
This article mainly introduces relevant information about the detailed examples of dynamically generated v-model in vue. I hope this article can help everyone understand and master this part of the content. Friends in need can refer to it. I hope it can help everyone.
Detailed explanation of examples dynamically generated by v-model in vue
Foreword:
I am currently working in a company In the project, there is such a requirement that each row has an input and a select, and the number of rows changes dynamically based on the json data returned by the server. So the question is, how do we dynamically generate v-model?
Now that the project is finished, I have sorted it out and posted the code directly.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<p id="app">
<p class="line" v-for="(item,index) in dataModel">
<input type="text" v-model="dataModel[index].value1" />
<span>{{dataModel[index].value1}}</span>
<button v-bind:data-index="index" v-on:click="submitClick">提交</button>
<input type="text" v-model="dataModel[index].value2" />
<span>{{dataModel[index].value2}}</span>
</p>
</p>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
// 创建一个空的数组
dataModel: []
},
created: function(){
// 这里是动态生成v-model,这个可以放在网络请求成功里面;
var len = 4;
for (var i = 0; i < len; i ++) {
var item = {value1: '',value2: ''};
this.dataModel.push(item);
}
},
methods: {
// 显示v-model里面的数据
submitClick: function(event){
var tag = event.target;
var index = tag.getAttribute('data-index');
alert(this.dataModel[index].value1);
}
}
})
</script>
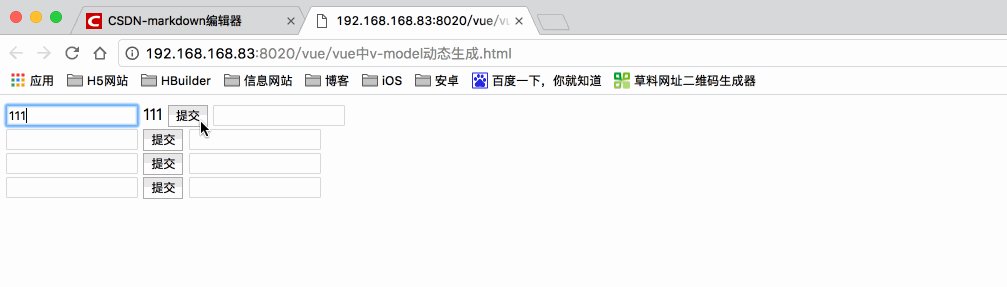
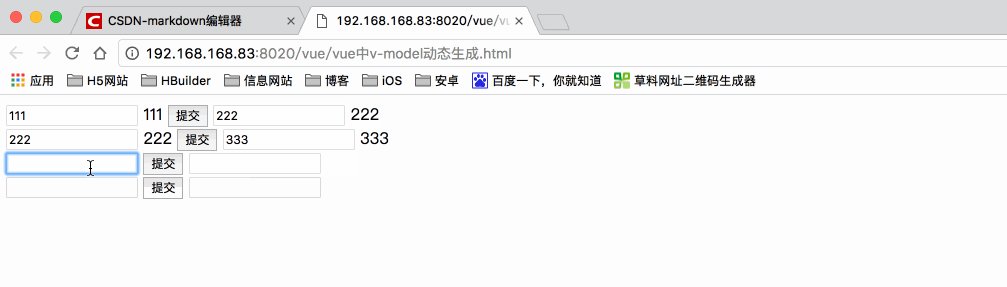
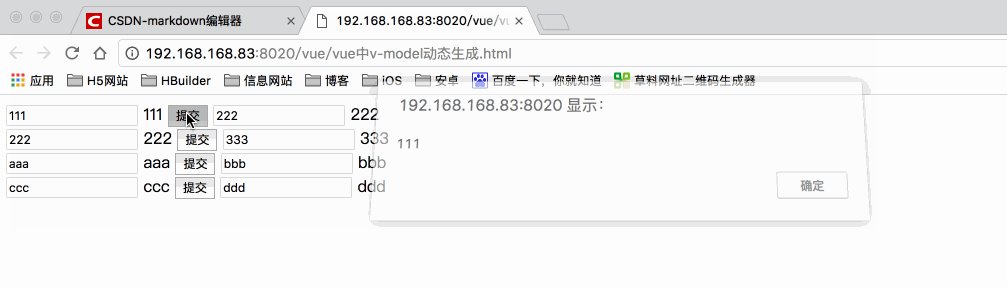
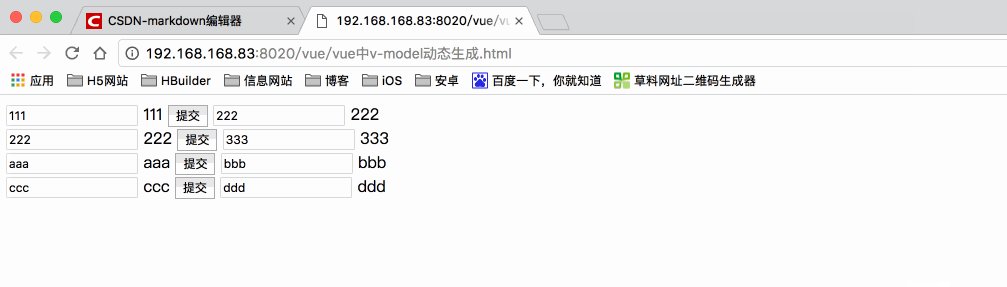
</html>Rendering:

Related recommendations:
Vue Advanced tutorial: Detailed explanation of v-model
Detailed explanation of v-model instance in component
vue v-model form control binding Example tutorial
The above is the detailed content of Detailed explanation of dynamic generation of v-model in vue. For more information, please follow other related articles on the PHP Chinese website!




