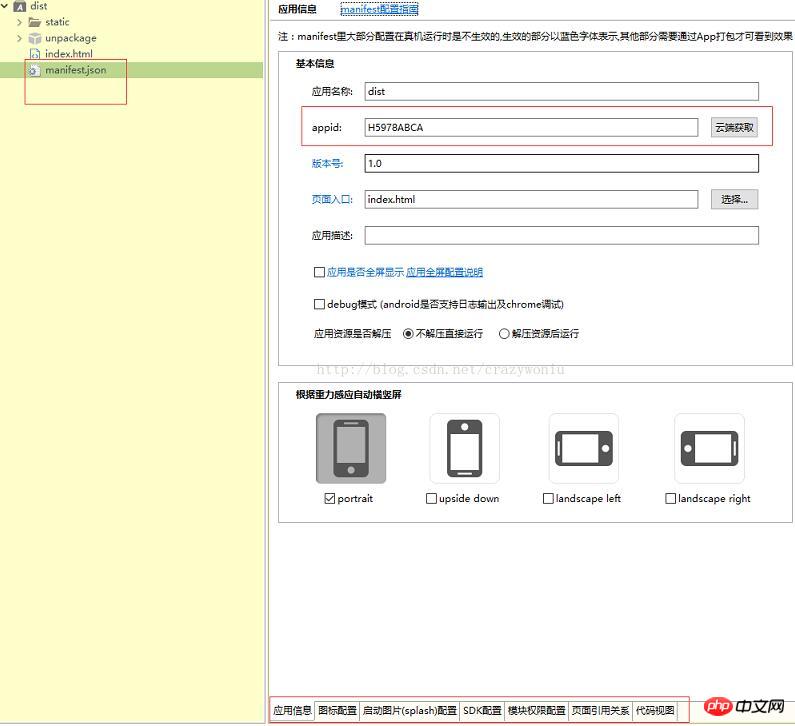
It's ok when it shows a on the picture of the project. The next step is to set the startup icon and other information. Click the json file directly and there will be a setting interface

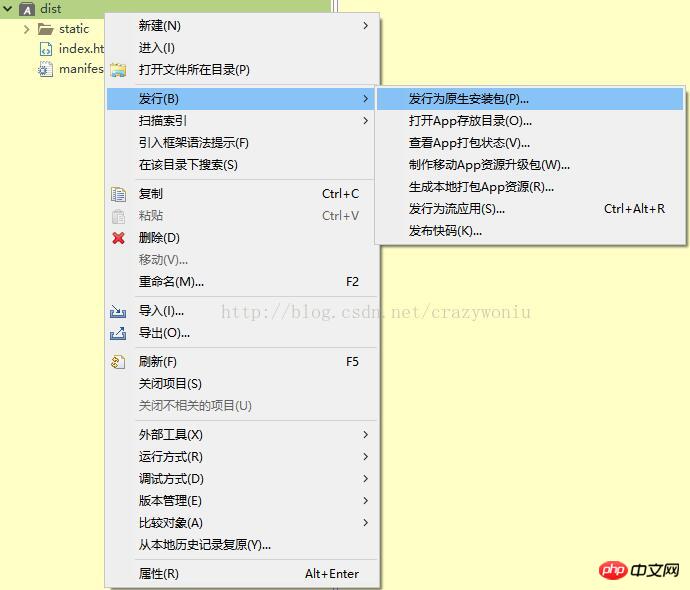
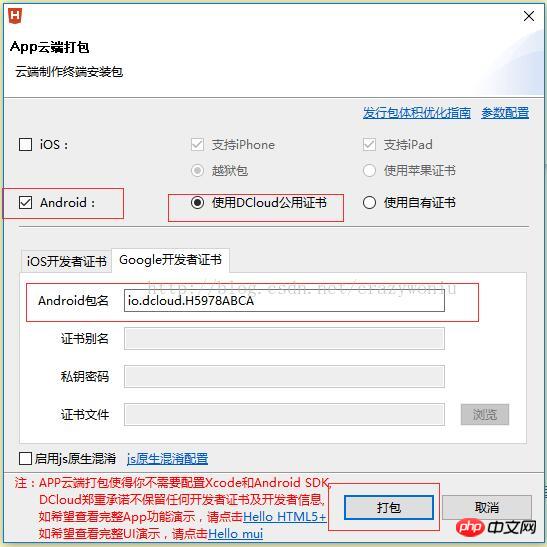
and then publish it as an original sound application

