
This article mainly introduces in detail the simple implementation method of adding data to the Popup pop-up box. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
Logic
A set of data is displayed in window P1 and an add button is provided
Click the button to pop up a new browser window P2, add an item in it After the data is submitted, window P2 automatically closes
Newly added data is dynamically added to window P1 and selected
Required knowledge: JS BOM window object; JS self-executing function
Implementation
The following is a simple implementation in Django. Because it is relatively simple, routing and views are written together.
1. Routing and view part
from django.conf.urls import url
from django.shortcuts import render
def p1(request):
return render(request, 'p1.html')
def p2(request):
if request.method == 'GET':
return render(request, 'p2.html')
elif request.method == 'POST':
city = request.POST.get('city')
print('执行数据保存操作...')
return render(request, 'popup.html',{'city':city})
urlpatterns = [
url(r'^p1.html/', p1),
url(r'^p2.html/', p2),
]2. Access view p1 and return to page p1.html:
<head>
<meta charset="UTF-8">
<title>p1页面</title>
</head>
<body>
<h2>p1页面</h2>
<select id="cityChoose">
<option>上海</option>
<option>北京</option>
</select>
<input type="button" value="添加" onclick="popupFunc();"/>
<script>
popupFunc = function () {
window.open('/p2.html/', 'p2', "status=1, height:300, width:300, toolbar=0, resizeable=1")
//open(url, name, 窗口参数),注意name不能重名
};
callback = function (city) {
var opt = document.createElement('option');
opt.innerText = city;
opt.setAttribute('selected', 'selected');
var selEle = document.getElementById('cityChoose');
selEle.appendChild(opt);
}
</script>
</body>Instructions:
1. Click the Add button to execute popupFunc: access '/p2.html/' and open the page p2.html in a new window
2. Define the callback function callback: It receives a parameter city, dynamically adds it to the drop-down option and sets it to the selected state.
3. p2.html is displayed in the pop-up window as follows:
<head>
<meta charset="UTF-8">
<title>p2页面</title>
</head>
<body>
<h2>p2页面</h2>
<form method="post">
{% csrf_token %}
<input type="text" name="city">
<input type="submit" value="提交">
</form>
</body>Note: The action=url parameter of the form form is not specified here. After the user enters the data , submitted to the current address by default, that is, '/p2.html/', submitted to view p2
4. After view p2 receives the submitted data, it passes in the template and returns the page popup.html:
<head>
<meta charset="UTF-8">
<title>正在返回</title>
</head>
<body>
<script>
(function (city) {
window.opener.callback(city);
window.close();
})("{{ city }}")
</script>
</body>Explanation:
The JS self-executing function is defined here: it calls the callback function in the window that opens the pop-up window (i.e. in P1 callback), and pass in user input data as parameters; close itself.
If the p2 view returns an error message, it can also be displayed in popup.html (omitted).
For self-executing functions, please refer to JavaScript self-executing functions and jQuery extension methods
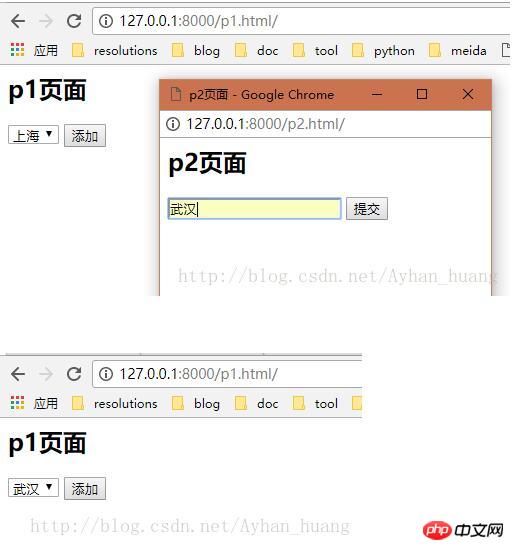
Rendering:

Related recommendations:
jquery Ajax implements Select to dynamically add data instance analysis
Ajax dynamically adds data to the drop-down list
jQuery EasyUI Detailed explanation of adding data instances
The above is the detailed content of How to add data to Popup pop-up box. For more information, please follow other related articles on the PHP Chinese website!




