
This article mainly introduces the method of debugging dynamic js scripts in the browser. The article brings you two debugging methods, which are very good and have reference value. Friends in need can refer to them. I hope it can help everyone.
Two days ago, I pulled the company's front-end code modifications and found that in the sources option of the developer tools, the js script I wanted to debug was not listed. Later, I observed that the script was dynamic on the page. Introduced in, it may not be displayed because of this, but if you can't debug with breakpoints, just printing logs will be really tiring, and the efficiency is too low. I tried it by searching the Internet, and there are two ways to solve it:
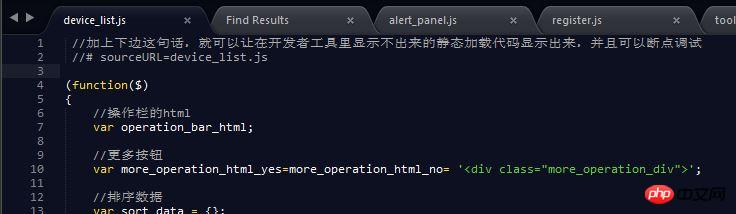
1. Add //# sourceURL=xxxxxxxxx.js in the script. Name it yourself. You can use the file name directly, as shown below:

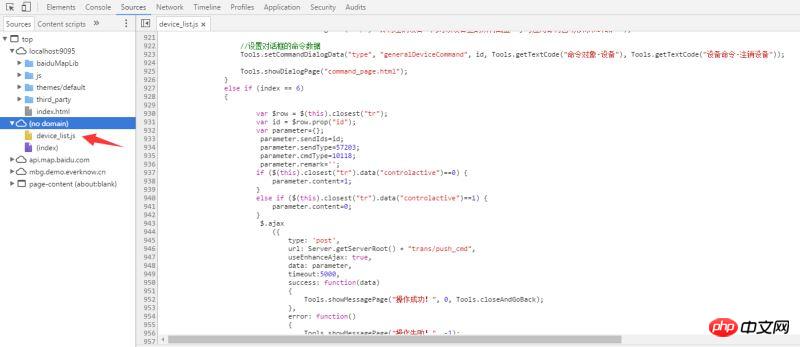
Then add Open the page containing this js in the web page, so that it can be seen in the developer tools, and you can break points and debug normally like ordinary js

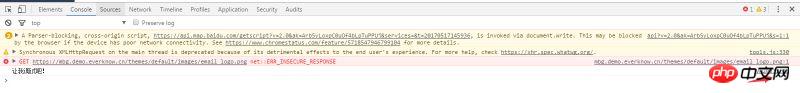
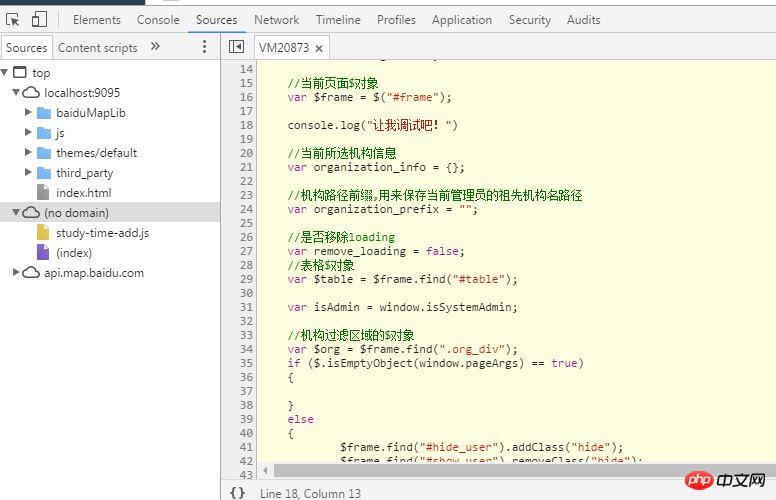
2. The second method is to use console.log("Let me debug it!") to print the log. After seeing the output in the browser console, click on the following link to jump into the dynamic script. The name is generally vmXXX, as shown below:


Web Inspector: Introduction to debugging JS in Sublime Text_Basic knowledge
FireBug Debugging JS introductory tutorial How to debug JS_javascript skills
Must-see js breakpoints Debugging experience sharing
The above is the detailed content of Illustrated tutorial on how to debug dynamic js scripts in the browser. For more information, please follow other related articles on the PHP Chinese website!