Just make the appropriate settings


How to use HBuilder to package App
Xiaoqiang’s HTML5 mobile development road (49)——HTML5 Development artifact HBuilder
Hbuilder uses xdebug to configure php breakpoint debugging
The above is the detailed content of How HBuilder packages webapp into apk. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use python+Flask to realize real-time update and display of logs on web pages
May 17, 2023 am 11:07 AM
How to use python+Flask to realize real-time update and display of logs on web pages
May 17, 2023 am 11:07 AM
1. Log output to file using module: logging can generate a custom level log, and can output the log to a specified path. Log level: debug (debug log) = 5) {clearTimeout (time) // If all results obtained 10 consecutive times are empty Log clearing scheduled task}return}if(data.log_type==2){//If a new log is obtained for(i=0;i
 How to import projects with hbuilder - How to import projects with hbuilder
Mar 05, 2024 pm 09:19 PM
How to import projects with hbuilder - How to import projects with hbuilder
Mar 05, 2024 pm 09:19 PM
Many programmers are using hbuilder software, but do you know how hbuilder imports projects? The following article brings you how to import projects with hbuilder. Let's take a look below. Open hbuilder and enter the main interface, prepare the downloaded project and record the path. Find "File" in the navigation bar of the hbuilder main interface, select "Import", continue to select import from the local directory, and find the prepared project file. Finally, check the hbuilder project bar and you can see that the import was successful.
 How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
Introduction to Caddy Caddy is a powerful and highly scalable web server that currently has 38K+ stars on Github. Caddy is written in Go language and can be used for static resource hosting and reverse proxy. Caddy has the following main features: Compared with the complex configuration of Nginx, its original Caddyfile configuration is very simple; it can dynamically modify the configuration through the AdminAPI it provides; it supports automated HTTPS configuration by default, and can automatically apply for HTTPS certificates and configure it; it can be expanded to data Tens of thousands of sites; can be executed anywhere with no additional dependencies; written in Go language, memory safety is more guaranteed. First of all, we install it directly in CentO
 Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Face-blocking barrage means that a large number of barrages float by without blocking the person in the video, making it look like they are floating from behind the person. Machine learning has been popular for several years, but many people don’t know that these capabilities can also be run in browsers. This article introduces the practical optimization process in video barrages. At the end of the article, it lists some applicable scenarios for this solution, hoping to open it up. Some ideas. mediapipeDemo (https://google.github.io/mediapipe/) demonstrates the mainstream implementation principle of face-blocking barrage on-demand up upload. The server background calculation extracts the portrait area in the video screen, and converts it into svg storage while the client plays the video. Download svg from the server and combine it with barrage, portrait
 How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
First of all, you will have a doubt, what is frp? Simply put, frp is an intranet penetration tool. After configuring the client, you can access the intranet through the server. Now my server has used nginx as the website, and there is only one port 80. So what should I do if the FRP server also wants to use port 80? After querying, this can be achieved by using nginx's reverse proxy. To add: frps is the server, frpc is the client. Step 1: Modify the nginx.conf configuration file in the server and add the following parameters to http{} in nginx.conf, server{listen80
 How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
Form validation is a very important link in web application development. It can check the validity of the data before submitting the form data to avoid security vulnerabilities and data errors in the application. Form validation for web applications can be easily implemented using Golang. This article will introduce how to use Golang to implement form validation for web applications. 1. Basic elements of form validation Before introducing how to implement form validation, we need to know what the basic elements of form validation are. Form elements: form elements are
 Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web Server Processing in JavaAPI Development With the development of the Internet, the Web server has become the core part of application development and is also the focus of many enterprises. In order to meet the growing business needs, many developers choose to use Jetty for web server development, and its flexibility and scalability are widely recognized. This article will introduce how to use Jetty7 in JavaAPI development for We
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit






